伴隨國(guó)內(nèi)經(jīng)濟(jì)的高速發(fā)展,人們對(duì)安全的要求越來(lái)越高。為了防止下列情況的發(fā)生,您需要考慮安裝安防系統(tǒng): 提供證據(jù)與線索:很多工廠銀行發(fā)生偷盜或者事故相關(guān)機(jī)關(guān)可以根據(jù)錄像信息偵破案件,這個(gè)是非常重要的一個(gè)線索。還有一些糾紛或事故,也可以通過(guò)錄像很容易找出相關(guān)人員的責(zé)任。 人防成本高:現(xiàn)在很多地方想到安全就想到要雇傭保安,每個(gè)保安每個(gè)月 800,每天 3 班倒,一班人員一年就需要將近 4 萬(wàn)元,相比于電子安防設(shè)備成本并不便宜,而且使用電子安防設(shè)備幾年內(nèi)就不太需要更換。所以人防成本相對(duì)也很高。人防輔助:多數(shù)情況下,完全靠人來(lái)保證安全是一件很困難的事情,很多事情需要電子保安器材(如監(jiān)視器、報(bào)警器)輔助才更完美。特殊場(chǎng)合必須使用:在一些惡劣條件下(高熱、寒冷、封閉等),人很難用肉眼觀察清楚,或者環(huán)境根本不適合人的停留,必須使用電子安防設(shè)備。隱蔽性:使用電子安防設(shè)備,一般人不會(huì)感覺(jué)時(shí)時(shí)被監(jiān)控,具有隱蔽性。24 小時(shí)安全保證:要達(dá)到 24 小時(shí)不間斷的安全需要,電子設(shè)備是必須考慮的。遠(yuǎn)程監(jiān)控:隨著計(jì)算機(jī)技術(shù)與網(wǎng)絡(luò)技術(shù)的發(fā)展,遠(yuǎn)程監(jiān)控觀看異地圖象已經(jīng)成為可能,現(xiàn)在已經(jīng)有很多公司的負(fù)責(zé)人已經(jīng)可以 INTERNET 及時(shí)觀看世界各地的任何分公司情況,有利于及時(shí)了解情況。圖象保存:數(shù)字錄像技術(shù)的發(fā)展,使得影象可以通過(guò)計(jì)算機(jī)數(shù)字存儲(chǔ)設(shè)備得以保存,可以保存時(shí)間更長(zhǎng),圖象更清晰。生產(chǎn)管理:管理人員可以及時(shí)、直觀的了解生產(chǎn)第一線的情況,便于指揮與管理。
鑒于監(jiān)控系統(tǒng)在國(guó)內(nèi)的需求量較大,我們今天來(lái)給大家介紹一下如何創(chuàng)建一個(gè)監(jiān)控系統(tǒng)的前端部分。
http://www.hightopo.com/demo/metro/demo2.html 進(jìn)入頁(yè)面右鍵“審查元素”可查看例子源代碼。
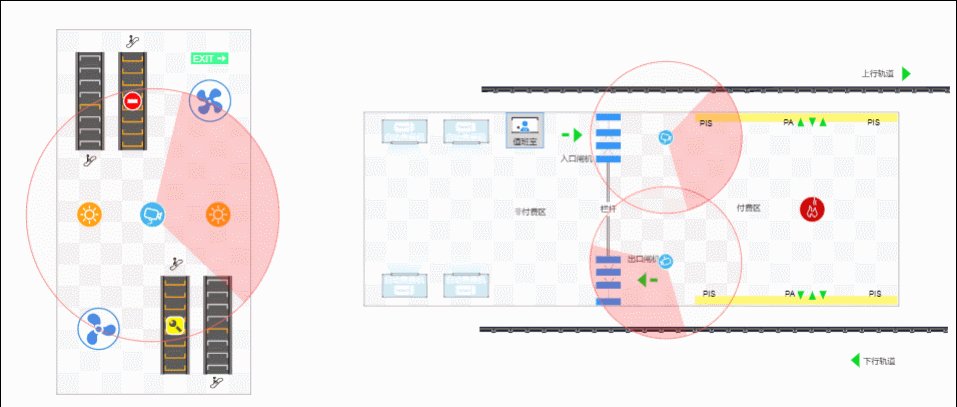
