看到網(wǎng)上很多展示html5雪花飛動的效果,確實非常引人入勝,我相信大家也跟我一樣看著心動的同時,也很好奇,想研究下代碼如何實現(xiàn);雖然很多地方也能下載這些源碼,不過也不知道別人制作此類動畫時的思路及難點分析。
我這幾天剛好學習了一下,也趁著此刻有時間從需求分析、知識點、程序編寫一步步給大家解剖下,要是在各位關(guān)公面前耍大刀了,可別見笑喲。
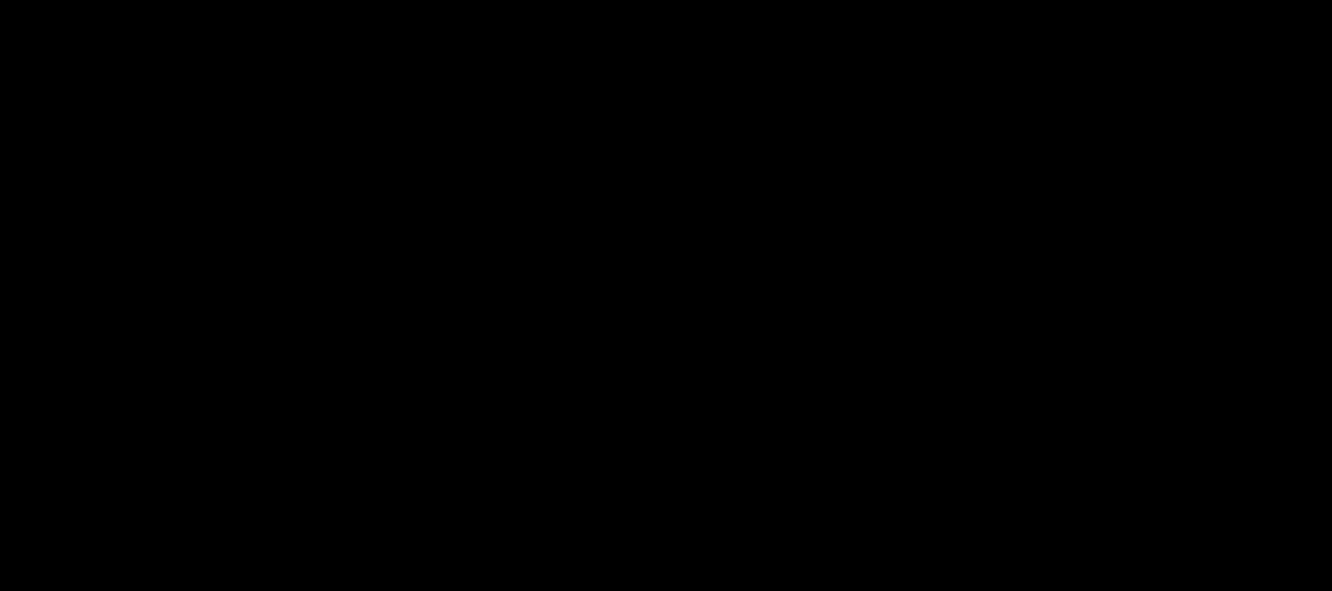
最終效果圖如下:

圖1
一、需求分析
1、圓形雪花
本示例中雪花形狀使用圓形
2、雪花數(shù)量固定
根據(jù)圖1仔細觀察白色雪花數(shù)量,飄落過程中,整張圖的雪花數(shù)量應該是固定的,這個需求是需要通過我們觀察分析所得。這與我們現(xiàn)實生活中看到一幅雪花滿天飛的場景是一致的。
3、雪花大小不一致
每朵雪花它們大小各有不同,也就意味著雪花的半徑是隨機的。這與我們現(xiàn)實生活中看到一幅雪花滿天飛的場景也是一致的。
4、雪花位置在移動
雪花飄落,自然它們的位置也在移動。
二、知識點
1、使用Html5 Canvas+JavaScript畫圓——構(gòu)成圓形雪花
在Html5中,需要使用Canvas同時借助JavaScript畫圓,以構(gòu)成圓形雪花——arc(x,y,r,start,stop);
2、隨機數(shù)—產(chǎn)生不同半徑、坐標的圓形雪花
本示例中,網(wǎng)頁第一次加載時,需要生成一定數(shù)量的不同半徑及位置的雪花,故半徑、坐標為隨機數(shù);雪花在飄落過程中,其半徑不變,坐標在一定幅度內(nèi)變化,故此時坐標也為隨機數(shù)——Math.random()
三、程序編寫
1、準備工作
放一個畫布canvas,并且設(shè)置整個body背景色為黑色
HTML代碼:
XML/HTML Code復制內(nèi)容到剪貼板
- <canvas id="mycanvas">
- 您的瀏覽器不支持canvas畫布
- </canvas>
-
CSS代碼:
CSS Code復制內(nèi)容到剪貼板
- * {
- margin: 0;
- padding: 0;
- }
-
- #mycanvas {
- background: black;
- }
-
此時效果如如下:

注意:canvas默認是有一個初始化高度和寬度的,所以不用去糾結(jié)
2、畫布滿屏顯示
JavaScript代碼如下:
JavaScript Code復制內(nèi)容到剪貼板
-
- var can = document.getElementById("mycanvas");
- var ctx = can.getContext("2d");
-
- var wid = window.innerWidth;
-
- var hei = window.innerHeight;
- can.width=wid;
- can.height=hei;
此時效果如如下:

3、初始化生成固定數(shù)量的雪花
根據(jù)我們上述需求分析及知識點解讀,首先雪花的數(shù)量是固定的,所以我們需要定義一個變量var snow = 100;這里假設(shè)雪花數(shù)量為100,;
生成雪花的時候,每個雪花半徑、位置都不同,我們把每個雪花當做一個對象,那么這個對象的屬性就包含:半徑、坐標(X、Y),那么一個雪花對象可以寫成var snowOject={x:1,y:10,r:5},這里就代表一個坐標為(1,10)半徑為5的圓形雪花;本示例中由于半徑和坐標都為隨機數(shù),故使用Math.random()分別為100個雪花生成半徑、坐標(X、Y);
那我們這里是100個雪花,所以為了方便后面操作,就用一個數(shù)組保存這100個雪花對象。
JavaScript代碼如下:
JavaScript Code復制內(nèi)容到剪貼板
-
- var snow = 100;
-
- var arr = [];
- for (var i = 0; i < snow; i++) {
- arr.push({
- x: Math.random() * wid,
- y: Math.random() * hei,
- r: Math.random() * 10 + 1
- })
- }
4、繪制雪花
上面我們已經(jīng)將100個雪花半徑、坐標(X、Y)生成,下面就是循環(huán)使用canvas畫出雪花了(這里就是畫圓),這里定義一個函數(shù)
JavaScript代碼如下:
JavaScript Code復制內(nèi)容到剪貼板
-
- function DrawSnow() {
- ctx.fillStyle="white";
- ctx.beginPath();
- for (var i = 0; i < snow; i++) {
- var p = arr[i];
- ctx.moveTo(p.x,p.y);
- ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false);
- }
- ctx.fill();
-
- ctx.closePath();
-
然后調(diào)用 DrawSnow()函數(shù),效果如下:

可以嘗試多次刷新網(wǎng)頁看是否會生成不同大小、位置的雪花(正常情況下是可以的),做到這里就已經(jīng)接近最終效果了
注意:由于這里需要繪制100個圓,所以每當畫一個圓時重新定義繪制開始坐標即:ctx.moveTo(p.x,p.y);否則會出現(xiàn)異樣效果,不信可以試試呀
5、雪花飄動
上面我們已經(jīng)畫出100個雪花,可惜只能依靠刷新網(wǎng)頁才能看到變化效果,但是我們需要實現(xiàn)的是雪花不停的移動位置。
首先我們需要借助setInterval函數(shù)不停的重畫雪花,這里間隔時間為50毫秒:setInterval(DrawSnow,50);
同時每一朵雪花的坐標(X、Y)需要不停的改變(在一定幅度內(nèi)),我們這里的雪花是從左上方飄落到右下方,所以每朵X、Y坐標值都在不停的增大,那我們用一個函數(shù)SnowFall()定義雪花飄過規(guī)則
該函數(shù)代碼如下:
JavaScript Code復制內(nèi)容到剪貼板
-
- function SnowFall() {
- for (var i = 0; i < snow; i++) {
- var p = arr[i];
- p.y += Math.random() * 2 + 1;
- if (p.y > hei) {
- p.y = 0;
- }
- p.x += Math.random() * 2 + 1;
- if (p.x > wid) {
- p.x = 0;
- <span style="white-space:pre"> </span>}
- }
- }
然后將該函數(shù)放入DrawSnow()執(zhí)行,注意:我們每隔50毫毛重畫雪花,必須擦除畫布,所以DrawSnow()函數(shù)體內(nèi)必須在前面執(zhí)行clearRect()函數(shù),即:ctx.clearRect(0, 0, wid, hei);
此時DrawSnow函數(shù)定義如下:
JavaScript Code復制內(nèi)容到剪貼板
-
- function DrawSnow() {
- ctx.clearRect(0, 0, wid, hei);
- ctx.fillStyle = "white";
- ctx.beginPath();
- for (var i = 0; i < snow; i++) {
