目錄
- CSS3盒子模型
- a. CSS3濾鏡filter
- b.CSS3 calc函數
- c. CSS3過渡
- 2D轉換
- 二維坐標系
- 1. 移動translate
- 2. 旋轉:rotate
- 3. 中心點transform-orgin
- 4. 縮放scale
- 5. 2D轉換綜合寫法
- CSS3動畫
- 1. 動畫的基本使用
- a. 用keyframes定義動畫(類似定義選擇器)
- b. 元素使用動畫
- 2. 動畫的常用屬性
- 3. 動畫簡寫屬性
- 3D轉換
- 1. 位移translate3d
- 2. 透視perspective(單位px)
- 3. 旋轉rotate3d
- 4. 3D呈現transform-style(重要)
才發現原來CSS3這么好用…
CSS3盒子模型
CSS3中可以通過 box-sizing 來指定盒模型,有2個值,即可指定為 content-box、border-box,這樣計算盒子大小的方式就發生了改變。
- box-sizing: content-box 盒子大小為 width+padding+border(默認)
- box-sizing: border-box 盒子大小為 width (前提padding和border不會超過width寬度)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a. CSS3濾鏡filter
filter CSS屬性將模糊或顏色偏移等圖形效果應用于元素
filter: 函數();
例如:
filter: blur(5px); /*blur模糊處理,數字越大越模糊*/
b.CSS3 calc函數
calc() 可以在聲明CSS屬性值時執行一些計算
c. CSS3過渡
過渡動畫:是重復一個狀態漸漸地過渡到另一個狀態
transition: 要過渡的屬性 花費時間 運動曲線 何時開始;
經常搭配 /* :hover */一起使用
例如:
transition: width .5s, height .5s;
/*多個屬性用 逗號分隔 或者 all*/
/**誰做過渡給誰加**/
- 屬性: 寬度高度 背景顏色 內外邊距都可以,也可以用all
- 花費時間: 單位是秒(必須寫單位) 比如 0.5s
- 運動曲線:默認是ease(可以省略)
- 何時開始:單位是秒(必須寫單位),可以設置延遲觸發時間,默認是0s(可以省略)
2D轉換
轉換(transform)可以實現元素的位移、旋轉、縮放等效果。
- 移動:translate
- 旋轉:rotate
- 縮放:scale
二維坐標系

1. 移動translate
改變元素在頁面的位置,類似定位
//移動盒子位置:定位 盒子的外邊距 2D轉換移動
transform:translate(x, y);
transform:translateX();
transform:translateY();
- 定義2D轉換中的移動,沿著X和Y軸移動元素
- translate最大的優點:不會影響其他元素的位置
- translate中的百分比單位時相對于自身元素的translate:(50%, 50%);
- 對行內標簽沒有效果
2. 旋轉:rotate
2D旋轉指的是讓元素在二維平面內順時針旋轉或者逆時針旋轉
transform:rotate(度數) //單位deg
- 角度為正時順時針,負值時為逆時針
- 默認旋轉的中心點是元素的中心點
3. 中心點transform-orgin
- 注意后面的參數x和y用空格隔開
- x y默認轉換的中心點是(50% 50%) 等價于center center還
- 可以給x y設置像素或者方位名詞(top bottom left right center)
4. 縮放scale
x y用逗號分隔transform(i, j): 寬放大i倍,搞放大j倍;只寫一個參數,第二個參數則和第一個參數一樣可以設置轉換中心點縮放,默認以中心點縮放的,而且不影響其他盒子
5. 2D轉換綜合寫法
a. 同時使用多個轉換,格式:transform:translate() rotate() scale()等;
b. 其順序會影響轉換的效果,(先旋轉會改變坐標軸方向)
c. 同時有位移和其他屬性,要把位移放前面
CSS3動畫
動畫(animation)可以通過設置多個節點來精確控制一個或一組動畫,常用來實現復雜的動畫效果,可以實現更多變化,更多控制,連續自動播放等效果。
1. 動畫的基本使用
a. 用keyframes定義動畫(類似定義選擇器)
一個元素可以添加多個動畫,用逗號分隔即可。
@keyframes 動畫名稱 {
0% {
width:100px;
}
100% {
width:200px;
}
}
- 0%是動畫的開始,100%是動畫的結束
- 可以改變任意多的樣式任意多的次數
- from和to,等同于0%和100%
- 百分比應是整數
- 可以做多個狀態的變化 keyframe 關鍵幀
b. 元素使用動畫
div {
animation:名稱;
animation-duration:持續時間:
}
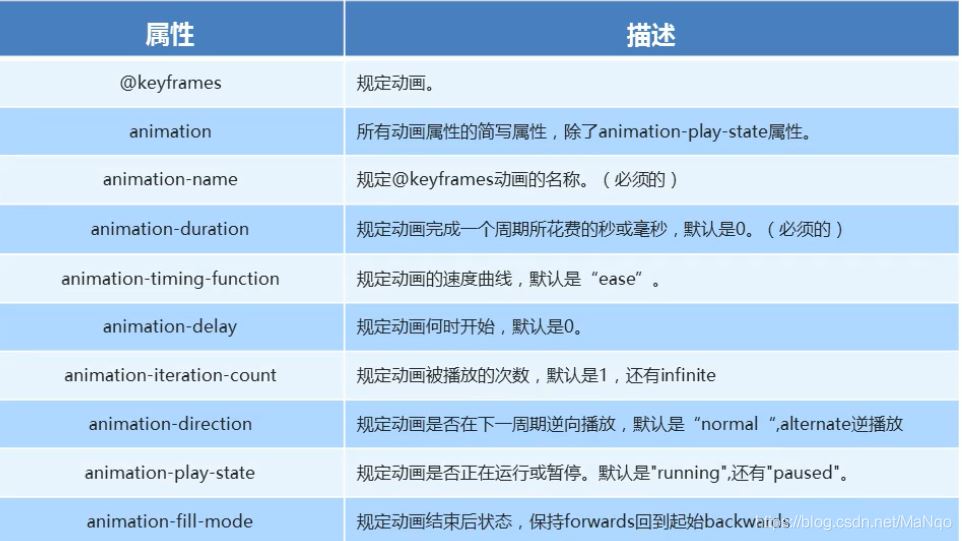
2. 動畫的常用屬性

