最近在做網頁版圖片處理相關的項目,也算是初入了 canvas 的坑。項目需求中有一個給圖片添加水印的功能。我們知道,在瀏覽器端實現圖片添加水印功能,通常的做法就是使用 canvas 的 drawImage 方法。對于普通的合成(比如一張底圖和一張 PNG 水印圖片合成)來說,其大致實現原理如下:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
// img: 底圖
// watermarkImg: 水印圖片
// x, y 是畫布上放置 img 的坐標
ctx.drawImage(img, x, y);
ctx.drawImage(watermarkImg, x, y);
直接連續使用 drawImage() 把對應的圖片繪制到 canvas 畫布上就行。
以上就是背景介紹。但是略麻煩的是添加水印的需求中還有一個需要實現的功能是用戶能夠切換水印的位置。我們自然會想到能否實現 canvas 的 undo 功能,當用戶切換水印位置時,先撤銷上一步 drawImage 操作,然后再重新繪制水印圖片位置。
restore / save ?
效率最高也是最方便的肯定是查閱 canvas 2D 原生 API 是否有此功能。經過一番搜索, restore / save 這一對 API 進入視線。我們先看一下這兩個 API 的描述:
CanvasRenderingContext2D.restore() 是 Canvas 2D API 通過在繪圖狀態棧中彈出頂端的狀態,將 canvas 恢復到最近的保存狀態的方法。 如果沒有保存狀態,此方法不做任何改變。
CanvasRenderingContext2D.save() 是 Canvas 2D API 通過將當前狀態放入棧中,保存 canvas 全部狀態的方法。
乍看起來可以滿足需求。我們看一下官方示例代碼:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.save(); // 保存默認的狀態
ctx.fillStyle = "green";
ctx.fillRect(10, 10, 100, 100);
ctx.restore(); // 還原到上次保存的默認狀態
ctx.fillRect(150, 75, 100, 100);
結果如下圖所示:

奇怪,好像和我們預期的結果不太一致。我們想要的結果是 save 方法調用后能夠保存當前畫布的快照, resolve 方法調用后能夠完全回到上一個保存的快照處的狀態。
再仔細研究一下 API。原來我們遺漏一個重要概念: drawing state ,也就是繪制狀態。保存到棧中的繪制狀態包含以下幾個部分:
- 當前的變換矩陣
- 當前的剪切區域
- 當前的虛線列表
以下屬性當前的值:strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, lineDashOffset, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline, direction, imageSmoothingEnabled.
好吧, drawImage 操作后對畫布的改變根本不存在于繪制狀態中。所以,使用 resolve / save 無法實現我們需要的 undo 功能。
模擬棧實現
既然原生的 API 保存繪制狀態的棧無法滿足需求,那么自然我們會想到自己模擬一個保存操作的棧。隨之而來的問題就是:每次繪制操作之后,應該保存什么數據進棧?前面說過,我們想要的是每步繪制操作之后能夠保存當前畫布的 快照 ,如果能拿到快照數據,同時能利用快照數據恢復畫布的話,問題也就迎刃而解了。
幸運的是 canvas 2D 原生提供了獲取快照和通過快照恢復畫布的 API —— getImageData / putImageData 。以下是 API 說明:
/*
* @param { Number } sx 將要被提取的圖像數據矩形區域的左上角 x 坐標
* @param { Number } sy 將要被提取的圖像數據矩形區域的左上角 y 坐標
* @param { Number } sw 將要被提取的圖像數據矩形區域的寬度
* @param { Number } sh 將要被提取的圖像數據矩形區域的高度
* @return { Object } ImageData 包含 canvas 給定的矩形圖像數據
*/
ImageData ctx.getImageData(sx, sy, sw, sh);
/*
* @param { Object } imagedata 包含像素值的對象
* @param { Number } dx 源圖像數據在目標畫布中的位置偏移量(x 軸方向的偏移量)
* @param { Number } dy 源圖像數據在目標畫布中的位置偏移量(y 軸方向的偏移量)
*/
void ctx.putImageData(imagedata, dx, dy);
我們來看一個簡單的應用方式:
class WrappedCanvas {
constructor (canvas) {
this.ctx = canvas.getContext('2d');
this.width = this.ctx.canvas.width;
this.height = this.ctx.canvas.height;
this.imgStack = [];
}
drawImage (...params) {
const imgData = this.ctx.getImageData(0, 0, this.width, this.height);
this.imgStack.push(imgData);
this.ctx.drawImage(...params);
}
undo () {
if (this.imgStack.length > 0) {
const imgData = this.imgStack.pop();
this.ctx.putImageData(imgData, 0, 0);
}
}
}
我們封裝了一下 canvas 的 drawImage 方法,每次調用該方法之前都會保存上一個狀態的快照到模擬的棧中。在執行 undo 操作時,從棧中取出最新保存的快照,然后重新繪制畫布,即可實現撤銷操作。實際測試也符合預期。
性能優化
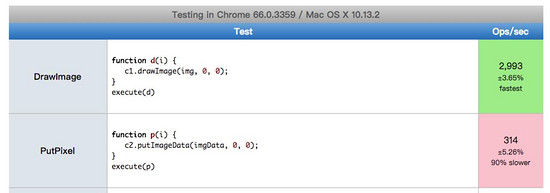
上一節中我們很粗獷地實現了 canvas 的撤銷功能。為什么說粗獷呢?一個很顯而易見的原因就是此方案性能不好。我們的方案相當于每次都是重新繪制整個畫布。假設操作步驟很多,我們在模擬棧也就是內存中就會保存很多預存的圖片數據。此外,在繪制圖片過于復雜時, getImageData 和 putImageData 這兩個方法會產生比較嚴重的性能問題。stackoverflow 上有詳細的討論: Why is putImageData so slow? 。我們還可以從 jsperf 上這個測試用例的數據來驗證這一點。淘寶 FED 在Canvas 最佳實踐中也提到了盡量“不在動畫中使用 putImageData 方法”。另外,文章里還提到一點,“盡可能調用那些渲染開銷較低的 API”。我們可以從這里入手思考如何進行優化。
之前說過,我們通過對整個畫布保存快照的方式來記錄每個操作,換個角度思考,如果我們把每次繪制的動作保存到一個數組中,在每次執行撤銷操作時,首先清空畫布,然后重繪這個繪圖動作數組,也可以實現撤銷操作的功能。可行性方面,首先這樣可以減少保存到內存的數據量,其次還避免了使用渲染開銷較高的 putImageData 。以 drawImage 為比較對象,看 jsperf 上這個測試用例,二者的性能存在數量級的差距。

因此,我們認為此優化方案是可行的。
改進后的應用方式大致如下:
class WrappedCanvas {
constructor (canvas) {
this.ctx = canvas.getContext('2d');
this.width = this.ctx.canvas.width;
this.height = this.ctx.canvas.height;
this.executionArray = [];
}
drawImage (...params) {
this.executionArray.push({
method: 'drawImage',
params: params
});
this.ctx.drawImage(...params);
}
clearCanvas () {
this.ctx.clearRect(0, 0, this.width, this.height);
}
undo () {
if (this.executionArray.length > 0) {
// 清空畫布
this.clearCanvas();
// 刪除當前操作
this.executionArray.pop();
// 逐個執行繪圖動作進行重繪
for (let exe of this.executionArray) {
this[exe.method](...exe.params)
}
}
}
}
新人入坑 canvas,如有錯誤與不足,歡迎指出。以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。