文檔部分,即body部分,包含了訪問者可以看到的內容。傳統的HTML文檔通常通過div元素來組織文檔結構,再配上適當的樣式表。但div元素的問題是缺少語義信息,在查看別人的源代碼時,必須費點勁才能理解哪個div表示什么,整個頁面時怎么搭建起來的,通常需要在HTML頁面、樣式表和瀏覽器之間跳來跳去。特別是如果HTML頁面的組織結構不好,很容易就會導致困惑。對此,HTML5中新增了許多語義元素,用來替換div元素,并且將語義和呈現分離。
所有的語義元素都有一個顯著的特點:不真正做任何事,它們在外觀上對內容的影響微乎其微,甚至根本沒有影響。語義元素的存在主要有以下幾條理由:
1)容易修改和維護。通過HTML5的語義元素,可以傳達出額外的結構化信息,讓人很容易理解文檔的整體布局和不同區塊的作用。
2)無障礙性。現代web設計的一個重要主題,就是讓任何人都能無障礙地訪問網頁,就是讓使用屏幕閱讀器和其他輔助工具的人都能在頁面中自由導航。
3)搜索引擎優化。使用HTML5能夠讓搜索引擎能夠更好的理解你的網站,可以讓它們收集到它們索引的頁面的更多信息。
4)未來的功能。新瀏覽器和Web編輯工具未來一定會利用語義元素。比如:將文檔的主要部分重點呈現。
最關鍵的是,如果你正確地使用了語義元素,就能夠創建更加清晰的頁面結構,就能夠適應未來的瀏覽器和Web設計工具的發展趨勢。下面將介紹用于組織文檔結構的語義元素,首先以一個例子來了解HTML5通常的文檔結構。
HTML5文檔結構
老的HTML頁面都是用div元素,再配上適當的樣式表,但div元素的問題在于,它本身不反映與頁面相關的任何信息。而HTML5的頁面就是將這些div元素替換為具有描述性的語義元素。下面的例子包含了HTML5中用于描述文檔結構的主要的語義元素,語義元素的使用和它們標注的內容的含義密切相關,理解了它們的含義,你就能靈活的使用它們。
<body>
<header>
<hgroup>
<h1>Things I like</h1>
<h2>by Adam Freeman</h2>
</hgroup>
<address>
Questions and comments?<a href="mailto:adam@myboringblog.com">Email me</a>
</address>
<nav>
<h1>Contents</h1>
<ul>
<li><a href="#fruitsilike">Fruits I Like</a></li>
<ul>
<li><a href="#morefruit">Additional Fruits</a></li>
</ul>
<li><a href="#activitiesilike">Activities I Like</a></li>
<ul>
<li><a href="#tritypes">Kinds of Triathlon</a></li>
<li><a href="#mytri">The kind of triathlon I am aiming for</a></li>
</ul>
</ul>
</nav>
</header>
<main role="main">
<article>
<header>
......
</header>
<aside>
<h1>Why Fruit is Healthy</h1>
<section>
Here ar three reasons why everyone should eat more fruit:
<ol>
<li>Fruit contains lots of vitamins</li>
<li>Fruit is a source of fibre</li>
<li>Fruit contains few calories</li>
</ol>
<section>
</aside>
<section>
<p>I like to swim, cycle and run. I am in training for my first triathlon, but it is hard work.</p>
<details>
<summary>Kinds of Triathlon</summary>
There are different kinds of triathlon - sprint, Olympic and so on. I am aiming for Olympic, which consists of the following:
<ol>
<li>1.5km swim</li>
<li>40km cycle</li>
<li>10km run</li>
</ol>
</details>
</section>
</article>
</main>
<nav>
More Information:
<a href="http://fruit.org">Learn More About Fruit</a>
<a href="http://triathlon.org">Learn More About Triathlons</a>
</nav>
<footer id="mainFooter">
©2011, Adam Freeman. <a href="http://apress.com">Visi Apress</a>
</footer>
</body>
在上面的文檔中包含了許多HTML5的元素,如果你想要將不同的元素在呈現上區分開來,你需要配合上適當的外觀,這篇文章不涉及外觀。
標題
HTML定義了一套標題元素體系,從h1到h6,h1級別最高。同級標題通常用來將內容分作幾個部分,每個部分一個主題。而各級標題則通常用來表示同一主題的各個方面。他們共同構成了文檔的大綱,因此用戶只要瀏覽文檔的各級標題即可初步了解其大意和結構,通過標題體系用戶還可以迅速導航到感興趣的內容。
<body>
<h1>Fruits I like</h1>
......
</body>
子標題
hgroup元素可以用來將幾個標題元素作為一個整體處理(如果不使用hgroup元素,主標題和子標題將被作為兩個標題,而使用hgroup之后,主標題和子標題將被作為一個標題對待),以免擾亂HTML文檔的大綱。
<body>
<hgroup>
<h1>Fruits I like</h1>
<h2>How I Learned to Love Citrus</h2>
</hgroup>
......
