PC瀏覽器的刷新方式我們常用的有大概四種:
1. url+enter或者a標簽的超鏈接點擊
2. F5刷新/ctrl+R刷新/按鈕刷新
3. ctrl+F5刷新/ctrl+shift+R刷新
4. 后退刷新
WISE瀏覽器的刷新方式則一般是三種:
1. url+enter或者a標簽的超鏈接點擊
2. 按鈕刷新
3. 后退刷新
他們各有不同,不同瀏覽器下的效果也不一樣,以一個帶iframe的測試頁面為例,我們測試的前提是允許頁面緩存,下邊我們一個一個講:
PC瀏覽器
1. url+enter或者a標簽的超鏈接點擊
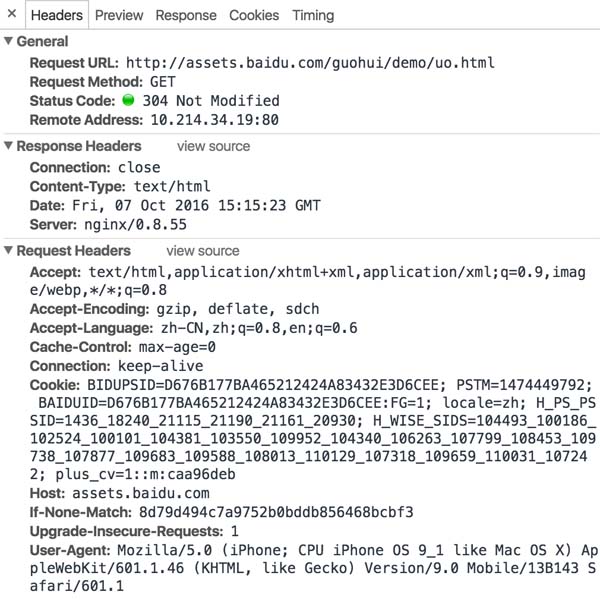
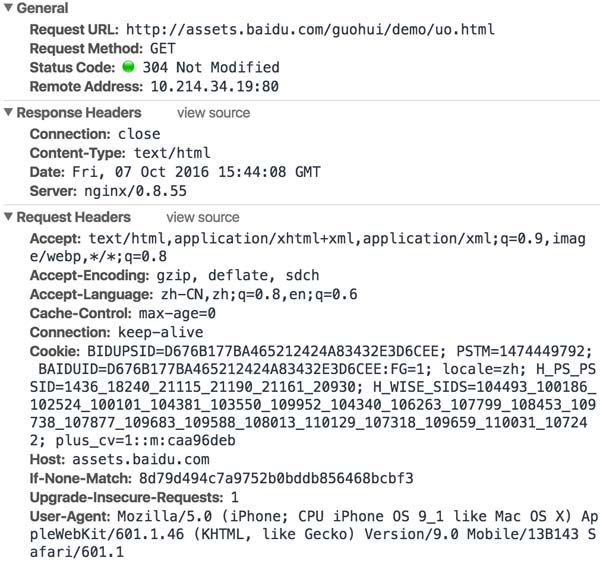
若是你曾訪問過此網(wǎng)站,那么這種刷新方式是從緩存中直接提取數(shù)據(jù),請求并沒有到服務端,當然前提是這個網(wǎng)站設置了有效緩存。

如上是chrome瀏覽器下的html頁面的請求,請求參數(shù)中帶上了If-None-Match(有些情況下可能還會有If-Modified-Since參數(shù)),服務器返回304,說明這個請求訪問了服務器,并進行了緩存驗證。
If-Modified-Since:如果請求的部分在指定時間之后被修改則請求成功,未被修改則返回304代碼,對應響應頭 Last-Modified
If-None-Match:如果內(nèi)容未改變返回304代碼,參數(shù)為服務器先前發(fā)送的Etag,與服務器回應的Etag比較判斷是否改變,對應響應頭 Etag
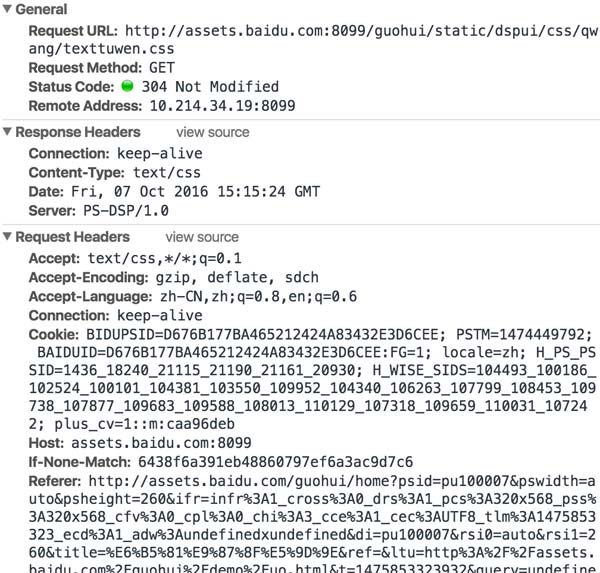
再看下iframe的中的請求

