HTML5 Canvas基本概念講解
html5,這個應該就不需要多作介紹了,只要是開發(fā)人員應該都不會陌生。html5是「新興」的網(wǎng)頁技術(shù)標準,目前,除IE8及其以下版本的IE瀏覽器之外,幾乎所有主流瀏覽器(FireFox、Chrome、Opera、Safari、IE9+)都已經(jīng)開始支持html5了。除此之外,在移動瀏覽器市場上,眾多的移動瀏覽器也紛紛展開關于「html5的支持能力以及性能表現(xiàn)」的軍備競賽。html作為革命性的網(wǎng)頁技術(shù)標準,再加上眾多瀏覽器廠商或組織的鼎力支持,可以想見,html5將會成為未來網(wǎng)頁技術(shù)的領頭羊。
html5,說其是「新興」的,其實也不算新了。畢竟,html5早在2008年其第一份正式草案就已經(jīng)對外公布。從2008年算起,到現(xiàn)在也算是有些年頭了。不過,到目前為止,對于大多數(shù)開發(fā)人員而言,仍然是「雷聲大,雨點小」——聽說html5的多,實際使用html5的卻很少。
眾所周知,html5中增加了許多新特性。在html5的眾多特性中,Canvas應該算是最引人注目的新特性之一。我們使用html5的Canvas對象可以直接在瀏覽器的網(wǎng)頁上繪制圖形。這意味著瀏覽器可以脫離Flash等第三方插件,直接在網(wǎng)頁上顯示圖形或動畫。
現(xiàn)在,我們就來為html5初學者介紹如何使用html5 Canvas繪制基本的圖形。
首先,我們需要準備如下html基礎代碼:
XML/HTML Code復制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas入門示例</title>
- </head>
- <body>
-
- </body>
- </html>
上述代碼是一個html5頁面的基本代碼模板。其中,第一行代碼<!DOCTYPE html>是一個文檔類型標簽指令,這也是html5頁面的標準文檔類型指令,用于告訴瀏覽器「這是一個html5頁面,請按照html5的網(wǎng)頁標準來解析顯示該頁面」。第4行代碼<meta charset="UTF-8">用于告訴瀏覽器「這個html5頁面的字符編碼為UTF-8」,這也是html5網(wǎng)頁設置字符編碼的標準寫法。這與以往的html字符編碼指令有所不同。
XML/HTML Code復制內(nèi)容到剪貼板
-
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
現(xiàn)在,我們就在包含上述代碼的html文件中進行Canvas繪制圖形的實例講解。首先,我們在上述html代碼的body部分添加如下canvas標簽。
XML/HTML Code復制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas入門示例</title>
- </head>
- <body>
-
-
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的瀏覽器不支持canvas標簽。
- </canvas>
-
- </body>
- </html>
此時,我們使用支持html5的瀏覽器打開該頁面,將會看到如下內(nèi)容:

在html5中,canvas標簽本身并沒有任何行為,僅僅只是在頁面上占用指定大小的頁面空白空間。canvas標簽就相當于一塊空白的畫布,還需要我們自己使用JavaScript提供的canvas API編寫相應的代碼從而在這塊畫布上繪制出我們想要的圖形。
備注:canvas標簽體內(nèi)的文字內(nèi)容將會在不支持html5的瀏覽器中顯示。如上述html代碼所示,如果你的瀏覽器不支持html5的canvas標簽,那么將會在canvas標簽處顯示文字「您的瀏覽器不支持canvas標簽」。
作為「畫家」的我們,首先需要熟悉我們手中的畫筆,也就是JavaScript中的Canvas對象及其相關內(nèi)容。
