canvas有個(gè)很強(qiáng)大的api是drawImage()(w3c):
他的主要功能就是繪制圖片、視頻,甚至其他畫布等。
問(wèn)題:
慕名趕來(lái),卻一腳踩空,低頭一看,地上一個(gè)大坑。
事情是這樣的,在我看完w3c的介紹和很有說(shuō)服力和教學(xué)力的demo后,本著實(shí)踐出真知的思想決定上手一試,這一試不要緊~
我按照流水線工程鋪設(shè)以下幾點(diǎn)基本工作:
1. canvas標(biāo)簽+id
<canvas id="canvas1"></canvas>
2. 獲取canvas+設(shè)置寬高
var cav1 = document.getElementById('canvas1'),
wWidth = 800,
wHeight = 600;
cav1.width = wWidth;
cav1.height = wHeight;
3. getContext('2d')準(zhǔn)備畫布
var ctx1 = cav1.getContext('2d');
4. new一個(gè)Image()對(duì)象,并付給他我喜歡...的圖片(別想多了)的屬性
var bgImg = new Image();
bgImg.src = 'images/background.jpg';
5. 終于到了繪圖。興沖沖的寫下這段代碼:
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
流著哈喇子,我在瀏覽器按下了F5。
然后一片死寂...
以為代碼寫錯(cuò)了,再回去仔細(xì)檢查一遍,沒(méi)錯(cuò)啊。
復(fù)制w3c的關(guān)鍵屬性名及方法再檢查一遍,確實(shí)沒(méi)錯(cuò)啊。
圖片打印出來(lái),也有這個(gè)(人)圖啊!


后來(lái)觀察w3c的案例,和我代碼的區(qū)別就是他的圖片是在html里邊的。
然后我就學(xué)著向html里邊插入了圖片,
<img src="./images/background.jpg" id="imgs" style="display:none"></img>
并且用getElementById獲取這個(gè)元素,
var bgImg = document.getElementById('imgs')
再次執(zhí)行繪圖竟然可以了。
他竟然可以了!