首先說明,iframe中src屬性中的請求本身不會干擾。
可以看到iframe中的請求也和外部請求一樣帶上了If-None-Match參數(shù)。
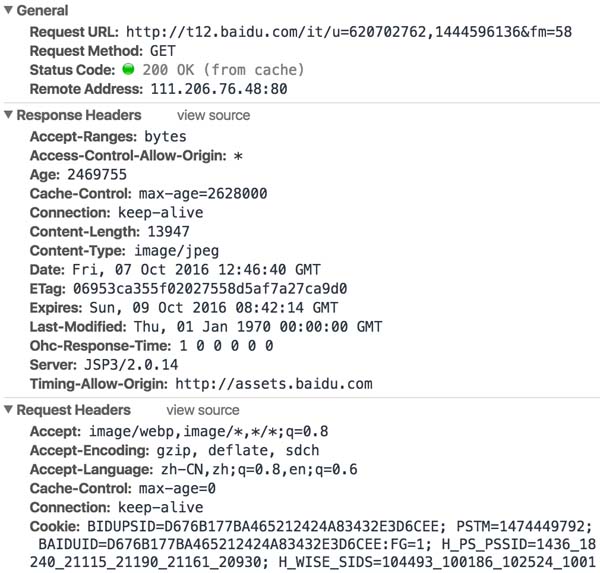
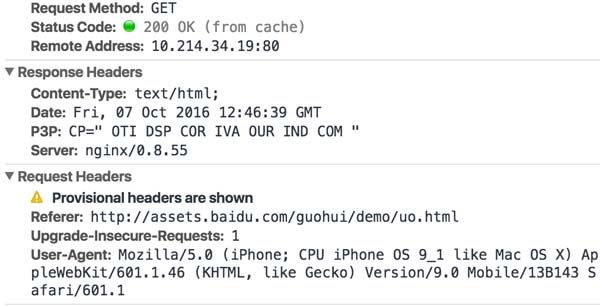
再看圖片資源的請求,我們事先給圖片設置了max-age=2628000:

可以看到圖片的請求頭這次沒有If-None-Match參數(shù),而是帶上了Cache-Control:max-age=0,狀態(tài)碼是200 from cache,說明這次請求沒有訪問服務器,而直接是cache返回的響應。
事實證明:當本地有緩存,但你沒有給它設置有效期或者已經(jīng)過期時,回車這種刷新方法會主動去訪問服務器判斷緩存是否需要更新,而如果設置了有效期并且沒過期,則這種刷新方法會直接從cache中請求資源。

如上是火狐下的firebug,可以看到html頁面請求返回304,并且請求頭中帶上了If-None-Match參數(shù),這和chrome一樣。
而iframe中的請求也和chrome沒有區(qū)別,圖片由于直接從cache中加載,所以火狐直接不顯示了。
「總結」:url+enter或者a標簽的超鏈接點擊這種刷新方法chrome和火狐表現(xiàn)一致,對于請求還在有效期內(nèi)的緩存資源會直接從緩存中返回,否則則會帶上If-None-Match/If-None-Match參數(shù)訪問服務器判斷是否需要更新緩存。
2. F5刷新/ctrl+R刷新

