在HTML5中,新增了progress和meter控件。progress控件為進度條控件,可表示任務的進度,如Windows系統中軟件的安裝、文件的復制等場景的進度。meter控件為計量條控件,表示某種計量,適用于溫度、重量、金額等量化的表現。
<progress> 進度條
說明:表示任務的進度,如Windows系統中軟件的安裝、文件的復制等場景的進度。
特性
語法:
<progress value="0.5">50%</progress>
屬性:
max{number} :設置或獲取進度條的最大值。
缺省值:未設定此屬性時,控件最大值為1。
value{number} :設置或獲取進度條的當前值。
缺省值:未設置此值時,此進度條為'不確定'型,無具體進度信息;無max屬性時(進度條默認最高為1),value的默認取值范圍為0.01~1.0,設置0.2時表示20%的進度。最低瀏覽器版本支持:IE 10、Chrome 8
控件內容:當瀏覽器不支持此控件時,將顯示控件里的內容,支持此控件的瀏覽器不會展示控件的內容。
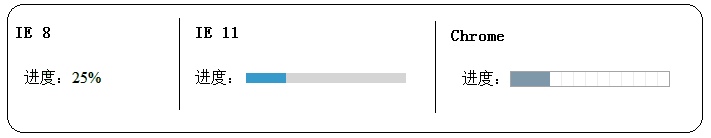
示例1:含有value屬性
進度:<progress value="0.25" >25%</progress>

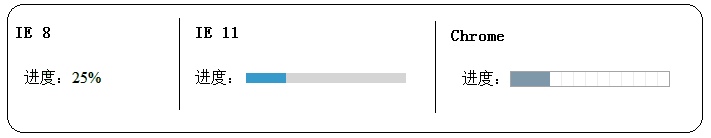
示例2:含有max屬性
進度:<progress max="100" value="25" >25%</progress>

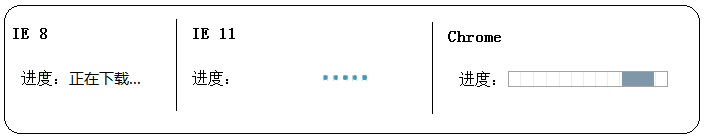
示例3:不確定進度條(無value屬性)
進度:<progress >正在下載...</progress>
IE8:顯示文本內容。
IE11:顯示一個從左到右的動畫效果。
Chrome:顯示一個從左到右,然后從右到左的動畫效果。

<meter> 計量條
說明:表示某種計量,適用于溫度、重量、金額等量化的表現。特性
語法:
進度:<meter value="0.5"></meter>
屬性:
value{number} :設置或獲取此控件的值,必須要在min與max值的中間。
max{number}:設置此控件的最大值。
缺省值:未設定此屬性時,控件最大值為1。
min{number}:設置此控件的最小值。
缺省值:未設定此屬性時,控件最小值為0。
low{number}:設置過底的閾值,當value小于low并大于min時,顯示過低的顏色。
high{number}:設置過高的閾值,當value大于high并小于max時,顯示過高的顏色。
optimum{number}:設置最佳值,
最低瀏覽器版本支持:IE 不支持、Chrome 8
控件內容:當瀏覽器不支持此控件時,將顯示控件里的內容,支持此控件的瀏覽器不會展示控件的內容。
示例1:無屬性

示例2:value < max(max默認為1.0)
進度:<meter value="0.5"></meter>

示例3:value = max(max默認為1.0)
進度:<meter value="1"></meter>

示例4:value > max(max默認為1.0)
進度:<meter value="5"></meter>

示例5:value < min(min默認為0)
進度:<meter value="-0.5"></meter>

示例6:value = min(min默認為0)
進度:<meter value="0"></meter>

示例7:value > min(min默認為0)
進度:<meter value="0.5"></meter>

示例8:value < high
進度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
進度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
進度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
進度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
進度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
進度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
進度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
進度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
進度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
進度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter>

示例18:optimum < low < high < value
進度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上所述是小編給大家介紹的HTML5 progress和meter控件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!