</body>
在這里,“How I Learned to Love Citrus”就是作為“Fruits I like”的子標題存在,兩個將被作為一個標題對待,通常在樣式上會將標題和子標題靠的更緊。
標記頁面的主要區域
頁面通常只有一個部分代表其主要內容,可以將這樣的內容放在main元素中,該元素在一個頁面僅使用一次。
<body>
......
<main role="main">
<article>
......
</article>
</main>
......
</body>
role="main"可以幫助屏幕閱讀器定位頁面的主要區域。
創建文章
article元素代表HTML元素中一段獨立成篇的內容,可以獨立于頁面其余內容發布或使用,可以看作一篇文章。article可以嵌套在另一個article中,只要里面的article與外面的article是部分與整體的關系,且在語義上是可以獨立存在的。一個頁面可以有多個article元素,每個article都可以獨立成篇,一個article可以包含一個或多個section元素(見下一節)。
<body>
......
<main role="main">
<article>
<header>
......
</header>
<aside>
......
</aside>
<section>
......
</section>
</article>
<article>
<header>
......
</header>
<aside>
......
</aside>
<section>
......
</section>
</article>
......
</main>
......
</body>
section
section元素是HTML5新增,用于表示文檔中的一節。并沒有明確的規定什么情況下該使用section元素,但通常section元素應該用于包含那種應該列入文檔大綱或目錄中的內容。section可以屬于某個article,一個article可以包含一個或者多個section。section元素通常包含一個或多個段落及一個標題,不過標題并不是必需的。
<body>
<section>
<hgroup>
<h1>Fruits I Like</h1>
<h2>How I Learned to Love Citrus</h2>
</hgroup>
I like apples and oranges.
<section>
<h1>Additional fruits</h1>
I also like bananas, mangoes, cherries, apricots, plums, peaches and grapes.
<section>
<h1>More information</h1>
You can see other fruits I like <a href="fruitlist.html">here</a>.
</section>
</section>
</section>
</body>
上面定義了3個section,逐層嵌套,每個section的標題都是h1。不過在不同的瀏覽器上,section的層級結構的默認外觀會有差異,可以通過創建自定義樣式來解決這個問題。section和article的區別在于,section在本質上組織性和結構性更強,可以看作一個獨立的段落,而article代表的是自包含的容器。
首部和尾部
header元素表示一節的首部,可以包含刊頭和徽標。header元素通常包含一個標題元素或一個hgroup元素,還可以包含該節的導航元素。一個頁面可以包含任意數量的header元素,他們的含義可以根據其上下文而不同。
footer元素表示一節的尾部,通常包含該節的總結信息,還可以包含作者介紹、版權信息、到相關內容的鏈接、徽標及免責聲明等。
<body>
<header>
<hgroup>
<h1>Things I like</h1>
<h2>by Adam Freeman</h2>
</hgroup>
</header>
<section>
<header>
<hgroup>
<h1>Fruits I Like</h1>
<h2>How I Learned to Love Citrus</h2>
</hgroup>
</header>
......
</section>
<section>
<header>
<h1>Activities I like</h1>
</header>
......
<section>
<footer id="mainFooter">
©2011, Adam Freeman. <a href="http://apress.com">Visi Apress</a>
</footer>
</body>
本例定義了3個header元素。body元素的header元素作為整個文檔的首部。
注意:不能在footer中嵌套header或另一個footer,也不能將tooter嵌套在header或address元素里。
導航區域
nav元素表示文檔中的導航區域,包含到其他頁面或同一頁面的其他部分的鏈接。并不是所有的鏈接都需要放到nav元素中,該元素的目的是規劃出文檔的主要導航區域。
<body>
<header>
<hgroup>
<h1>Things I like</h1>
<h2>by Adam Freeman</h2>
</hgroup>
<nav>
<h1>Contents</h1>
<ul>
<li><a href="#fruitsilike">Fruits I Like</a></li>
<ul>
<li><a href="#morefruit">Additional Fruits</a></li>
</ul>
<li><a href="#activitiesilike">Activities I Like</a></li>
<ul>
<li><a href="#tritypes">Kinds of Triathlon</a></li>
<li><a href="#mytri">The kind of triathlon I am aiming for</a></li>
</ul>
</ul>
</nav>
</header>
<section>
......
</section>
<section>
......
</section>
<nav>
More Information:
<a href="http://fruit.org">Learn More About Fruit</a>
<a href="http://triathlon.org">Learn More About Triathlons</a>
</nav>
<footer id="mainFooter">
......
</footer>
</body>
這里使用了兩個nav元素,在header中的部分為用戶提供了本文檔中的導航方法,另一個放在文檔末尾,為用戶提供了一些額外的鏈接。
注意不要將所有鏈接都放在nav區塊中,nav通常應該只用于頁面中最大最主要的導航區。例如上面提供的文檔導航是由必要放在nav區塊中的,可是,如果只是一些許可和聯系方式的信息,就沒必要放在nav區塊中了。
附注欄
aside元素用來表示跟周邊內容稍微沾一點邊的內容,類似于書籍或雜志中的側欄,其內容往往與頁面的其他內容、article或section有點關系,但并非主體內容的一部分,它可以是一些背景信息、到相關文章的鏈接,諸如此類。
<body>
<header>
......
