元素倆端對齊的排列布局在實際的開發當中隨處可見,使用flex布局的--justify-content : space-between即可輕松實現,但有些場景下需要考慮兼容等問題,不得不放棄flex布局,所以我們想要實現同樣的效果就需要研究排版,在網絡搜索了一番答案后,發現真正簡單且實質性能夠解決問題的,寥寥無幾,確實我在實際項目中經常碰到此類布局,所以我利用業余時間,將其原理實現分享于此,以供交流,分享
場景要求
在一個確定寬度的盒子內,將item倆端對齊排列,且不影響確定盒子的原來布局。
<div class="container">
<ul>
<li>12</li>
<li>2</li>
<li>3</li>
<li>12</li>
<li>2</li>
<li>3</li>
<li>12</li>
<li>2</li>
<li>3</li>
</ul>
</div>
假設這里我們有這么些item
* {
margin: 0;
padding: 0;
}
.container {
width: 1200px;
height: 500px;
background-color: aqua;
margin: 0 auto;
}
ul {
/* 關鍵是元素的寬,通過margin負值移位與container重疊 */
width: 1220px;
margin-left: -20px;
list-style: none;
}
ul li {
float: left;
/* width = (盒子寬度 - margin間距 * 一行items的個數 - 1) / 一行item的個數 */
/* (1200px - 20 * 2) / 3 */
width: 386.666px;
height: 60px;
margin: 0px 0 20px 20px;
