<canvas></canvas>是HTML5中新增的標簽,用于繪制圖形,實際上,這個標簽和其他的標簽一樣,其特殊之處在于該標簽可以獲取一個CanvasRenderingContext2D對象,我們可以通過JavaScript腳本來控制該對象進行繪圖。
<canvas></canvas>只是一個繪制圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在<canvas>>元素上繪圖主要有三步:
1.獲取<canvas>元素對應的DOM對象,這是一個Canvas對象;
2.調用Canvas對象的getContext()方法,得到一個CanvasRenderingContext2D對象;
3.調用CanvasRenderingContext2D對象進行繪圖。
繪制線段moveTo()和lineTo()
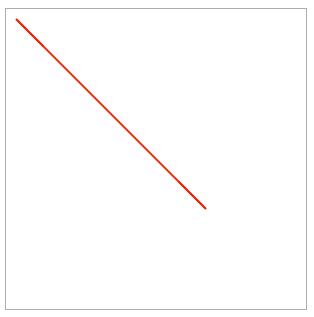
以下是一個簡單的<canvas>繪圖示例:
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>canvas繪圖演示</title>
- <style type="text/css">
- #canvas{
- border: 1px solid #ADACB0;
- display: block;
- margin: 20px auto;
- }
- </style>
- </head>
- <body>
- <canvas id="canvas" width="300" height="300">
- 你的瀏覽器還不支持canvas
- </canvas>
- </body>
- <script type="text/javascript">
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
- //設置對象起始點和終點
- context.moveTo(10,10);
- context.lineTo(200,200);
- //設置樣式
- context.lineWidth = 2;
- context.strokeStyle = "#F5270B";
- //繪制
- context.stroke();
- </script>
- </html>
-

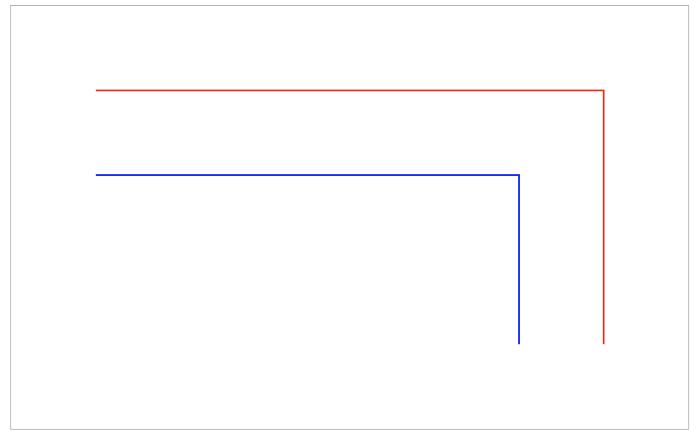
如果沒有通過moveTo()特別指定,lineTo()的起始點是以上一個點為準。因此,如果需要重新選擇起始點,則需要通過moveTo()方法。如果需要對不同的線段設置樣式,則需要通過context.beginPath()重新開啟一條路徑,下面是一個示例:
JavaScript Code復制內容到剪貼板
- <script type="text/javascript">
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(700,100);
- context.lineTo(700,400);
- context.lineWidth = 2;
- context.strokeStyle = "#F5270B";
-
- context.stroke();
-
- context.beginPath();
- context.moveTo(100,200);
- context.lineTo(600,200);
- context.lineTo(600,400);
-
-
- context.strokeStyle = "#0D25F6";
-
- context.stroke();
- </script>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。