文本內(nèi)容方面的語義元素,通常用于描述特殊的內(nèi)容片段。可使用這些語義元素標(biāo)注出重要信息,如:名稱、評(píng)價(jià)、注意事項(xiàng)、日期等。
包含的元素有:<bdi>、<details>、<summary>、<mark>、<output> 、<ruby>、<rt>、<rp>、<time>、<wbr>等。
<bdi> :標(biāo)注一段脫離父元素的文本方向的內(nèi)容,采用系統(tǒng)默認(rèn)的文本方向。
<details>:用于描述文檔細(xì)節(jié)的部分。
<summary> :標(biāo)注 <details> 元素的標(biāo)題。
<mark> :標(biāo)注突顯的文本。
<output> :標(biāo)注一個(gè)將來會(huì)被填充內(nèi)容的區(qū)域。
<ruby> :標(biāo)注注釋(中文注音或字符)。
<rt> :在 <ruby> 元素中使用,定義字符(中文注音或字符)的解釋或發(fā)音。
<rp> :在<ruby> 元素中使用,定義不支持 ruby 元素的瀏覽器所顯示的內(nèi)容。
<time> :標(biāo)注日期或時(shí)間。
<wbr>:標(biāo)注一個(gè)單詞在后續(xù)空間無法全部容下時(shí)進(jìn)行換行。
分類
IE瀏覽器各版本對(duì)這些元素支持情況各不相同,這里分為IE支持的和不支持的來介紹:
IE支持的:<mark>、<output>、<ruby>、<rt>、<rp>、<time>。
IE不支持的:<bdi>、<details>、<summary>、<wbr>。
IE支持的
IE瀏覽器支持的元素,在Chrome瀏覽器也得到了支持。
包含: <mark>、<output>、<ruby>、<rt>、<rp>、<time>。
<mark>:標(biāo)注突顯的文本
瀏覽器最低版本:IE 9、Chrome 26
使用場景:重要的內(nèi)容。
示例:
<p>中國的首都是<mark>北京</mark></p>

<output> :標(biāo)注一個(gè)將來會(huì)被填充內(nèi)容的區(qū)域
瀏覽器最低版本:IE 9、Chrome 33
使用場景:顯示計(jì)算結(jié)果、JavaScript返回值等的一個(gè)區(qū)域。
屬性:
for :關(guān)聯(lián)的元素ID。若有多個(gè),以空格分隔。
form :關(guān)聯(lián)的表單ID。若在一個(gè)form表單里,可不用賦值此屬性。
示例:
<form id="form" oninput="result.value=userName.value">
<input type="text" name="userName"/>
<output name="result"></output>
</form>

<ruby>、<rt>、<rp> :標(biāo)注注釋(中文注音或字符)
<ruby> :標(biāo)注注釋(中文注音或字符)。
<rt> :在 <ruby> 元素中使用,定義字符(中文注音或字符)的解釋或發(fā)音。
<rp> :在<ruby> 元素中使用,定義不支持 ruby 元素的瀏覽器所顯示的內(nèi)容。
瀏覽器最低版本:IE 5、Chrome 5
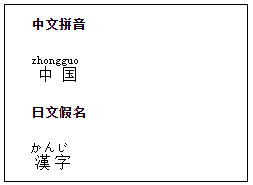
使用場景:中文拼音、日文假名。
示例:
<h5>中文拼音</h5>
<p>
<ruby>中<rt>zhong</rt>國<rt>guo</rt></ruby>
</p>
<h5>日文假名</h5>
<p>
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>
</p>

