在Flex中動態生成表格,并且表格的表頭也是動態生成
1、源碼
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="initHandler()"
width="100%" height="100%">
mx:Script>
![CDATA[
import mx.events.FlexEvent;
import mx.events.ListEvent;
import mx.controls.ComboBox;
import mx.controls.DataGrid;
import mx.collections.ArrayCollection;
import mx.controls.dataGridClasses.DataGridColumn;
[Bindable]
//自定義數據源
private var grid:Array = [
{age:'25', sex: "男",name: "張三"},
{age:'22', sex: "女",name: "李四"},
{age:'23', sex: "男",name: "王五"},
{age:'21', sex: "女",name: "趙六"},
{age:'24', sex: "男",name: "錢七"},
{age:'20', sex: "女",name: "魏八"}
];
/*初始化函數*/
private function initHandler():void
{
var gridArray:ArrayCollection = new ArrayCollection(grid);
gridArray.filterFunction;
//自定義DataGrid控件
var dataGrid:DataGrid = new DataGrid();
//X軸坐標
dataGrid.x = 20;
//Y軸坐標
dataGrid.y = 20;
//數據項是否能編輯
dataGrid.editable = false;
//控件寬度
dataGrid.width = 1300;
//控件高度
//dataGrid.height = 600;
//設置表格行數
dataGrid.rowCount = gridArray.length + 1;
//設置控件內容字體大小
dataGrid.setStyle("fontSize", 20);
//設置表頭顏色
dataGrid.setStyle("headerColors",[0xB0C4DE,0xB0C4DE]);
//設置字體位置
dataGrid.setStyle("textAlign","center");
//設置樣式名
dataGrid.styleName;
// 設置數據源
dataGrid.dataProvider = gridArray;
// 添加監聽事件類型與觸發函數
dataGrid.addEventListener(ListEvent.ITEM_CLICK, itemClickHandler);
// 添加dataGrid控件
addChild(dataGrid);
//聲明一個數組
var columns:Array = new Array();
var column:DataGridColumn;
for ( var i:* in grid[0] ) {
column = new DataGridColumn(i);
columns.push(column);
}
dataGrid.columns = columns;
}
/*事件*/
private function itemClickHandler(event:ListEvent):void
{
trace(event.target);
}
]]>
/mx:Script>
/mx:Application>
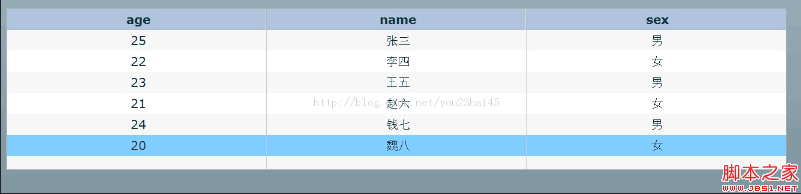
2、結果如下圖