</header>
<article>
<header>
......
</header>
<aside>
<h1>Why Fruit is Healthy</h1>
<section>
Here ar three reasons why everyone should eat more fruit:
<ol>
<li>Fruit contains lots of vitamins</li>
<li>Fruit is a source of fibre</li>
<li>Fruit contains few calories</li>
</ol>
<section>
</aside>
......
</article>
<footer id="mainFooter">
......
</footer>
</body>
你可以像在印刷品中使用附注欄一樣使用aside元素,可以通過它介紹另一個相關的話題,或者對主文檔中提出的某個觀點進行解釋。也可以使用aside元素來存放廣告、相關內容鏈接等。
聯系信息
address元素用于表示文檔或article元素的聯系信息。address元素如果為article元素的子元素時,它提供的聯系信息被視為該article的;當address元素為body元素的子元素時,它提供的聯系信息被視為整個文檔的。address元素不能用來表示文檔或文章的聯系信息之外的地址,例如:不能用來表示客戶或用戶的地址。
<body>
<header>
......
<address>
Questions and comments?<a href="mailto:adam@myboringblog.com">Email me</a>
</address>
......
</header>
......
</body>
詳情區域
details元素在文檔中生成一個區域,用戶可以展開它以了解關于某主題的更多詳情。details元素通常包含一個summary元素,用于為該詳情區域生成一個說明標簽或標題。
<body>
<header>
......
</header>
<article>
<header>
......
</header>
<section>
<p>I like to swim, cycle and run. I am in training for my first triathlon, but it is hard work.</p>
<details>
<summary>Kinds of Triathlon</summary>
There are different kinds of triathlon - sprint, Olympic and so on. I am aiming for Olympic, which consists of the following:
<ol>
<li>1.5km swim</li>
<li>40km cycle</li>
<li>10km run</li>
</ol>
</details>
</section>
</article>
</body>
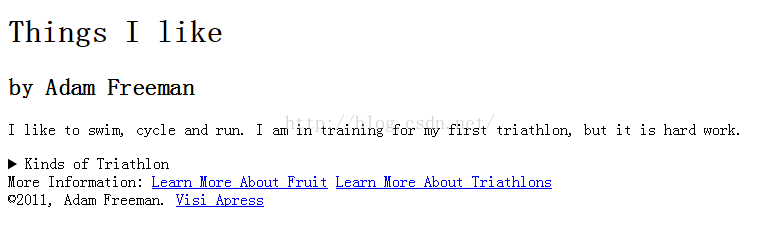
details元素在瀏覽器中是有默認外觀的,在chrome中的效果如下:

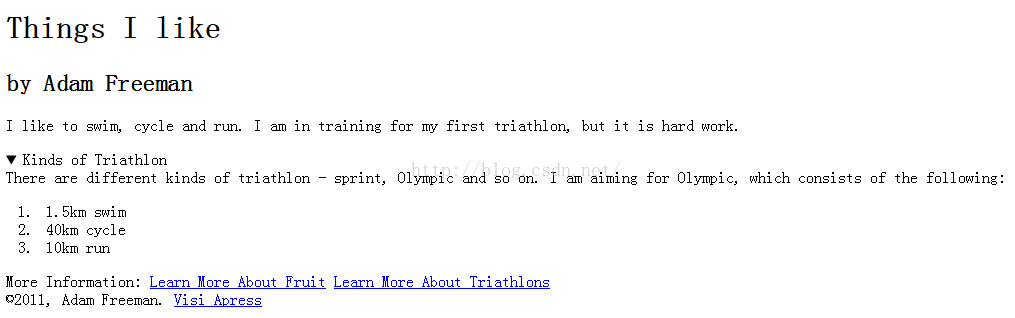
details元素默認情況下會是折攏狀態,只有其summary元素的內容可見,要讓頁面一開始就展開,可以使用它的open屬性(布爾屬性)。
<details open>
<summary>Kinds of Triathlon</summary>
There are different kinds of triathlon - sprint, Olympic and so on. I am aiming for Olympic, which consists of the following:
<ol>
<li>1.5km swim</li>
<li>40km cycle</li>
<li>10km run</li>
</ol>
</details>
效果如下:

小結
HTML5的語義元素是其發明者對已有的網頁研究的基礎上定義出來的,他們不僅瀏覽了自己喜歡的站點,也研讀了谷歌對十億個網頁的統計信息。如果你感興趣,可以在這里(google的站點,無法直接查看)查看。
目前,HTML5的語義元素在所有現代瀏覽器上都得到了支持,但對于一些老版本的瀏覽器(主要是IE9之前的Internet Explorer),需要一些補救措施。由于語義元素本身什么都不做,要支持它們,只要讓瀏覽器把它們當作普通的div元素就行,而剩下的工作,就是為它們添加點樣式規則,之后,即使使用老古董瀏覽器來訪問這些網頁,也都沒有問題了。幸運的是,這些工作Modernizr已經幫你實現了。