難過(guò)的想,就必須要實(shí)體嗎?不就是放到了canvas標(biāo)簽前邊嘛!js加載也有實(shí)體啊,而且我還是用new的啊,比真人差哪了!
對(duì)啊,不就是放到前邊了嘛。這就涉及到一個(gè)順序問(wèn)題啊!
js里加載的圖片是放在繪圖前邊沒(méi)錯(cuò),但是圖片加載進(jìn)來(lái)還需要個(gè)時(shí)間啊。需要給圖片緩沖的時(shí)間。等圖片加載成功后才可以進(jìn)行繪制。而drawImage這個(gè)方法,當(dāng)圖片在沒(méi)加載完的情況下使用,他會(huì)不被調(diào)用。繪制就會(huì)失敗。原來(lái)如此!
就有人抬杠說(shuō)img標(biāo)簽里的圖片不需要時(shí)間加載嗎?這時(shí)候drawImage就不受限制了?!但是你不要忽略了,js開(kāi)頭的 window.onload 的啊,就算圖片加載再慢,就算圖片標(biāo)簽的順序在canvas標(biāo)簽的后邊,但是我有window.onload罩著,我圖片加載不完,你drawImage就沒(méi)戲啊對(duì)不對(duì)。
大概順序是這樣的:
<img src="">
window.onload = function(){
drawImage
}
如果不是在html結(jié)構(gòu)中插入的圖片,就被我的粗心繞過(guò)了這個(gè)限制:
圖片作為一個(gè)資源請(qǐng)求,在js中加載時(shí),自然也會(huì)有一個(gè)圖片加載的時(shí)間。
但是因?yàn)闆](méi)有限制,極大的情況是當(dāng)圖片還沒(méi)有加載完畢就調(diào)用了drawImage,此方法他是不起作用的。
解決:
那有沒(méi)有好的方法解決因圖片加載順序?qū)е耫rawImage繪圖失敗的情況呢?
我總結(jié)了以下三種方法:
1. 標(biāo)簽+window.onload
<img src="">
window.onload = function(){
context.drawImage()
}
這種做法解決的核心是onload,將圖片和drawImage分開(kāi)加載,img先加載,確保加載完畢以后再使用繪圖
1-2. 后期插入標(biāo)簽?是否可行
有一種情況是,使用截圖功能時(shí),也可以用drawImage,而截圖又不不是截自己既有的圖片,而是用一個(gè)圖片的地址當(dāng)參數(shù).
我想這種的就需要js來(lái)創(chuàng)建一個(gè)img,并將地址賦給它.然后生成圖片再來(lái)截圖了
var myImg = document.createElement('img');
myImg.src = '///';
document.body.appendChild(myImg);
ctx1.drawImage(myImg,0,0,wWidth,wHeight);
不想加多余的標(biāo)簽?必要像下邊這樣用js來(lái)new一個(gè)image對(duì)象?
var bgImg = new Image();
bgImg.src = 'images/background.jpg';
前邊說(shuō)了,這種使用 new Image() 創(chuàng)建的圖片,需要給圖片緩沖的時(shí)間。等圖片加載成功后才可以進(jìn)行繪制。
圖片對(duì)象是準(zhǔn)備好了,但你怎么知道圖片什么時(shí)候真的加載完成呢?好,還有辦法:
js任務(wù)執(zhí)行中,你嫌我離你執(zhí)行的時(shí)間太近是不,那把我單獨(dú)拎出來(lái)重新排隊(duì),等會(huì)再執(zhí)行可以否?
2. 定時(shí)器異步實(shí)現(xiàn)
setTimeout(function(){
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
},10)
這里為什么延遲寫了10,沒(méi)寫大家熟悉的1000或者0呢?
因?yàn)樵谖业奶囟╳ifi環(huán)境特定臺(tái)式機(jī)電腦的測(cè)試下,10能在圖片加載完后剛好圖片出來(lái),而不像0那樣不出來(lái),也不想1000那樣等半天出來(lái)。
可是試想一下,換一個(gè)更大的圖,這個(gè)10還適用嗎?wifi換成2g這個(gè)10還適用嗎?
所以,定時(shí)器的缺點(diǎn)就是,不能保證時(shí)間到了以后圖片已經(jīng)加載進(jìn)來(lái)了,網(wǎng)不快的話照樣掛掉。
3. img.onload
window.onload給了我們思路,直接監(jiān)聽(tīng)他加載完成不可以了嘛
使用img的加載事件,監(jiān)聽(tīng)圖片加載成功后,再執(zhí)行canvas的繪圖效果.并且這種方法靠譜一些。
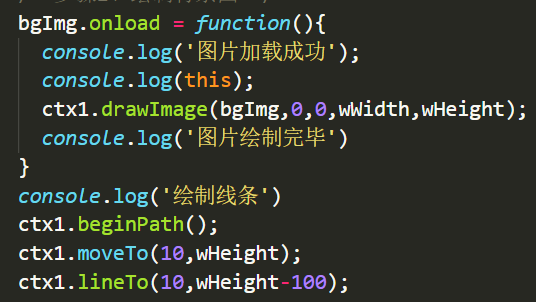
bgImg.onload = function(){
console.log('圖片加載成功');
console.log(this);
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
}
其實(shí)這三種方法都是一個(gè)核心,就是讓圖片先加載。即圖片預(yù)加載。但是對(duì)于緩存圖片,圖片預(yù)加載還需要解決的是,當(dāng)頁(yè)面不刷新時(shí)監(jiān)聽(tīng)緩存圖片的問(wèn)題。
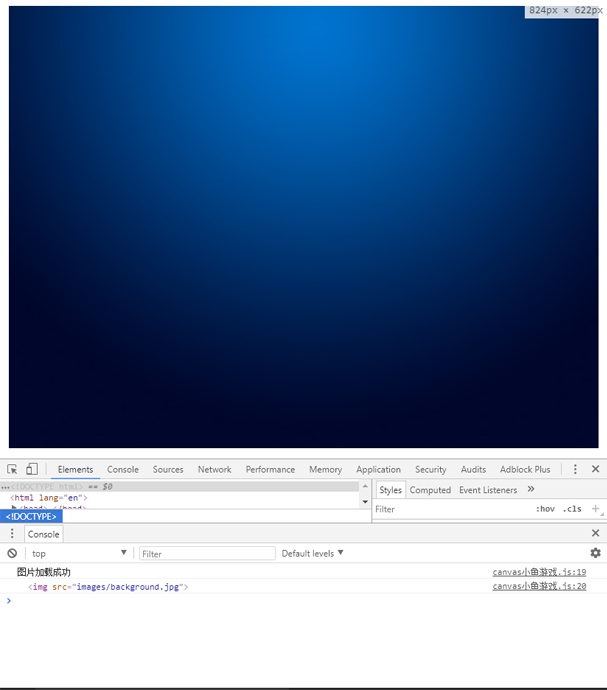
又發(fā)現(xiàn)一個(gè)問(wèn)題。。。。首先,背景圖畫完的樣子長(zhǎng)這樣。