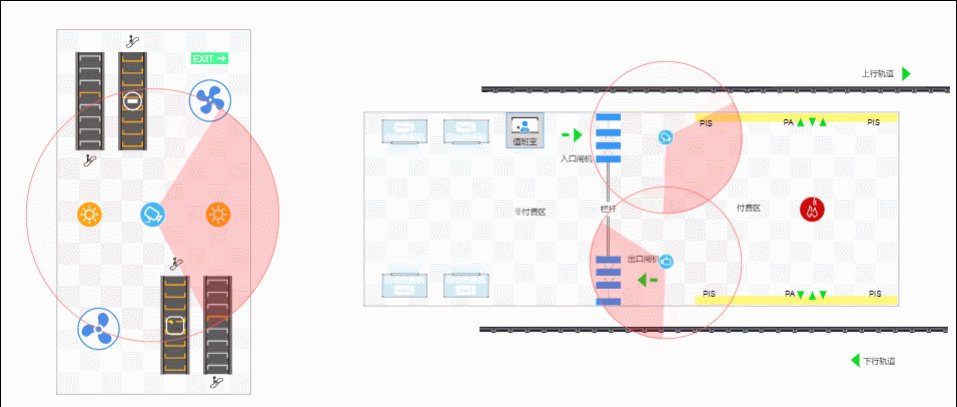
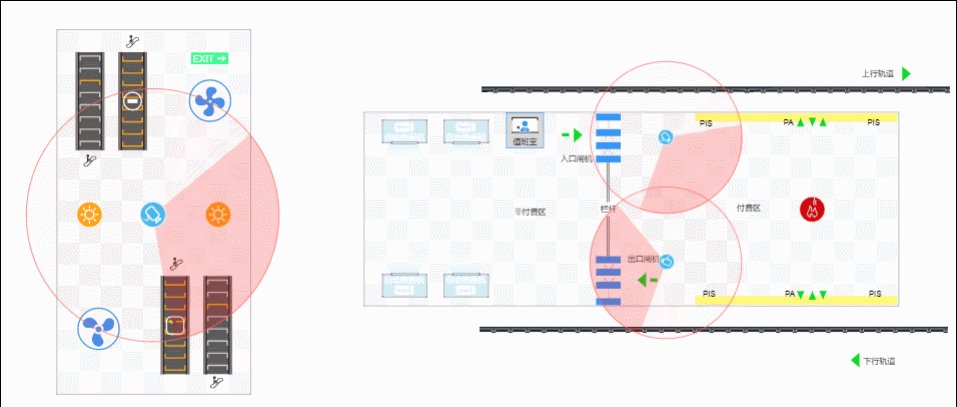
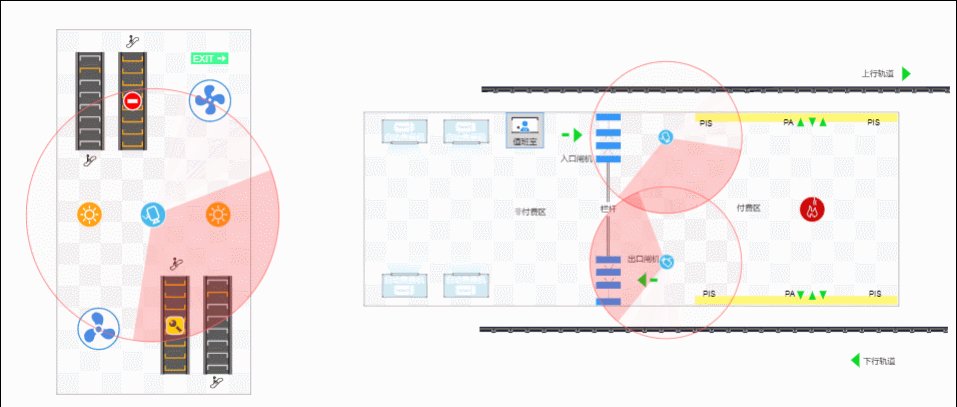
本例的動(dòng)態(tài)效果如下:

我們先來(lái)搭建基礎(chǔ)場(chǎng)景,在 HT 中,非常常用的一種方法來(lái)將外部場(chǎng)景導(dǎo)入到內(nèi)部就是靠解析 JSON 文件,用 JSON 文件來(lái)搭建場(chǎng)景的好處之一就是可以循環(huán)利用,我們今天的場(chǎng)景就是利用 JSON 畫(huà)出來(lái)的。接下來(lái) HT 將利用 ht.Default.xhrLoad 函數(shù)載入 JSON 場(chǎng)景,并用 HT 封裝的 DataModel.deserialize(json) 來(lái)反序列化,并將反序列化的對(duì)象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//將 JSON 文件中的 titile 賦給全局變量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//縮放平移拓?fù)湟哉故舅袌D元,即讓所有的元素都顯示出來(lái)
});
在 HT 中,Data 類(lèi)型對(duì)象構(gòu)造時(shí)內(nèi)部會(huì)自動(dòng)被賦予一個(gè) id 屬性,可通過(guò) data.getId() 和 data.setId(id) 獲取和設(shè)置,Data 對(duì)象添加到 DataModel 之后不允許修改 id 值,可通過(guò) dataModel.getDataById(id) 快速查找 Data 對(duì)象。一般建議 id 屬性由 HT 自動(dòng)分配,用戶(hù)業(yè)務(wù)意義的唯一標(biāo)示可存在 tag 屬性上,通過(guò) Data#setTag(tag) 函數(shù)允許任意動(dòng)態(tài)改變 tag 值,通過(guò)DataModel#getDataByTag(tag) 可查找到對(duì)應(yīng)的 Data 對(duì)象,并支持通過(guò) DataModel#removeDataByTag(tag) 刪除 Data 對(duì)象。我們這邊通過(guò)在 JSON 中設(shè)置 Data 對(duì)象的 tag 屬性,在代碼中通過(guò) dataModel.getDataByTag(tag) 函數(shù)來(lái)獲取該 Data 對(duì)象:
var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
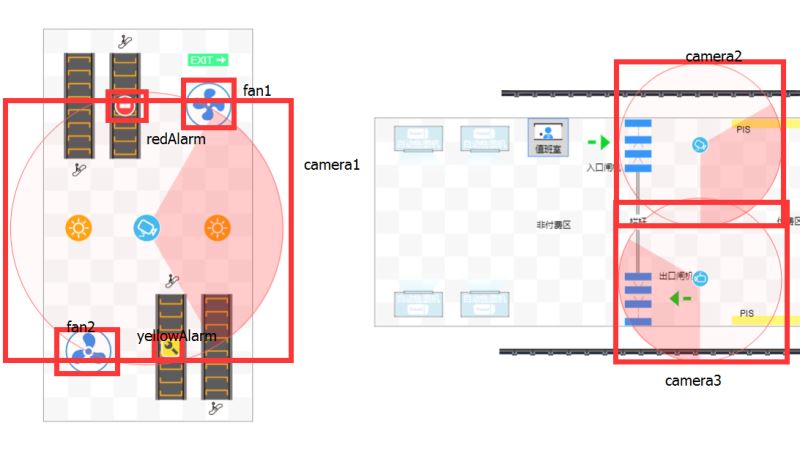
我在下圖中做了各標(biāo)簽對(duì)應(yīng)的元素:

接著我們對(duì)需要旋轉(zhuǎn)、閃爍的對(duì)象進(jìn)行設(shè)置,HT 中對(duì)“旋轉(zhuǎn)”封裝了 setRotation(rotation) 函數(shù),通過(guò)獲得對(duì)象當(dāng)前的旋轉(zhuǎn)角度,在這個(gè)角度的基礎(chǔ)上再增加某個(gè)弧度,通過(guò) setInterval 定時(shí)調(diào)用,這樣就能在一定的時(shí)間間隔內(nèi)旋轉(zhuǎn)相同的弧度:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {//因?yàn)橛幸恍┫嗨频脑匚覀冊(cè)O(shè)置的 tag 名類(lèi)似,只是在后面換成了1、2、3,所以我們通過(guò) for 循環(huán)來(lái)獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);
HT 還封裝了 setStyle 函數(shù)用來(lái)設(shè)置樣式,可簡(jiǎn)寫(xiě)為 s,具體樣式請(qǐng)參考 HT for Web 樣式手冊(cè):
for (var i = 0; i < 8; i++) {//因?yàn)橛幸恍┫嗨频脑匚覀冊(cè)O(shè)置的 tag 名類(lèi)似,只是在后面換成了1、2、3,所以我們通過(guò) for 循環(huán)來(lái)獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
我們還對(duì)“警告燈”的閃爍進(jìn)行了定時(shí)控制,如果是偶數(shù)秒的時(shí)候,就將燈的背景顏色設(shè)置為“無(wú)色”,否則,如果是 yellowAlarm 則設(shè)置為“黃色”,如果是 redAlarm 則設(shè)置為“紅色”:
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
整個(gè)例子就這么輕松地解決了,簡(jiǎn)直太輕松了。。。
總結(jié)
以上所述是小編給大家介紹的基于HTML5 Canvas 實(shí)現(xiàn)商場(chǎng)監(jiān)控實(shí)例詳解,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!