在html5中,一個canvas標簽就對應一個Canvas對象,我們在JavaScript可以使用document.getElementById()等常規(guī)函數(shù)來獲取該對象。值得注意的是,在JavaScript中,我們并不是直接操作Canvas對象,而是通過Canvas對象來獲取對應的圖形繪制上下文對象CanvasRenderingContext2D,然后我們再利用CanvasRenderingContext2D對象自帶的許多繪制圖形的函數(shù)來繪圖。
這就好像是每一張畫布都對應一支畫筆,要想在畫布上繪畫,我們就先要拿到對應的畫筆,然后使用這支畫筆在畫布上繪圖。CanvasRenderingContext2D對象就相當于這支畫筆。現(xiàn)在,我們就先來嘗試在JavaScript中拿到這支畫筆。
XML/HTML Code復制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas繪制線條入門示例</title>
- </head>
- <body>
-
-
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的瀏覽器不支持canvas標簽。
- </canvas>
-
- <script type="text/javascript">
- //獲取Canvas對象(畫布)
- var canvas = document.getElementById("myCanvas");
-
- //簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
- if(canvas.getContext){
- //獲取對應的CanvasRenderingContext2D對象(畫筆)
- var ctx = canvas.getContext("2d");
- }
- </script>
- </body>
- </html>
如上述代碼所示,我們可以使用Canvas對象的getContext()方法來獲取CanvasRenderingContext2D對象。比較細心的讀者應該注意到了:getContext()方法需要傳入一個字符串——2d,獲取到的CanvasRenderingContext2D對象的名稱中也帶有2D。這是因為,目前html5只支持2D繪圖,但是在未來的html5中也可能支持3D或其他形式的繪圖。屆時,我們可能就需要使用getContext("3d")來獲取CanvasRenderingContext3D對象并繪制3D圖形了。
使用html5 canvas繪制線條(直線、折線等)
使用html5 Canvas繪制直線所需的CanvasRenderingContext2D對象的主要屬性和方法(有"()"者為方法)如下:
| 屬性或方法 |
基本描述 |
| strokeStyle |
用于設置畫筆繪制路徑的顏色、漸變和模式。該屬性的值可以是一個表示css顏色值的字符串。如果你的繪制需求比較復雜,該屬性的值還可以是一個CanvasGradient對象或者CanvasPattern對象 |
| globalAlpha |
定義繪制內(nèi)容的透明度,取值在0.0(完全透明)和1.0(完全不透明)之間,默認值為1.0。 |
| lineWidth |
定義繪制線條的寬度。默認值是1.0,并且這個屬性必須大于0.0。較寬的線條在路徑上居中,每邊各有線條寬的一半。 |
| lineCap |
指定線條兩端的線帽如何繪制。合法的值是 "butt"、"round"和"square"。默認值是"butt"。 |
| beginPath() |
開始一個新的繪制路徑。每次繪制新的路徑之前記得調(diào)用該方法。它將重置內(nèi)存中現(xiàn)有的路徑。 |
| moveTo(int x, int y) |
移動畫筆到指定的坐標點(x,y),該點就是新的子路徑的起始點 |
| lineTo(int x, int y) |
使用直線連接當前端點和指定的坐標點(x,y) |
