由于這個迭代上面下發的任務中有一條:需要使用flex調用js來操控用ajax做的三維球,任務落在了我的身上,我也就才開始學習flex,以前用flash做過游戲,所以很快過了一遍語法就行了,開始網上查找flex和js之間互相調用的范例,這里整理一下也避免忘記,也和大家互相交流交流。
我用的是flash builder 4.6,也不熟悉。
一、flex調用js。
新建flex項目FlexToJs,如圖所示:

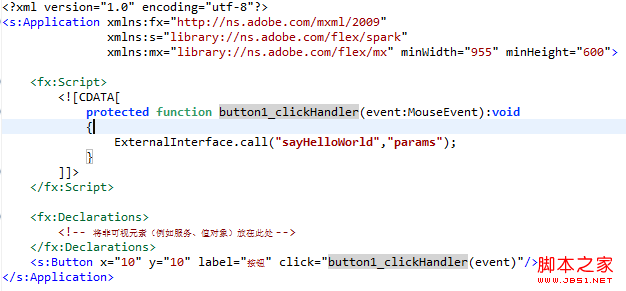
Felx調用js其實就是使用的方法ExternalInterface.call()。主界面添加一個按鈕,并且注冊一個點擊事件,如圖:

SayHellWorld是字符串,對應我們調用的js文件里面的方法,名字一樣,params是所傳的參數字符串。
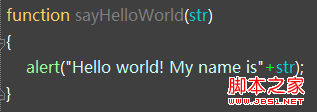
接下來我們使用WebStorm創建一個HellWorld.js文件(代碼簡單,用文本編輯器也可以快速創建),代碼如下:

將此js文件放在FlexToJs/html-template下,這是運行時代碼的存放地址,如果需要調試,那么需要在FlexToJs/bin-debug下面也放一份,如圖:

在index.template.html里面加上一句script type="text/javascript" src="HelloWorld.js">/script>,就是加一個js的引用,這個都會,不用截圖了吧!在FlexToJs.html里面同樣地方在你保存的時候會自動加上這句話,有興趣的可以研究他們的關系。接下來運行FlexToJs.mxml,在點擊按鈕的時候會通過我們添加引用的界面去調用js文件里面的方法sayHelloWorld,最后彈出警告,如圖:

我這個電腦不知咋的,IE下可以,chrome下就是不行,按鈕都出不來。
下面,我們來優化代碼,上面如果不需要傳遞參數,你在js文件里面就不使用,但是flex的那個參數還是要寫上,不然有些時候會出錯誤。
如果我們需要返回值呢?需要傳遞非字符串的參數呢?
下面我們就一起來改一改吧!
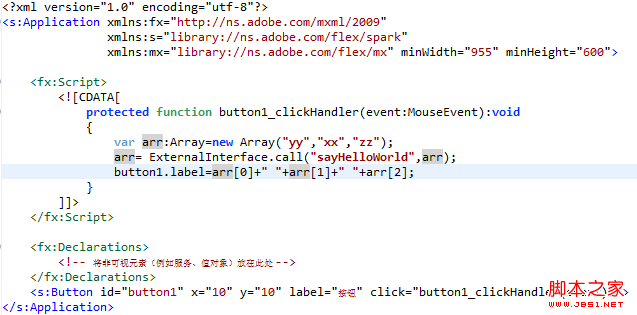
把FlexToJs.mxml內部改為如下:

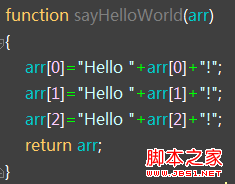
按鈕需要添加一個id,主要是為了方面使用,很容易明白我使用了數組傳遞給js,并且返回一個新的數組來改變按鈕的顯示。而之前的HelloWorld.js變為:

