目錄
- 第一節 - 基礎
- 1. 簡單的導覽圖,學會不迷路
- 2. 基本操作介紹
- 3. 命令簡單介紹
- 4. mysite:所建項目的管理功能目錄
- 5. blog:我們創建的項目之一
- 6. db.sqlite3 : 默認的數據庫
- 7. 網站配置:mysite/setting.py
- 第二節 - 博客開發
- 1. 編寫博客的數據模型類
- 2. 生成數據庫遷移文件創建數據表
- 3. 創建超級管理員
- 4. 發布博客文章
- 5. 顯示博客信息
第一節 - 基礎
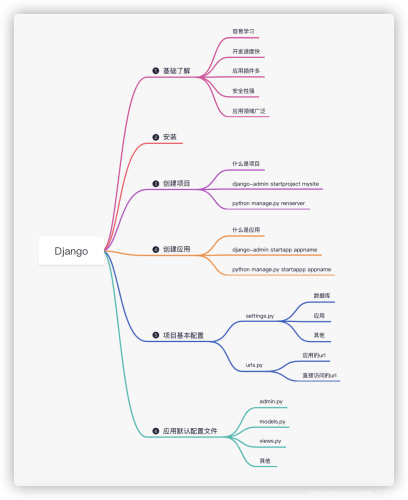
1. 簡單的導覽圖,學會不迷路

對 Django 的評價:借用李清照的《鷓鴣天 桂花》來表達,
暗淡輕黃體性柔。情疏跡遠只香留。何須淺碧深紅色,自是花中第一流。
梅定妒,菊應羞。畫闌開處冠中秋。騷人可煞無情思,何事當年不見收。
Django makes it easier to build better Web apps more quickly and with less code.
- 容易上手,開發速度快
- 囊括了網站開發中的用戶管理,內容管理,網站地圖,RSS等常用的插件
- 安全性強,解決了 SQL 注入,跨站攻擊等問題
- 應用廣泛
2. 基本操作介紹
- 安裝:pip install Django
- 創建項目:django-admin startproject mysite
- 運行項目:python manage.py runserver
- 創建應用:python manage.py startapp blog
3. 命令簡單介紹
- django-admin.py :django 的任務管理命令行工具
- manage.py :對django-admin 的簡單封裝,同樣可以實現命令行操作(最好對于該文件不要修改,也不要刪除)
4. mysite:所建項目的管理功能目錄
- setting.py :項目初始化配置,可以針對整個項目進行有關參數的配置,比如數據庫,添加應用等
- urls.py :url 的配置表文件,主要是將url映射到應用程序上。可以是某個應用中的urls.py 文件,也可以是某個具體的視圖函數。被稱之為 URLconf,是 Django 一個非常強大的特性。
- wsgi.py :web server gateway interface 的縮寫。wsgi.py 定義了我們所創建的項目都是 wsgi 應用。
5. blog:我們創建的項目之一
- admin.py :自定義 Django 管理工具,比如設置在管理界面能夠管理的項目,或者重新定義與系統管理有關的類對象,向管理功能增加新的內容。
- apps.py : 對應用的配置,比如為管理功能提供一個適合的應用名稱
- migrations:存儲應用數據的表結構的指令,可以修改和創建數據庫,從而子 models.py 模型類和數據庫表之間遷移
- models.py : 應用的數據模型
- test.py : 編寫測試文檔
- views.py : 用戶保存各種請求的函數或者類。如果編寫的是函數,則稱之為基于函數的視圖,如果編寫的是類,則稱之為基于類的視圖。
6. db.sqlite3 : 默認的數據庫
7. 網站配置:mysite/setting.py
- DEBUG:開發的時候設置為 True。可以顯示具體的報錯信息。
- ALLOWED_HOSTS:在 DEBUG 為 True 的時候,值可以為空。在部署到生產環境的時候,需要把主域名填寫到這里,才能通過域名訪問到本網站
- INSTALLED_APPS: 所有的應用只有寫到這里才會生效。
- DATABASES: 配置數據庫。默認為 sqlite
- LANGUAGE_CODE: 設置姓名的語言。漢語設置為 ‘zh-hans'
- TIME_ZONE: 設置時區,通常東八。 設置為:‘Aisa/Shanghai
第二節 - 博客開發
默認已經創建好的 django 的項目和應用,并將應用注冊到項目中
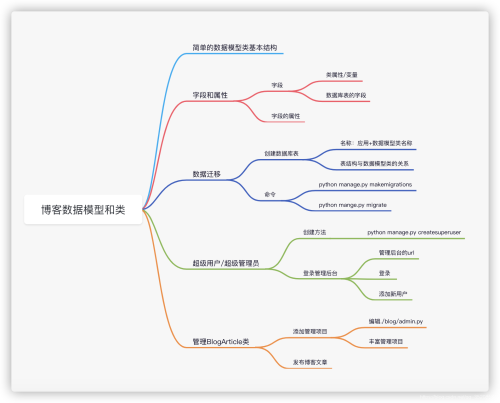
1. 編寫博客的數據模型類
設計數據庫和表結構是做網站的基礎。

在 ./blog/model.py 中編寫如下類
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
from django.utils import timezone
class BlogArticles(models.Model):
title = models.CharField(max_length=300)
author = models.ForeignKey(User, related_name='blog_posts', null=True, on_delete=models.SET_NULL)
body = models.TextField()
publish = models.DateTimeField(default=timezone.now)
class Meta:
ordering = ('-publish', )
def __str__(self):
return self.title
創建model 參考參數:
一、字段
1、models.AutoField 自增列= int(11)
如果沒有的話,默認會生成一個名稱為 id 的列,如果要顯示的自定義一個自增列,必須將 給列設置為主鍵 primary_key=True。
