正文從下面開始���。
腳本之家下載:
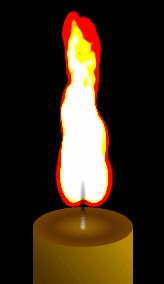
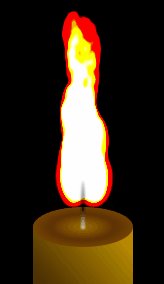
純CSS3實現超逼真的蠟燭火焰燃燒動畫效果源碼
今天的小技巧是使用純 CSS 生成火焰���,逼真一點的火焰。
嗯,長什么樣子���?在 CodePen 上輸入關鍵字CSS Fire,能找到這樣的:

或者這樣的:

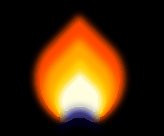
我們希望,僅僅使用 CSS ���,效果能再更進一步嗎?能不能是這樣子:

如何實現
嗯��,我們需要使用filter+mix-blend-mode的組合來完成���。
很多 CSS 華而不實的效果都是filter+mix-blend-mode��,很有意思,但是業務中根本用不上���,當然多了解了解總沒壞處。
如上圖��,整個蠟燭的骨架�, 除去火焰的部分很簡單,掠過不講���。主要來看看火焰這一塊如何生成,并且如何賦予動畫效果�����。
Step 1: filter blur && filter contrast
模糊濾鏡疊加對比度濾鏡產生的融合效果�。
單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給圖像設置高斯模糊效果����。filter: contrast(): 調整圖像的對比度�����。
但是���,當他們“合體”的時候��,產生了奇妙的融合現象。
先來看一個簡單的例子:

仔細看兩圓相交的過程�����,在邊與邊接觸的時候����,會產生一種邊界融合的效果,通過對比度濾鏡把高斯模糊的模糊邊緣給干掉��,利用高斯模糊實現融合效果����。
利用上述filter blur & filter contrast��,我們要先生成一個類似火焰形狀的三角形���。(略去過程)
這里類似火焰形狀的三角形的具體實現過程���,在這篇文章有詳細的講解:你所不知道的 CSS 濾鏡技巧與細節

父元素添加filter: blur(5px) contrast(20)��,會變成這樣:

Step 2: 火焰粒子動畫
看著已經有點樣子了,接下來是火焰動畫��,我們先去掉父元素的filter: blur(5px) contrast(20)�,然后繼續 。
這里也是利用了filter的融合效果���,我們在上述火焰中,利用 SASS隨機均勻分布大量大小不一的圓形棕色 div ����,隱匿在火焰三角內部�,大概是這樣:

接下來�,我們再利用 SASS,給中間每個小圓賦予一個從下往上逐漸消失的動畫��,并且均勻賦予不同的animation-delay��,看起來會是這樣:

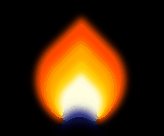
OK����,最重要的一步���,我們再把父元素的filter: blur(5px) contrast(20)打開����,神奇的火焰效果就出來了:

Step 3: mix-blend-mode 潤色
當然�,上述效果已經很不錯了。經過各種嘗試,調整參數�,最后我發現加上mix-blend-mode: screen混合模式��,效果更好,得到頭圖上面的最終效果如下:

完整源碼在我的 CodePen 上:https://codepen.io/Chokcoco/pen/jJJbmz
另外一些效果
當然,掌握了這種方法后,這種生成火焰的技巧也可以遷移到其他效果去����。下圖是我鼓搗到另外一個小 Demo���,當 hover 到元素的時候����,產生火焰效果:

CodePen Demo -- Hover Fire
嗯�����,這些其實都是對濾鏡及混合模式的一些搭配運用�。按照慣例����,肯定有人會留言噴了,整這些花里胡哨的有什么用��,性能又不好,業務中敢上不把你的腿給打骨折。

于我而言���,虛心接受各種批評質疑及各種不同的觀點,當然我是覺得搞技術一方面是實用,另一方面是興趣使然�����,自娛自樂�。希望噴子繞道~
回到正題����,了解了這種黏糊糊濕答答的技巧后,還可以折騰出其他很多有意思的效果,當然可能需要更多的去嘗試�,如下面使用一個標簽實現的滴水效果:

CodePen Demo -- 單標簽實現滴水效果
值得注意的細節點
動畫雖然美好���,但是具體使用的過程中�����,仍然有一些需要注意的地方:
CSS 濾鏡可以給同個元素同時定義多個,例如filter: blur(5px) contrast(150%) brightness(1.5),但是濾鏡的先后順序不同產生的效果也是不一樣的;
也就是說,使用filter: blur(5px) contrast(150%) brightness(1.5)和filter: brightness(1.5) contrast(150%) blur(5px)處理同一張圖片��,得到的效果是不一樣的��,原因在于濾鏡的色值處理算法對圖片處理的先后順序��。
濾鏡動畫需要大量的計算,不斷的重繪頁面���,屬于非常消耗性能的動畫,使用時要注意使用場景�����。記得開啟硬件加速及合理使用分層技術�����;blur()混合contrast()濾鏡效果�����,設置不同的顏色會產生不同的效果,這個顏色疊加的具體算法暫時沒有找到很具體的規則細則,使用時比較好的方法是多嘗試不同顏色�,觀察取最好的效果����;細心的讀者會發現上述效果都是基于黑色底色進行的���,動手嘗試將底色改為白色����,效果會大打折扣���。最后
本文只是簡單的介紹了整個思路過程�����,許多 CSS 代碼細節�����,調試過程沒有展現出來。主要幾個 CSS 屬性默認大家已經掌握了大概���,閱讀后可以自行去了解補充更多細節:
更多精彩 CSS 技術文章匯總在我的Github -- iCSS,持續更新���,歡迎點個 star 訂閱收藏。
到此這篇關于如何通過 CSS 寫出火焰效果的文章就介紹到這了,更多相關CSS 火焰效果內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章�,希望大家以后多多支持腳本之家��!