| stroke(int x, int y) |
沿著繪制路徑的坐標點順序繪制直線 |
| closePath() |
如果當前的繪制路徑是打開的,則關閉掉該繪制路徑。此外,調(diào)用該方法時,它會嘗試用直線連接當前端點與起始端點來關閉路徑,但如果圖形已經(jīng)關閉(比如先調(diào)用了stroke())或者只有一個點,它會什么都不做。 |
在Canvas的圖形繪制過程中,幾乎都是先按照一定順序先定下幾個坐標點,也就是所謂的繪制路徑,然后再根據(jù)我們的需要將這些坐標點用指定的方式連接起來,就形成了我們所需要的圖形。當我們了解了CanvasRenderingContext2D對象的上述API后,那么繪制線條就顯得非常簡單了。
使用canvas繪制基本的直線
現(xiàn)在,我們就使用canvas來繪制最基本的直線。
JavaScript Code復制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas繪制線條入門示例</title>
- </head>
- <body>
-
- <!-- 添加canvas標簽,并加上紅色邊框以便于在頁面上查看 -->
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的瀏覽器不支持canvas標簽。
- </canvas>
-
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
-
-
- ctx.beginPath();
-
- ctx.moveTo(10, 10);
-
- ctx.lineTo(50, 10);
-
- ctx.stroke();
-
- ctx.closePath();
- }
- </script>
- </body>
- </html>
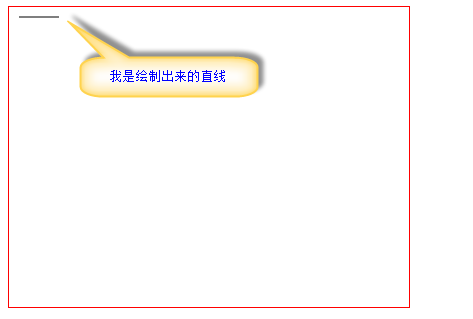
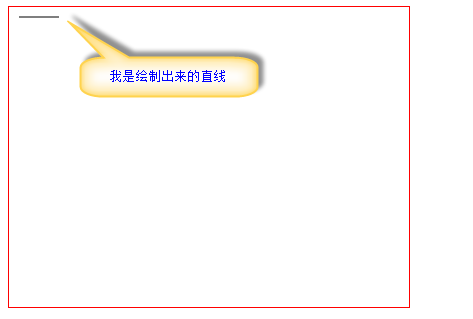
顯示效果如下:

使用canvas繪制帶顏色的直線
大家都知道,在現(xiàn)實世界中,畫筆也是多種多樣的,并且具有各種不同的顏色。同樣的,Canvas的畫筆CanvasRenderingContext2D對象也同樣可以具有你所需要的各種顏色。在上面的代碼示例中,我們沒有指定顏色的話,Canvas的畫筆就默認為最常見的黑色。
現(xiàn)在我們再次使用Canvas的畫筆繪制一條藍色的直線(基于頁面簡潔考慮,下面只給出關鍵的JavaScript代碼,請同時參考上面完整的代碼示例)。
XML/HTML Code復制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas繪制線條入門示例</title>
- </head>
- <body>
-
-
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的瀏覽器不支持canvas標簽。
- </canvas>
-
- <script type="text/javascript">
- //獲取Canvas對象(畫布)
- var canvas = document.getElementById("myCanvas");
- //簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
- if(canvas.getContext){
- //獲取對應的CanvasRenderingContext2D對象(畫筆)
- var ctx = canvas.getContext("2d");
-
- //開始一個新的繪制路徑
- ctx.beginPath();
- //定義直線的起點坐標為(10,10)
- ctx.moveTo(10, 10);
- //定義直線的終點坐標為(50,10)
- ctx.lineTo(50, 10);
- //沿著坐標點順序的路徑繪制直線
- ctx.stroke();
- //關閉當前的繪制路徑