也很容易明白,就改變了一下數組里面的內容。最后結果為:“Hello yy!Hello xx!Hello zz!”
,返回值和傳參都完成了,基本可以滿足大家的需求了,不過這些參數只能滿足常用的String、int等,如果是自己寫的類想傳遞,那么你在兩邊都得寫解析的函數了,這里就不做詳細介紹了,大家可以自己嘗試。
二、js調用flex。
有人可能會提出當我們調用了js文件,二如果js里面需要在某時候調用flex里面的方法如何辦呢?下面我們就來解決這個問題。
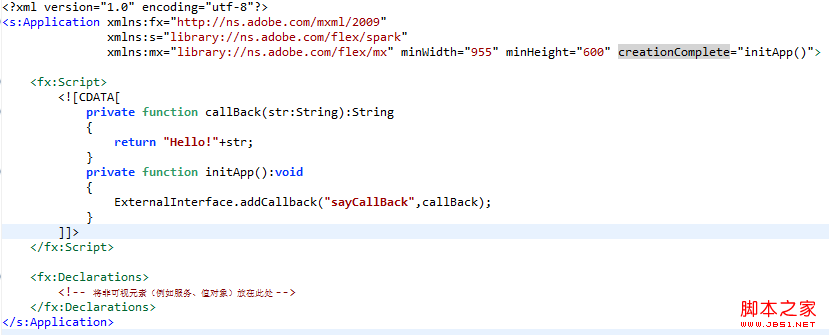
繼續使用剛才的項目,直接在上面做修改。將FlexToJs.mxml改為如下:

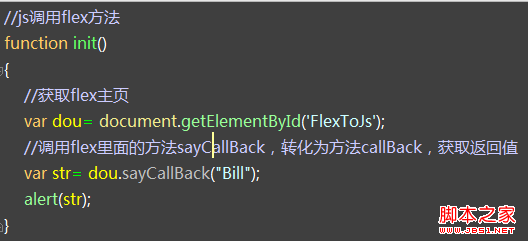
去掉了按鈕,不需要了,注意在Application最后添加了一個事件,在初始化完成后調用initApp,這里的sayCallBack對應js里面的方法,在這里監聽,當在js里面觸發調用此方法時會轉化給callBack來處理,最后返回值給js里面的init。Js文件如下:

這里dou.sayCallBack調用的就是flex里面的那個字符串方法。
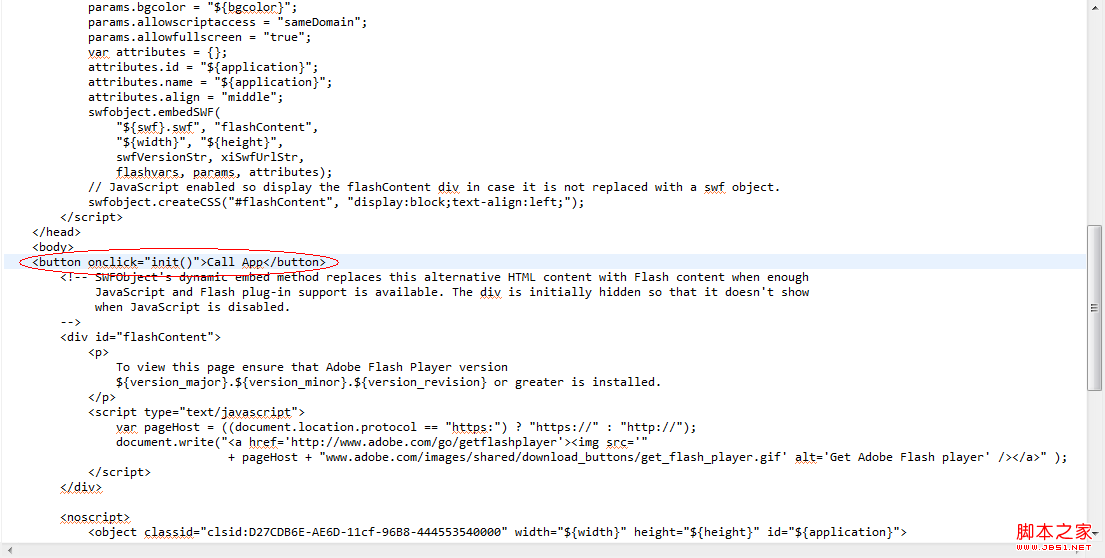
最后在文件index.template.html里面需要添加一個按鈕,如圖:

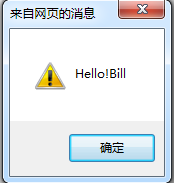
這個按鈕調用js里面的init方法。運行后的效果:

參數和返回值都有了,應該滿足大家的需求了吧!后續如果有時間再把flex調用js控制出二維地圖和三維球的過程寫寫,不過這些都需要使用超圖的一些第三方控件了!希望對大家有所幫助。