2、models.CharField 字符串字段
必須 max_length 參數
3、models.BooleanField 布爾類型=tinyint(1)
不能為空,Blank=True
4、models.ComaSeparatedIntegerField 用逗號分割的數字=varchar
繼承CharField,所以必須 max_lenght 參數
5、models.DateField 日期類型 date
對于參數,auto_now =True則每次更新都會更新這個時間;auto_now_add 則只是第一次創建添加,之后的更新不再改變。
6、models.DateTimeField 日期類型 datetime
同DateField的參數
7、models.Decimal 十進制小數類型= decimal
必須指定整數位max_digits和小數位decimal_places
8、models.EmailField 字符串類型(正則表達式郵箱)=varchar
對字符串進行正則表達式
9、models.FloatField 浮點類型= double
10、models.IntegerField 整形
11、models.BigIntegerField 長整形
integer_field_ranges ={
'SmallIntegerField':(-32768,32767),
'IntegerField':(-2147483648,2147483647),
'BigIntegerField':(-9223372036854775808,9223372036854775807),
'PositiveSmallIntegerField':(0,32767),
'PositiveIntegerField':(0,2147483647),
}
12、models.IPAddressField 字符串類型(ip4正則表達式)
13、models.GenericIPAddressField 字符串類型(ip4和ip6是可選的)
參數protocol可以是:both、ipv4、ipv6
驗證時,會根據設置報錯
14、models.NullBooleanField 允許為空的布爾類型
15、models.PositiveIntegerFiel 正Integer
16、models.PositiveSmallIntegerField 正smallInteger
17、models.SlugField 減號、下劃線、字母、數字
18、models.SmallIntegerField 數字
數據庫中的字段有:tinyint、smallint、int、bigint
19、models.TextField 字符串=longtext
20、models.TimeField 時間 HH:MM[:ss[.uuuuuu]]
21、models.URLField 字符串,地址正則表達式
22、models.BinaryField 二進制
23、models.ImageField圖片
24、models.FilePathField文件
二、字段參數
1、null=True
數據庫中字段是否可以為空
2、blank=True
django的 Admin 中添加數據時是否可允許空值
3、primary_key = False
主鍵,對AutoField設置主鍵后,就會代替原來的自增 id 列
4、auto_now 和 auto_now_add
auto_now 自動創建---無論添加或修改,都是當前操作的時間
auto_now_add 自動創建---永遠是創建時的時間
5、choices
GENDER_CHOICE = (
(u'M', u'Male'),
(u'F', u'Female'),
)
gender = models.CharField(max_length=2,choices = GENDER_CHOICE)
6、max_length
7、default 默認值
8、verbose_name Admin中字段的顯示名稱
9、name|db_column 數據庫中的字段名稱
10、unique=True 不允許重復
11、db_index = True 數據庫索引
12、editable=True 在Admin里是否可編輯
13、error_messages=None 錯誤提示
14、auto_created=False 自動創建
15、help_text 在Admin中提示幫助信息
16、validators=[]
17、upload-to
2. 生成數據庫遷移文件創建數據表
# 命令行執行
# 創建數據庫表遷移文件
python manage.py makemigrations
# 查看遷移文件
python manage.py sqlmigrate blog 0001
然后會發現在migrations文件夾下生成了以0001開頭的py文件,在命令行會輸出我們的建表語句(sql)
# 生成數據表
python manage.py migrate
可以在 navicate 中連接 db.sqlite 進行數據的查看。
3. 創建超級管理員
python manage.py createsuperuser
跟著步驟就可以了,創建超級管理員的賬號和密碼。一定牢記嗷~
啟動項目后訪問 http://127.0.0.1:8000/admin/
然后就可以進入頁面啦
頁面中的 Groups 和 Users 是 Django 在用戶管理應用中默認的。
4. 發布博客文章
我們登陸進來之后沒有找到發布文章的地方,為什么呢?
接下來就需要我們對 ./blog/admin.py 文件做修改了。
from django.contrib import admin
from .models import BlogArticles
# 將該類BlogArticles注冊到admin中
admin.site.register(BlogArticles)
再次返回我們的 http://127.0.0.1:8000/admin/ 就可以進行文章的添加了。
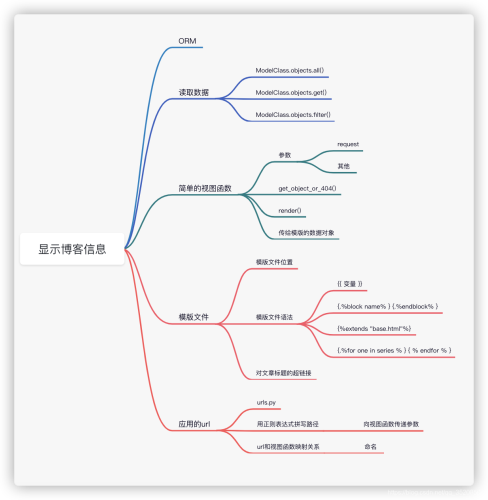
5. 顯示博客信息
我們寫好的文章如果想讓別人看到,如何做呢?

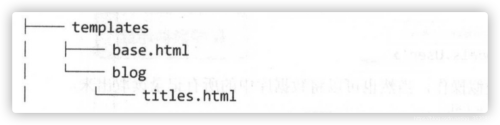
在templates目錄下創建一個文件base.html 和一個blog文件夾,里面有 title.html , content.html 文件
文件內容如下:
# base.html
!DOCTYPE html>
html lang="zh-cn">
head>
meta http-equiv="X-UA-Compatible" content="IE=Edge">
meta charset="utf-8">
meta name="viewport" content="width=device-width, initial-scale=l">
title>{% block title %}{% endblock %}/title>
link rel="stylesheet" rel="external nofollow" >
link rel="stylesheet" rel="external nofollow" >
/head>
body>
div class="container">
{% block content %}
{% endblock %}
/div>
/body>
script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js">/script>
/html>
# title.html
{% extends "base.html" %}
{% block title %}
博客標題
{% endblock %}
{% block content %}
div class="row text-center vertical-middle-sm">
h1>小北的博客/h1>
/div>
div class="row">
div class="col-xs-12 col-mo-8">
ul>
{% for blog in blogs %}
li>
a href="{{ blog.id }}" rel="external nofollow" >{{ blog.title }}/a>
/li>
{% endfor %}
/ul>
/div>
div class="col-xs-6 col-mo-4">
h2>廣告/h2>
p>和我一起學python/p>
/div>
/div>
{% endblock %}
# content.html
{% extends "base.html" %}
{% block title %}
博客內容
{% endblock %}
{% block content %}
div class="row text-center vertical-middle-sm">
h1>{{ article.title }}/h1>
/div>
div class="row">
div class="col-xs-12 col-mo-8">
div>
p>{{ article.author.username }}/p>
p>{{ publish }}/p>
p>{{ article.body }}/p>
/div>
/div>
div class="col-xs-6 col-mo-4">
h2>廣告/h2>
p>和我一起學python/p>
/div>
/div>
{% endblock %}
一定要在 templates 下創建,這是Django 默認的存放本應用所需模版的目錄
圖為示例結構

在./blog/views.py 中編寫視圖函數
from django.shortcuts import render
from .models import BlogArticles
# Create your views here.
def blog_title(request):
blogs = BlogArticles.objects.all()
return render(request, "blog/title.html", {"blogs": blogs})
def blog_aritcle(request, article_id):
article = BlogArticles.objects.get(id=article_id)
pub = article.publish
return render(request, "blog/content.html", {"article": article, "publish": pub})
在url中注冊路由地址
在 blog/urls.py 中
from django.conf.urls import url
from . import views
from django.urls import path
from blog.views import *
urlpatterns = [
path('title', blog_title, name='blog_title'),
path('int:article_id>', blog_aritcle, name='blog_aritcle'),
]
在當前項目下的urls.py 中
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls, name='admin'),
path('blog/', include('blog.urls')),
]
然后頁面就可以訪問了,可以查看文章列表頁和詳情頁。
到此這篇關于利用Python Django實現簡單博客系統的文章就介紹到這了,更多相關Django實現博客系統內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 一篇文章帶你自學python Django
- python之django路由和視圖案例教程
- python Django框架快速入門教程(后臺管理)
- Python django中如何使用restful框架
- Python Django ORM連表正反操作技巧
- Python Django 后臺管理之后臺模型屬性詳解
- python之Django自動化資產掃描的實現
- python Django的顯示個人信息詳解