

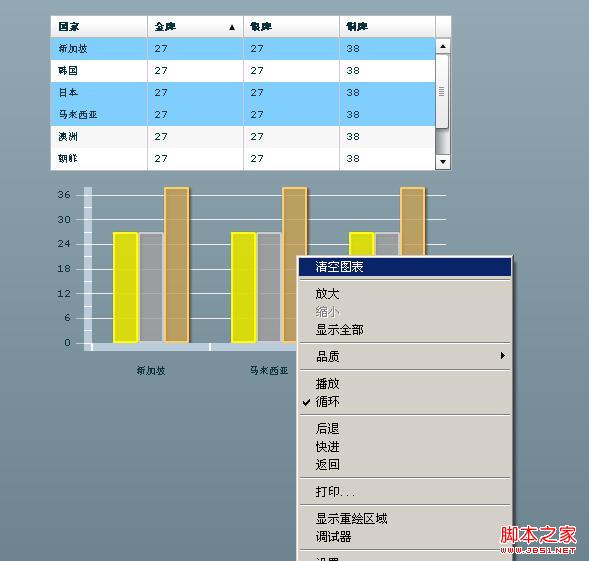
支持多行同時拖拽��,重復數據不重得添加���,添加了圖表右鍵菜單.
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
mx:Script>
![CDATA[
import mx.controls.Alert;
import mx.controls.DataGrid;
import mx.managers.DragManager;
import mx.core.UIComponent;
import mx.collections.ArrayCollection;
import mx.events.DragEvent;
//DataGrid的數據源
[Bindable]
private var medalsAC:ArrayCollection = new ArrayCollection( [
{ Country: "美國", Gold: 35, Silver:39, Bronze: 29 },
{ Country: "中國", Gold: 99, Silver:17, Bronze: 14 },
{ Country: "日本", Gold: 32, Silver:27, Bronze: 38 },
{ Country: "韓國", Gold: 27, Silver:27, Bronze: 2 },
{ Country: "新加坡", Gold: 55, Silver:27, Bronze: 63 },
{ Country: "朝鮮", Gold: 11, Silver:21, Bronze: 16 },
{ Country: "馬來西亞", Gold: 7, Silver:14, Bronze: 77 },
{ Country: "澳洲", Gold: 0, Silver:12, Bronze: 11 }
]);
//ColumnChart的數據源, 默認為空
[Bindable]
private var chartData:ArrayCollection = new ArrayCollection();
[Bindable]
private var menu:ContextMenu = new ContextMenu();
//讓columnChart監聽拖拽事件
private function init():void{
column.addEventListener(DragEvent.DRAG_ENTER,dragEnterHandle);
column.addEventListener(DragEvent.DRAG_DROP,dragdropHandle);
//初始化右鍵菜單
initMenu();
}
//初始化chart右鍵菜單
private function initMenu():void
{
var clear:ContextMenuItem = new ContextMenuItem("清空圖表");
menu.customItems.push(clear);
clear.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,clearAction);
}
//處理鼠標右鍵事件
private function clearAction(event:ContextMenuEvent):void
{
this.chartData.removeAll();
}
//因為只有DataGrid推拽���,所以直接允許����,如果界面上有多個控件監聽拖拽事件�����,需要判斷后允許正確的數據進入
private function dragEnterHandle(e:DragEvent):void{
DragManager.acceptDragDrop(e.currentTarget as UIComponent)
}
//拖拽放開后處理
private function dragdropHandle(e:DragEvent):void{
//往column chart的dataprovider中添加拖拽數據��。
//如果只需要特定的數據進入column chart,可以先做數據篩選。
var datas: Array = (e.dragInitiator as DataGrid).selectedItems;
for(var i:int = 0; i datas.length; i ++)
{
//不包含已經存在的數據再添加
if(!chartData.contains(datas[i]))
{
chartData.addItem(datas[i]);
}
}
}
]]>
/mx:Script>
mx:DataGrid dragEnabled="true" dataProvider="{medalsAC}" x="192" y="52" allowMultipleSelection="true">
mx:columns>
mx:DataGridColumn dataField="Country" headerText="國家" />
mx:DataGridColumn dataField="Gold" headerText="金牌"/>
mx:DataGridColumn dataField="Silver" headerText="銀牌"/>
mx:DataGridColumn dataField="Bronze" headerText="銅牌"/>
/mx:columns>
/mx:DataGrid>
!-- 定義顏色 -->
mx:SolidColor id="sc1" color="yellow" alpha=".8"/>
mx:SolidColor id="sc2" color="0xCCCCCC" alpha=".6"/>
mx:SolidColor id="sc3" color="0xFFCC66" alpha=".6"/>
!-- 定義顏色 -->
mx:Stroke id="s1" color="yellow" weight="2"/>
mx:Stroke id="s2" color="0xCCCCCC" weight="2"/>
mx:Stroke id="s3" color="0xFFCC66" weight="2"/>
!--Column chart設置成能解析Country: "Russia", Gold: 27, Silver:27, Bronze: 38這樣的數據項-->
mx:ColumnChart id="column" contextMenu="{menu}"
height="202"
width="402"
paddingLeft="5"
paddingRight="5"
showDataTips="true"
dataProvider="{chartData}"
x="192" y="215">
!--設置水平軸-->
mx:horizontalAxis>
!--水平軸拖動數據到chart后的文字顯示-->
mx:CategoryAxis categoryField="Country" />
/mx:horizontalAxis>
!--設置柱子-->
!--fill填充顏色,stroke邊框顏色-->
mx:series>
mx:ColumnSeries
xField="Country"
yField="Gold"
displayName="金牌"
fill="{sc1}"
stroke="{s1}"
/>
mx:ColumnSeries
xField="Country"
yField="Silver"
displayName="銀牌"
fill="{sc2}"
stroke="{s2}"
/>
mx:ColumnSeries
xField="Country"
yField="Bronze"
displayName="銅牌"
fill="{sc3}"
stroke="{s3}"
/>
/mx:series>
/mx:ColumnChart>
/mx:Application>
您可能感興趣的文章:- Flex DataGrid DataGridColumn數據顏色多樣化-類型替換
- Flex中讓鼠標移至AdvancedDataGrid的行上不自動修改顯示效果
- Flex動態生成可編輯的DataGrid具體實現代碼