首先看chrome,chrome下這次所有資源都表現(xiàn)一致,包括iframe中的請求以及之前提到的設置了max-age的圖片資源。
上圖是html文件的請求,
這次的請求頭多了cache-control: max-age=0,
服務器會根據(jù)Etag或者Last-Modified來判斷緩存是否需要更新,如果不需要更新,就會返回304告訴瀏覽器它的緩存還能用,并
給緩存續(xù)期,需要更新的話就返回最新的數(shù)據(jù)和新的Etag/Last-Modified,并且更新瀏覽器緩存。
然后看火狐,
對于html資源以及設置了max-age的圖片資源的請求,火狐和chrome的效果是一致的,但是iframe中 的資源請求則有些不同,相比較chrome,缺少了cache-control: max-age=0參數(shù)。
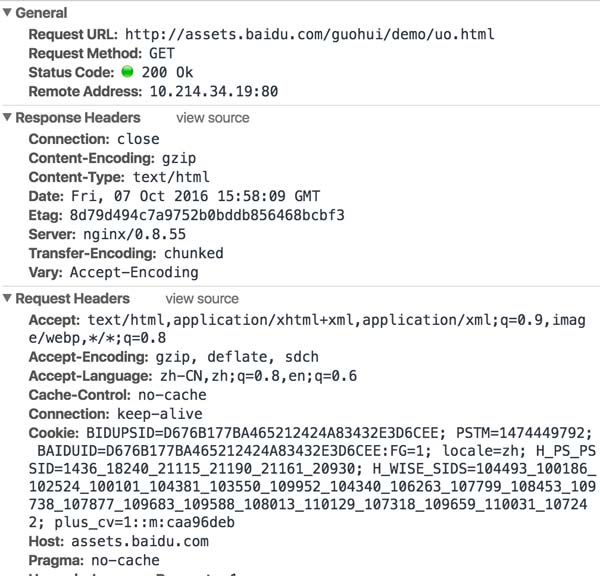
3. ctrl+F5刷新

這次火狐和chrome的所有請求都是一致的,所以只看chrome就行了。
這次刷新請求沒有方式2中的If-Modified-Since和If-None-Match參數(shù),cache-control的數(shù)值變成:no-cache,并且增加了Pragma: no-cache。
后兩個參數(shù)意義相同,只是兼容http版本不同。
no-cache使這次請求強制訪問服務器,并進行驗證,但由于這次沒有If-Modified-Since和If-None-Match參數(shù),服務器無法驗證,所以服務器直接返回了數(shù)據(jù)和新的Last-Modified以及Etag,狀態(tài)碼200OK
4.后退刷新
后退刷新主要指的是那些設置了頁面強行不緩存的網(wǎng)站,chrome在這里比較符合標準,從一個當前頁面跳轉(zhuǎn)到另一個頁面,再回退回來時,頁面上的資源都是直接請求的緩存:

如上圖是chrome瀏覽器下做的測試。
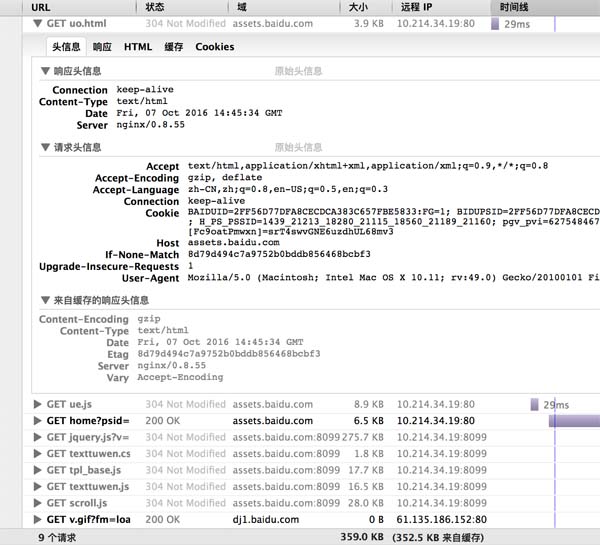
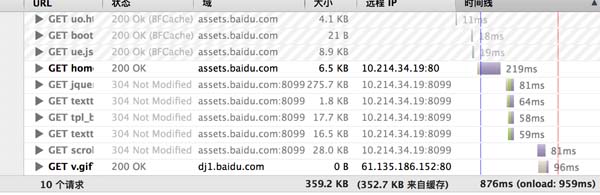
在后退這一點上,火狐有不同的做法:

如上圖,會發(fā)現(xiàn)有個新的名詞:BFCache
全稱是back-forward cache,也就是“往返緩存”,為了提高用戶使用瀏覽器的“后退”和“前進”按鈕時加快頁面的轉(zhuǎn)換速度。
這個緩存中不僅保存著頁面數(shù)據(jù),還保存了DOM和JavaScript的狀態(tài);實際上是將整個頁面都保存在了內(nèi)存里。也就是說“后退”不光意味著html/js/css/接口等動靜態(tài)資源不會重新請求,連JS也不會重新執(zhí)行。
圖中不全都是form BFCache,是因為我在測試頁面中加入了一個iframe,事實證明iframe不會被火狐的"往返機制"所緩存,它依然遵循url+enter刷新中的請求方式。
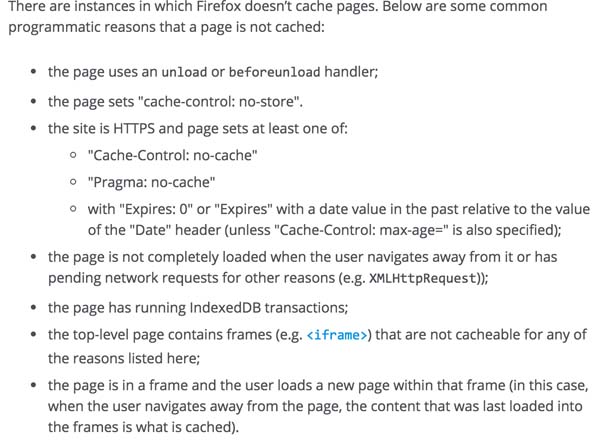
這一點在MDN中也有明確指出:

如果頁面位于bfcache中,那么再次打開該頁面就不會觸發(fā)load事件。
盡管由于內(nèi)存中保存了整個頁面的狀態(tài),不觸發(fā)load事件也不應該會導致什么問題,但為了更形象地說明bfcache的行為,F(xiàn)irefox還是提供了一些新事件。
pageshow
第一個事件就是pageshow,這個事件在頁面顯示時觸發(fā),無論頁面是否來自bfcache。在重新加載頁面中,pageshow會在load事件觸發(fā)后觸發(fā);而對于bfcache中的頁面,pageshow會在頁面狀態(tài)完全恢復的那一刻觸發(fā)。另外要注意的是,雖然這個事件的目標是document,但必須將其事件處理程序添加到window。
除了通常的屬性之外,pageshow事件的event對象還包含一個名為persisted的布爾值屬性。如果頁面中保存在了bfcache中,則這個屬性的值為true;否則,這個屬性的值為false。
你可以根據(jù)persisted來判斷是否是bfcache中的頁面觸發(fā)的pageshow事件。
pagehide
與pageshow事件對應的是pagehide事件,該事件會在瀏覽器卸載頁面的時候觸發(fā),而且是在unload事件之前觸發(fā)。與pageshow事件一樣,pagehide在document上面觸發(fā),但其事件處理程序必須要添加到Windows對象。這個事件的event對象也包含persisted屬性
總結
好了,以上就是這篇文章的全部內(nèi)容了,wise瀏覽器的詳細介紹我們會在之后更新,感興趣的請繼續(xù)關注腳本之家。
您可能感興趣的文章:- 基于Jquery 解決Ajax請求的頁面 瀏覽器后退前進功能,頁面刷新功能實效問題
- 捕獲瀏覽器關閉、刷新事件不同情況下的處理方法
- JavaScript不刷新實現(xiàn)瀏覽器的前進后退功能
- js監(jiān)控IE火狐瀏覽器關閉、刷新、回退、前進事件
- Js智能判斷瀏覽器是關閉還是刷新的代碼
- 基于JavaScript判斷瀏覽器到底是關閉還是刷新(超準確)
- 驗證碼在IE中不刷新而谷歌等瀏覽器正常的解決方案
- 解決微信瀏覽器Javascript無法使用window.location.reload()刷新頁面
- JS區(qū)分瀏覽器頁面是刷新還是關閉
- javaweb用戶注銷后點擊瀏覽器返回刷新頁面重復登錄問題的解決方法