- ctx.closePath();
-
- //繪制一條帶顏色的直線
- ctx.moveTo(10, 30);
- ctx.lineTo(50, 30);
- //支持css顏色值的各種表現(xiàn)形式,例如:"blue"、"#0000ff"、"#00f"、"rgb(0,0,255)"、"rgba(0,0,255,1)"
- //顏色等各種設置,必須在最終的繪制函數(shù)stroke()之前調(diào)用
- ctx.strokeStyle = "blue";
- ctx.stroke();
- //關閉當前的繪制路徑
- ctx.closePath();
- }
- </script>
- </body>
- </html>
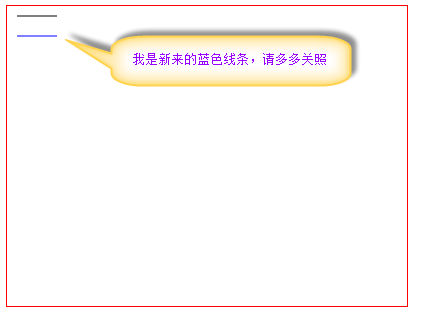
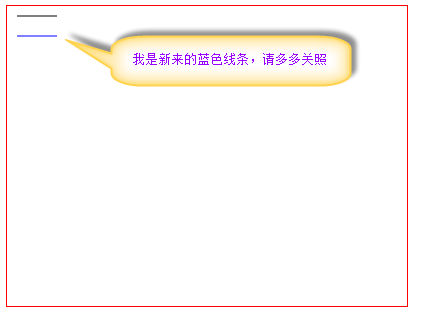
對應的顯示效果如下圖:

使用canvas繪制基本的折線
當我們掌握了Canvas繪制直線之后,繪制折線等其他形式的線條就簡單多了。我們只需要多繪制幾個路徑中間點,并依次將它們連接起來即可。
JavaScript Code復制內(nèi)容到剪貼板
- <script type="text/javascript">
-
- var canvas = document.getElementById("myCanvas");
-
- if(canvas.getContext){
-
- var ctx = canvas.getContext("2d");
-
-
- ctx.beginPath();
-
- ctx.strokeStyle = "blue";
-
- ctx.moveTo(20, 50);
-
- ctx.lineTo(60, 50);
-
- ctx.lineTo(60, 90);
-
- ctx.lineTo(100, 90);
-
- ctx.stroke();
-
- ctx.closePath();
- }
- </script>
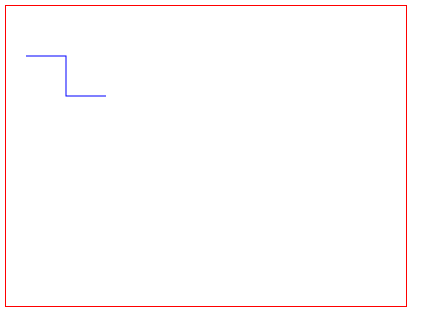
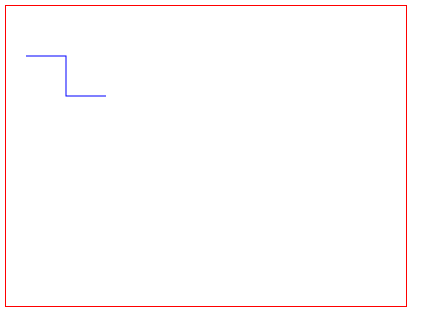
對應的顯示效果如下圖:

掌握上述內(nèi)容后,相信大家對使用Canvas繪制線條有一些基本的了解了吧。由于對線條的寬度、透明度等控制只是設置單個屬性即可,請參考上面的相關API,這里就不再贅述了。
強烈注意:在繪制圖形路徑時,一定要先調(diào)用beginPath()。beginPath()方法將會清空內(nèi)存中之前的繪制路徑信息。如果不這樣做,對于繪制單個圖形可能沒什么影響,但是在繪制多個圖形時(例如上面示例的兩條直線),將會導致路徑繪制或者顏色填充等操作出現(xiàn)任何意料之外的結(jié)果。
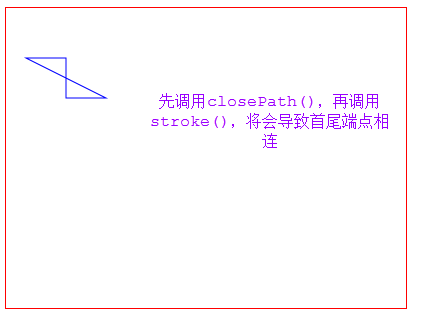
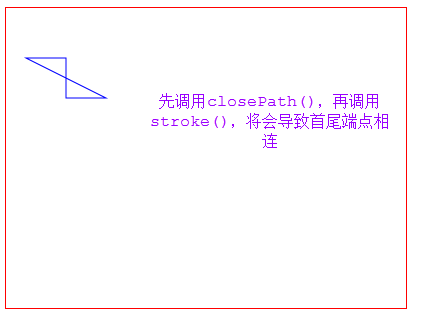
此外,對于closePath()方法,初學者一定要稍加注意,尤其是上面API表格中closePath()方法描述中的紅色文字。在上面繪制折線的代碼示例中,我們先調(diào)用了stroke(),再調(diào)用了closePath()。其實在調(diào)用stroke()方法時,折線就已經(jīng)繪制好了,當前的繪制路徑也就被關閉掉了,所以再調(diào)用closePath()方法時,它就不會使用直線連接當前端點和起始端點(也就是說,這里的closePath()是可有可無的,不過為了保持良好的習慣,還是建議寫上)。如果我們交換一下stroke()和closePath()的調(diào)用順序,則情況完全不一樣了。由于closePath()先調(diào)用,此時繪制路徑并沒有關閉,那么closePath()將會用直線連接當前端點和起始端點。
交換stroke()和closePath()調(diào)用順序后的示例代碼如下:
交換調(diào)用順序后,對應的顯示效果如下: