| 屬性 | 用法 |
|---|---|
| counter-reset | 重置(或創建)給定值計數器(默認0) |
| counter-increment | 通過給定偏移增加給定計數器(默認值 1) |
| counter(counter-name, counter-format) | 從給定格式獲取計數器的價值 |
| counters(counter-name, counter-string, counter-format) | 從給定格式獲取嵌套計數器的價值 |
CSS計數器 雖然很酷。但有一件事需要明白的是,所有計數器都是全局性的。如果你在一個有很多 CSS 文件的大型項目中使用,你可能無法找到它們的創建、重置和增量位置。不要過度使用它們,一定要使用描述性名稱的計數器,以避免沖突。
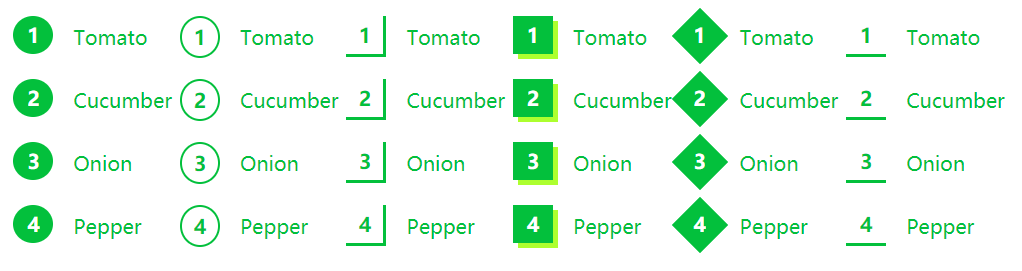
一些實戰例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS計數器</title>
<style>
html {
box-sizing: border-box;
font-size: 62.5%;
}
*,
*::before,
*:after {
box-sizing: inherit;
}
body {
font-family: Rambla, sans-serif;
font-size: 2rem;
line-height: 1.5;
color: #03c03c;
}
h1 {
text-align: center;
}
.wrapper {
margin: 0 auto;
width: 85%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: space-around;
-ms-flex-pack: distribute;
justify-content: space-around;
}
@media (max-width: 1100px) {
.wrapper {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
}
ol {
counter-reset: li;
margin: 20px 0;
padding-left: 0;
}
ol>li {
position: relative;
margin: 0 0 25px 2em;
padding: 4px 8px 4px 20px;
list-style: none;
}
ol>li::before {
content: counter(li);
counter-increment: li;
position: absolute;
top: -2px;
left: -2em;
width: 2em;
margin-right: 8px;
padding: 4px;
font-weight: bold;
text-align: center;
}
li ol,
li ul {
margin-top: 6px;
}
ol ol li:last-child {
margin-bottom: 0;
}
.disc>li::before {
color: white;
background-color: #03c03c;
border-radius: 50%;
}
.circle>li::before {
color: #03c03c;
border: solid 2px #03c03c;
border-radius: 50%;
}
.angle>li::before {
color: #03c03c;
border-right: solid 3px #03c03c;
border-bottom: solid 3px #03c03c;
}
.shadow>li::before {
color: white;
background: #03c03c;
box-shadow: 5px 5px 0 0 greenyellow;
}
.rombo>li {
margin-bottom: 25px;
}
.rombo>li::before {
color: white;
z-index: 2;
}
.rombo>li::after {
position: absolute;
top: -2px;
left: -2em;
width: 2em;
margin-right: 8px;
padding: 4px;
background-color: #03c03c;
height: 2em;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
content: '';
z-index: 1;
}
.underline>li::before {
border-bottom: solid 3px #03c03c;
}
</style>
</head>
<body>
<h1>Styling Ordered List Numbers</h1>
<div class="wrapper">
<ol class="disc">
<li>Tomato</li>
<li>Cucumber</li>
<li>Onion</li>
<li>Pepper</li>
</ol>
<ol class="circle">
<li>Tomato</li>
<li>Cucumber</li>
<li>Onion</li>
<li>Pepper</li>
</ol>
<ol class="angle">
<li>Tomato</li>
<li>Cucumber</li>
<li>Onion</li>
<li>Pepper</li>
</ol>
<ol class="shadow">
<li>Tomato</li>
<li>Cucumber</li>
<li>Onion</li>
<li>Pepper</li>
</ol>
<ol class="rombo">
<li>Tomato</li>
<li>Cucumber</li>
<li>Onion</li>
<li>Pepper</li>
</ol>
<ol class="underline">
<li>Tomato</li>
<li>Cucumber</li>
<li>Onion</li>
<li>Pepper</li>
</ol>
</div>
<a href="https://css-tricks.com/custom-list-number-styling/">更多例子</a>
</body>
</html>
更多優秀案例
https://css-tricks.com/custom-list-number-styling/
到此這篇關于使用CSS計數器美化數字有序列表的實現方法的文章就介紹到這了,更多相關CSS計數器數字有序列表內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!
到此這篇關于使用CSS計數器美化數字有序列表的實現方法的文章就介紹到這了,更多相關CSS計數器數字有序列表內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!