然后好不容易背景圖畫出來(lái)了,我就開(kāi)開(kāi)心心的繼續(xù)吧。
于是我緊接著畫了一條紅線,為了避免看不到,我還把寬度增加到了20:
bgImg.onload = function(){
ctx1.drawImage(bgImg,0,0,wWidth,wHeight);
}
/* 繪制紅線如下: */
ctx1.beginPath();
ctx1.moveTo(10,wHeight);
ctx1.lineTo(10,wHeight-100);
ctx1.lineWidth = 20;
ctx1.strokeStyle = 'red';
ctx1.stroke();
ctx1.closePath();
但我F5按下依舊沒(méi)有變化,還是看不到紅線。
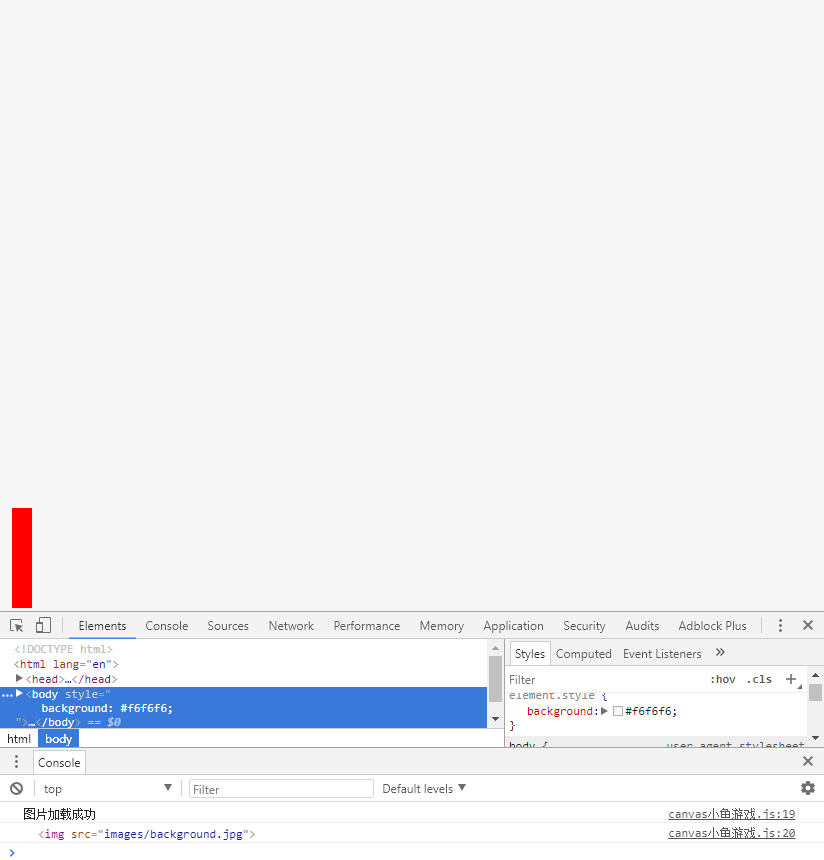
找了半天直到我把背景圖關(guān)掉才看到:

啊,原來(lái)他被背景圖蓋住啦!
可是,為什么呢?
我在想有兩種可能
1、層級(jí)問(wèn)題
2、先后問(wèn)題
關(guān)于1,就像css的z-index那種感覺(jué),是背景圖在上蓋住了紅線。難道說(shuō)背景圖的層級(jí)比紅線高?
這個(gè)設(shè)想我沒(méi)法測(cè)試,于是放棄進(jìn)行第二種可能的揭秘。
可是為什么背景圖會(huì)在上呢?是因?yàn)楸尘皥D后畫?
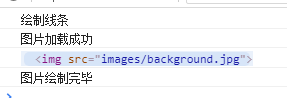
這個(gè)可以最簡(jiǎn)便的通過(guò)console.log()打印觀察執(zhí)行順序


原來(lái)“罪魁禍?zhǔn)?rdquo;竟然是onload這個(gè)回調(diào)。他跟定時(shí)器一樣,都是一個(gè)異步任務(wù)。自然排在了同步任務(wù)(下邊的繪制線條)的后邊
所以前邊看似是一個(gè)很好的解決方法——onload,在這里也暴露了他的弊端。
很好、看來(lái),promise學(xué)習(xí)大計(jì)宜趁早提上日程啊!哈哈哈
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。