background-color: red;
}
css關鍵在于需要我們計算下item的寬度,/* width = (盒子寬度 - margin間距 * 一行items的個數 - 1) / 一行item的個數 */ ,這里我打算一行顯示三個item,那么就是(1200px - 20 * 2) / 3,為什么是一行item的個數-1來計算marign占據的寬度,三個item不應該是三個margin嗎,這就是實現倆端對齊的精髓所在,試想浮動布局,一行元素在流上逐個排列,當流方向寬度不夠時,元素則會折行排列,如果想讓齊在一行內顯示,我們確實可以通過給第三個item的margin值設置為0,使其不折行也達到了倆端對齊的顯示方式,這樣做確實沒問題,可一旦item個數多了,且不確定的時候呢,你怎么取消一行內最后一個item的margin,顯然設置margin為0的方式不是最佳方案,那么此時就可以對他的外包盒子做處理,外部盒子ul(這里我使用的是ul標簽,塊標簽都可以)的寬度和 -margin值的設置。
為什么外部盒子的寬度是1220px

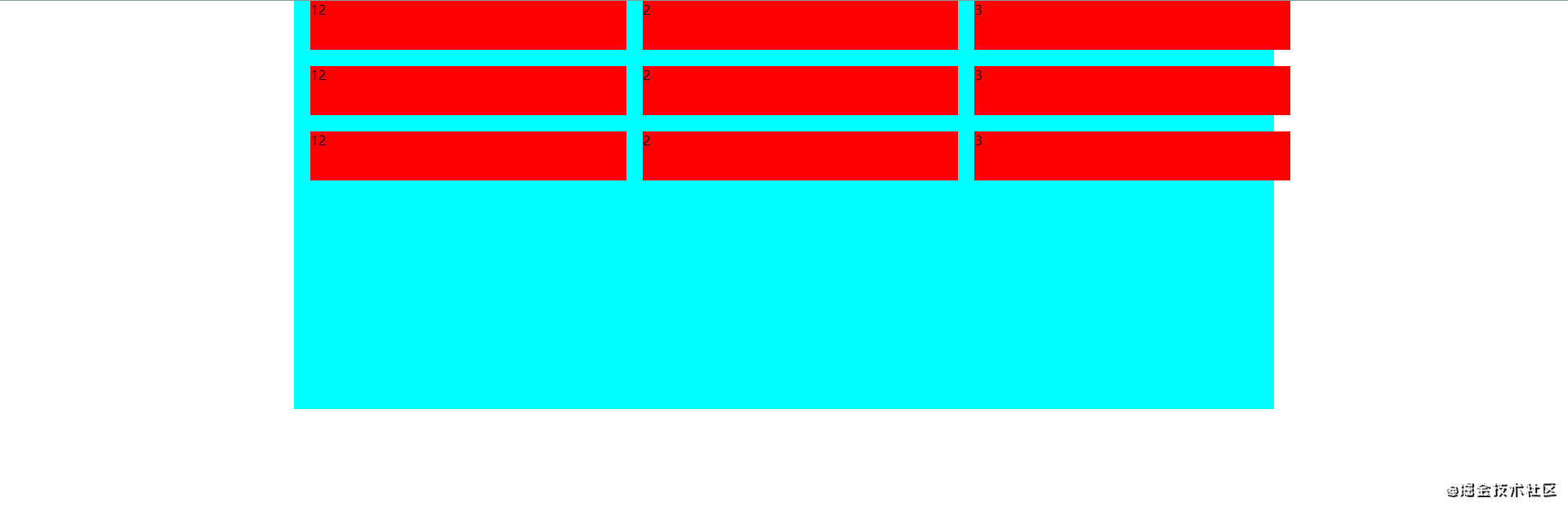
這是container原來的寬度

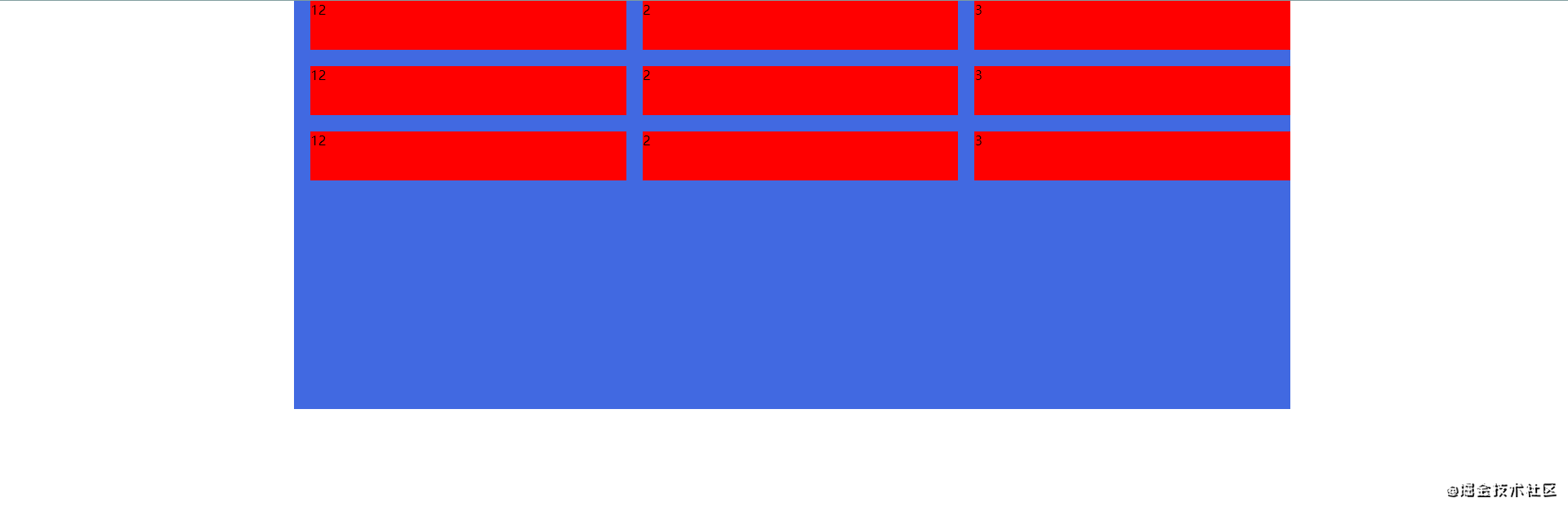
這是ul的寬度,是的已經大過了container,而且是右邊大過去的,那此時將ul用-margin處理后,即可成為視覺上的倆端對齊
取消ul的背景顏色后,效果達成
總結
到此這篇關于CSS實現多個元素在盒子內兩端對齊效果的文章就介紹到這了,更多相關CSS 元素 盒子 兩端對齊內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!