3. 動畫簡寫屬性
animation:動畫名稱 持續時間 運動曲線 何時開始 播放次數 是否反方向 動畫起始或者結束的狀態
animation: first 5s linear 2s infinite alternate
- 簡寫屬性里面不含animation-play-state
- 暫停動畫:animation-play-state: paused; 經常和鼠標經過等其他配合使用
- 想要動畫走回來,而不是跳回來:animation-direction: alternate;
- 盒子動畫結束后,停在結束位置:animation-fill-mode: forwards;
速度曲線細節
animation-timing-function: 規定動畫的速度曲線,默認是"ease"

3D轉換
- 3D位移和3D旋轉
- 3D位移:translate3d(x,y,z)
- 3D旋轉:rotate3d(x,y,z)
- 透視:perspective
- 3D呈現:transform-style
1. 位移translate3d
- transform: translateZ(100px); 沿著z軸移動,一般單位為px
- translateZ(100px) 正為向外移動,負為向內移動
- translate3d(x,y,z),不能省略,沒有就寫0
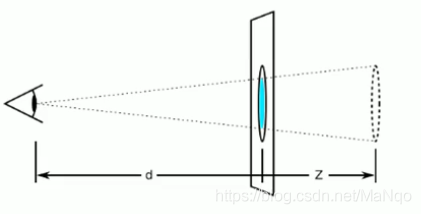
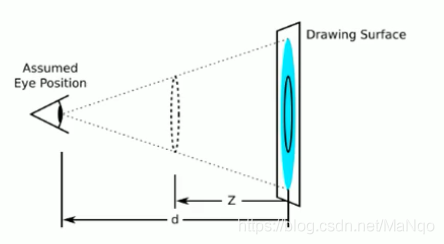
2. 透視perspective(單位px)
透視寫在被觀察元素的父盒子上面的(近大遠小)
d:就是視距,視距就是人的眼睛到屏幕的距離
z:就是z軸,物體距離屏幕的距離,z軸越大(正值),我們看到的物體就越大


3. 旋轉rotate3d
rotate3d讓元素在三維平面沿著x軸、y軸、z軸或者自定義軸進行旋轉
元素旋轉方向:左手準則
x
- 左手的手拇指指向x軸的正方向
- 其余手指的彎曲方向就是該元素沿著x軸旋轉的方向
y
- 左手的手拇指指向y軸的正方向
- 其余手指的彎曲方向就是該元素沿著y軸旋轉的方向(正值)
transform:rotate3d(x,y,z,deg): 沿著只定義軸旋轉deg為角度
xyz表示旋轉軸的矢量,最后一個標示旋轉的角度
4. 3D呈現transform-style(重要)
- 控制子元素是否開啟三維立體環境
- transform-style: flat子元素不開啟3d立體空間 默認
- transform-style: preserve-3d; 子元素開啟3d立體空間
- 代碼寫給父級,但影響的是子盒子
到此這篇關于CSS3過渡旋轉透視2d3d動畫等效果的實例代碼的文章就介紹到這了,更多相關CSS3旋轉透視2d3d動畫內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!