卷積什么是卷積?
就跳過一些用專業屬于描述專業術語看完懵逼的解釋了,
語文成績很差的我嘗試從字面解釋什么是卷積...
卷,理解成一種壓縮;積,乘積,積累;
卷積需要一個卷積核,通常是3x3或5x5的方陣,
例如這樣
// 一個3x3卷積核
0 0 0
0 1 0
0 0 0
我們要怎么用卷積核處理數據呢?
下面是一個例子:
// 下面是一堆排成方陣的數據
// 這是我們的數據源
1 3 5 1 3 5 1 3 5
4 5 6 1 3 5 1 3 5
4 5 6 1 3 5 1 3 5
4 5 6 1 3 5 1 3 5
我們將要用卷積核“掃描并處理”每一個數據,
例如要處理第二行第二列的5
1 3 5 0 0 0
4 5 6 * 0 1 0
4 5 6 0 0 0
我們把5周圍的數字抽出來,然后把兩個方陣位置相同的數字相乘然后相加,
得出5,這是當然的,因為這個卷積核做的就是輸出原數據😂
-1 -1 -1
-1 8 -1
-1 -1 -1
同樣的原理,試試另一個不同的卷積核
1 3 5 -1 -1 -1
4 5 6 * -1 8 -1
4 5 6 -1 -1 -1
我們得到的是
1*-1 + 3*-1 + 5*-1
+ 4*-1 + 5*8 + 6*-1
+ 4*-1 + 5*-1 + 6*-1
= 6
然后用得出來的6放入原來5的位置,就是這樣“掃描并處理”每一個數據
邊緣怎么辦?
- 常數填充
- 復制邊緣像素
突然的深度拓展
卷積在深度學習中十分重要,下面是一個可視化CNN(卷積神經網絡)的卷積過程
http://scs.ryerson.ca/~aharley/vis/conv/
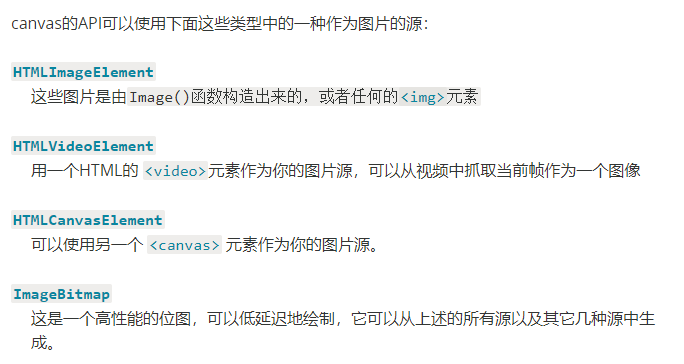
canvas
<canvas>是一個可以使用腳本(通常為JavaScript)來繪制圖形的 HTML 元素.它可以用于繪制圖表、制作圖片構圖或者制作簡單的(以及不那么簡單的)動畫。
canvas 繪制圖片
ctx.drawImage(image, x, y)

canvas 轉換為 ImageData
ctx.getImageData(sx, sy, sw, sh);
// 返回 ImageData
ImageData 數據是 Uint8ClampedArray ,它描述了一個一維數組,包含以 RGBA 順序的數據,數據使用 0 至 255(包含)的整數表示。
所以每一個點都會表示為:
// 這樣僅僅是一個像素點的數據
R G B A
255 255 0 255
卷積 + ImageData = ?
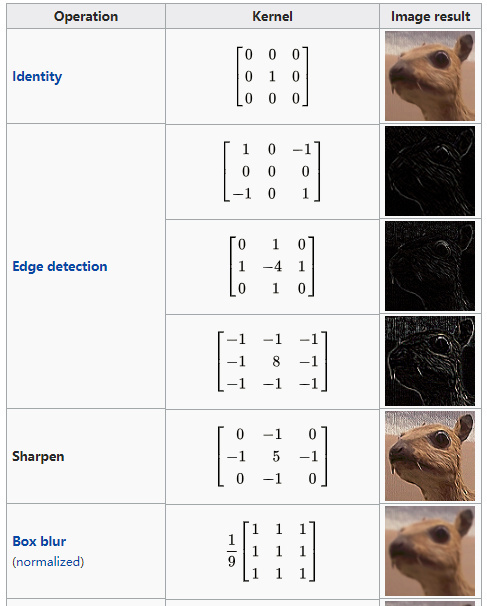
圖像歸根到底就是一大堆的顏色點矩陣,我們完全可以把顏色點代替上面的數字矩陣處理,不同的卷積核對圖片的處理結果如下(圖片來自維基百科)

卷積就是如此神奇😂
在 canvas 中實現卷積處理
以下是一個 JavaScript 對 canvas 輸出的 ImageData 進行卷積的實例:
/*
* 參數中的 kernel 就是卷積核方陣,不過順著排列成了一個九位的數組
* 像是這樣 [-1, -1, -1, -1, 8, -1, -1, -1, -1]
* offset 對RGBA數值直接增加,表現為提高亮度
* 下面的for循環
* y 代表行,x 代表列,c 代表RGBA
*/
convolutionMatrix(input, kernel, offset = 0) {
let ctx = this.outputCtx
let output = ctx.createImageData(input)
let w = input.width,
h = input.height
let iD = input.data,
oD = output.data
for (let y = 1; y < h - 1; y += 1) {
for (let x = 1; x < w - 1; x += 1) {
for (let c = 0; c < 3; c += 1) {
let i = (y * w + x) * 4 + c
oD[i] =
offset +
(kernel[0] * iD[i - w * 4 - 4] +
kernel[1] * iD[i - w * 4] +
kernel[2] * iD[i - w * 4 + 4] +
kernel[3] * iD[i - 4] +
kernel[4] * iD[i] +
kernel[5] * iD[i + 4] +
kernel[6] * iD[i + w * 4 - 4] +
kernel[7] * iD[i + w * 4] +
kernel[8] * iD[i + w * 4 + 4]) /
this.divisor
}
oD[(y * w + x) * 4 + 3] = 255
}
}
ctx.putImageData(output, 0, 0)
}
成品代碼:https://github.com/ssshooter/canvas-img-process
測試網址,附帶彩蛋嘻嘻嘻😘https://ssshooter.github.io/canvas-img-process/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。