- var p = arr[i];
- ctx.moveTo(p.x, p.y);
- ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
- }
- ctx.fill();
- SnowFall();
- ctx.closePath();
- }
最后執(zhí)行setInterval(DrawSnow, 50);
OK,經(jīng)過我們上述步驟,小伙伴們是否已經(jīng)對整個過程及技術(shù)實現(xiàn)很清晰了。
完整代碼如下(大家可以直接復制到自己項目中執(zhí)行,測試下效果):
XML/HTML Code復制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="js/jquery-1.8.3.min.js"></script>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
-
- #mycanvas {
- background: black;
- }
- </style>
- </head>
-
- <body>
- <canvas id="mycanvas">
- 您的瀏覽器不支持canvas畫布
- </canvas>
- <script>
- //獲取mycanvas畫布
- var can = document.getElementById("mycanvas");
- var ctx = can.getContext("2d");
- //畫布寬度
- var wid = window.innerWidth;
- //畫布高度
- var hei = window.innerHeight;
- can.width = wid;
- can.height = hei;
- //雪花數(shù)目
- var snow = 100;
- //雪花坐標、半徑
- var arr = []; //保存各圓坐標及半徑
- for (var i = 0; i < snow; i++) {
- arr.push({
- x: Math.random() * wid,
- y: Math.random() * hei,
- r: Math.random() * 10 + 1
- })
- }
- //畫雪花
- function DrawSnow() {
- ctx.clearRect(0, 0, wid, hei);
- ctx.fillStyle = "white";
- ctx.beginPath();
- for (var i = 0; i < snow; i++) {
- var p = arr[i];
- ctx.moveTo(p.x, p.y);
- ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
- }
- ctx.fill();
- SnowFall();
- ctx.closePath();
- }
- //雪花飄落
- function SnowFall() {
- for (var i = 0; i < snow; i++) {
- var p = arr[i];
- p.y += Math.random() * 2 + 1;
- if (p.y > hei) {
- p.y = 0;
- }
- p.x += Math.random() * 2 + 1;
- if (p.x > wid) {
- p.x = 0;
- }
- }
- }
- setInterval(DrawSnow, 50);
- </script>
- </body>
-
- </html>
-
好了,今天分享就到這里,希望對大家的學習有所幫助。
原文:http://www.cnblogs.com/tangyifeng/p/5253629.html