作者:Cutsin
原文地址:http://www.moonless.net/blog/2007/09/csspositionz-index.html
注:本文僅供交流使用�����,如有不當之處歡迎批評指正��,但請注明詳由,謝謝!
由于平時不太用到���,所以過去寫css的時候對于position屬性的absolute、relative值理解比較模糊,對于z-index的層疊更是摸不著頭腦,除了理解的因素外,各個瀏覽器的不同解析結果也是一個大問題��。今天仔細閱讀了一下css文檔����,總算是對盒模型的浮動、定位有了比較深刻的理解。
我們在實踐中很有可能遇到這樣的問題:
1����、做一個橫向導航���,然后鼠標經過之后出現下拉菜單��,那么這個下拉菜單的位置控制就是一個關鍵�;
2����、我們想在一個正常的頁面布局中放入幾個浮在頁面上的氣泡提示����,這時既不想讓氣泡提示破壞正常的文檔布局,又不想氣泡提示的定位在不同的瀏覽器中到處亂飄。
3����、當我們在一句正常的文本中插入一個小圖標的話�,一般會使用img />標簽��,而這時它的垂直居中問題又是讓人困惑�����,無論你使用html屬性absmiddle、或是使用css屬性vertical-align、抑或是使用父對象的heigh + line-height���,在不同的瀏覽器中總會看起來不同。
嗯��,上面幾個問題你是否也遇到過呢����?如果你至今還沒有一個很好的解決辦法,不妨繼續閱讀此文���,或許能對你有所幫助:)
我們先看一下position屬性的幾個取值定義:
position: static、absolute、relative
static : 默認值。如果沒有指定position屬性,支持position屬性的html對象都是默認為static�����,可以這么理解:把html頁面看作一個文檔流��,源代碼中各個標簽的先后位置就是它們所對應的對象的呈現次序����,所有取值為static的對象都按照你所編寫的html標簽的順序依次呈現��。
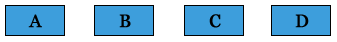
如下圖所示,這是一個常見的指定了float:left;的橫向導航:

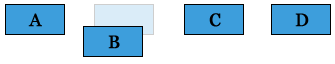
relative: 相對定位�。這個屬性值保持對象所在文檔流中的位置���,也就是說它具有和static相同的呈現方式����,它同樣占有在文檔流中的固定位置��,后面的對象不會侵占或覆蓋����;與static屬性值不同的是�����,設置了relative的對象����,可以通過top, left, right, bottom屬性設定自己的新顯示位置�,這4個屬性的取值是相對于文檔流的前一個對象的,你可以自由設置這4個屬性偏移到新的位置而不對文檔流中的其他對象產生任何影響��,原來的頁面呈現仍然會我行我素:

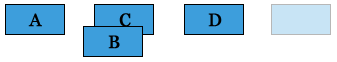
absolute: 絕對定位�。和relative不同的是,這個屬性值會將當前對象拖出文檔流�,后面的對象會占有原來的位置�����,也就是說,當前對象的呈現是獨立顯示的����,但是它的位置在指定top, left, right, bottom任一屬性之前仍是有繼承性的,這時的4個屬性的取值是相對于瀏覽器的,和文檔流無關了。如果把示例中的B區域設定為absolute而不指定4個位置屬性�,通過設定margin來改變它的相對位置�,用這個方法可以解決前面提到的問題2。

提示a: 蘇昱的css2.0手冊中提到relative和absolute定位的滾動條區別不是絕對的����,至少在firefox���、opera和safari中滾動條該出現還是會出現�����。
提示b: 屬性值為absolute對象的z-index屬性可以設置層疊顯示的次序,它是直接有效的���;
而屬性值為relative對象的z-index屬性在設置時要小心,把當前對象的z-index設置為-1是不行的�����,在firefox中它會無法顯示(注意�,不是說瀏覽器有誤,而是指如果父對象是根元素body����,那么z-index是無效的���,任何z-index設置都不會顯示在根元素之后�,除了IE的解析bug��,感謝#19提示)���,必須設置為0以上����,我們如果想讓別的對象擋住它�,只有將其他對象也設置position為relative����,并將z-index屬性取一個比它大的值即可。
上面的表述不知道也許不是很清晰,具體的理解還是要自己親自動手操作一下�����。
這樣看來���,前面的問題就有解了���,問題3我們可以根據設計的要求將其設置為相對或絕對定位����;
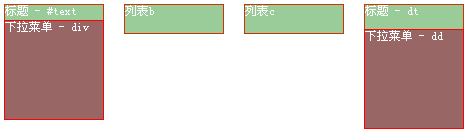
問題1的解決方法也有很多,個人推薦使用有語義的dl, dt, dd來實現,而且這個方法在不同瀏覽器中的表現基本相同(已在ie, firefox, opera, safari中測試)���,僅在top的屬性上有幾像素的差異,由于時間關系我只能給出自己測試時的代碼以供參考:

[Ctrl+A 全選 注:引入外部Js需再刷新一下頁面才能執行]
補充一個例子,請在IE和非IE瀏覽器中對比觀看:
[Ctrl+A 全選 注:引入外部Js需再刷新一下頁面才能執行]
從這個例子可以看出�����,IE將一個塊元素絕對定位時����,如果父元素是一個塊級元素,那么拖出文檔流之后它仍會繼承原來所在位置的坐標;
而非IE瀏覽器的做法是:拖出文檔流之后,直接定位到父元素所在的坐標�����。
您可能感興趣的文章:- 淺談由position屬性引申的css進階討論
- CSS中position屬性之fixed實現div居中
- 通過設置CSS中的position屬性來固定層的位置
- 詳細分析css float 屬性以及position:absolute 的區別
- 使用CSS樣式position:fixed水平滾動的方法
- css position: absolute�����、relative詳解
- 詳解CSS不受控制的position fixed