<time>:標(biāo)注日期或時(shí)間
瀏覽器最低版本:IE 9、Chrome 33
使用場景:新聞、博客的發(fā)表日期。
示例:
創(chuàng)建日期:<time datetime="2016-04-15T12:30" >2016/04/15 12:30</time>
屬性:
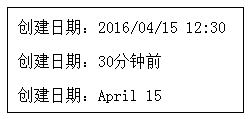
datetime {datetime} :設(shè)定此元素的日期和時(shí)間。<time>元素顯示日期時(shí)間的格式有可能多樣,同樣的一個(gè)時(shí)間,有些顯示的文本為X分鐘前、有些為英文月份,但實(shí)際的日期時(shí)間只需保存此屬性里。
示例:
<p>創(chuàng)建日期:<time datetime="2016-04-15 12:30" >2016/04/15 12:30</time></p>
<p>創(chuàng)建日期:<time datetime="2016-04-15 12:30" >30分鐘前</time></p>
<p>創(chuàng)建日期:<time datetime="2016-04-15 12:30" >April 15</time></p>

IE不支持的
IE瀏覽器不支持的元素,在Chrome瀏覽器也得到了支持。
包含:<bdi>、<details>、<summary>、<wbr>。
<bdi>:標(biāo)注一段脫離父元素文本方向的內(nèi)容,采用系統(tǒng)的默認(rèn)文本方向
瀏覽器最低版本:IE 不支持、Chrome 16
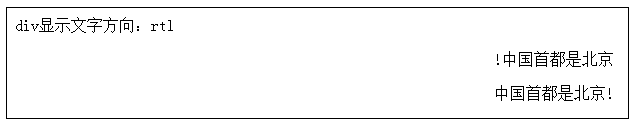
使用場景:阿拉伯語、波斯語等從右往左讀的文字。
<p>div顯示文字方向:rtl</p>
<div dir="rtl">
<p>中國首都是北京!</p>
<p><bdi>中國首都是北京!</bdi></p>
</div>

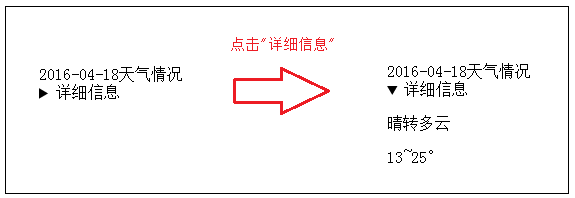
<summary>、<details> :標(biāo)注可展開、閉合的內(nèi)容塊
<details>:用于描述文檔細(xì)節(jié)的部分。
<summary>:表示包含 <details> 元素的標(biāo)題。
瀏覽器最低版本:IE 不支持、Chrome 12
使用場景:商品詳情、文檔細(xì)節(jié)。
示例:
<summary>
2016-04-18天氣情況
<details>
<p>晴轉(zhuǎn)多云</p>
<p>13~25°</p>
</details>
</summary>

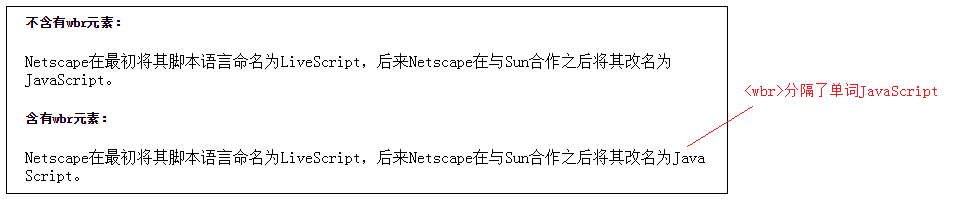
<wbr>:標(biāo)注一個(gè)單詞在后續(xù)空間無法全部容下時(shí)進(jìn)行換行
瀏覽器最低版本:IE 不支持、Chrome 1
使用場景:比較長的英文單詞。
示例:
<h5>不含有wbr元素:</h5>
<p>Netscape在最初將其腳本語言命名為LiveScript,后來Netscape在與Sun合作之后將其改名為JavaScript。</p>
<h5>含有wbr元素:</h5>
<p>Netscape在最初將其腳本語言命名為LiveScript,后來Netscape在與Sun合作之后將其改名為Java<wbr>Script。</p>

以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。