定義和用法
<input> 標簽用于搜集用戶信息。
根據不同的 type 屬性值,輸入字段擁有很多種形式。輸入字段可以是文本字段、復選框、掩碼后的文本控件、單選按鈕、按鈕等等。
HTML 與 XHTML 之間的差異
在 HTML 中,<input> 標簽沒有結束標簽。
在 XHTML 中,<input> 標簽必須被正確地關閉。
實例
一個簡單的 HTML 表單,包含兩個文本輸入框和一個提交按鈕:
XML/HTML Code復制內容到剪貼板
- <form action="form_action.asp" method="get">
- First name: <input type="text" name="fname" />
- Last name: <input type="text" name="lname" />
- <input type="submit" value="Submit" />
- </form>
其中disabled 屬性規定應該禁用 input 元素。
被禁用的 input 元素既不可用,也不可點擊。可以設置 disabled 屬性,直到滿足某些其他的條件為止(比如選擇了一個復選框等等)。然后,就需要通過 JavaScript 來刪除 disabled 值,將 input 元素的值切換為可用。

以下三種寫法都可以禁用 input
XML/HTML Code復制內容到剪貼板
- <input type="text" disabled="disabled" value="已禁用" />
- <input type="text" disabled="disabled" value="已禁用" />
- <input type="text" disabled="disabled" value="已禁用" />
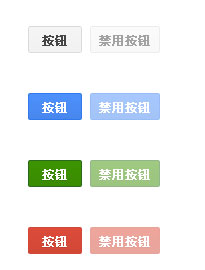
被禁用的 input 默認顯示灰色,可以通過CSS修改樣式。注:IE9及以下無法改變字體顏色
1. 利用CSS3 :disabled 偽元素定義
CSS Code復制內容到剪貼板
- //Chrome Firefox Opera Safari
- input:disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
2. 利用屬性選擇符定義
CSS Code復制內容到剪貼板
- //IE6 failed
- input[disabled]{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
3. 利用class來定義,為要禁用的input增加一個class
CSS Code復制內容到剪貼板
- input.disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
最終結果:
CSS Code復制內容到剪貼板
- //Chrome Firefox Opera Safari IE9+
- input:disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
- //IE8-
- input[disabled]{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
- //IE6 Using Javascript to add CSS class "disabled"
- * html input.disabled{
- border: 1px solid #DDD;
- background-color: #F5F5F5;
- color:#ACA899;
- }
注意:IE8 bug
由于IE8 不識別 :disabled 導致input[disabled],input:disabled樣式失效,可以考慮單獨來寫,或者直接使用input[disabled]。;IE9及以下無法改變字體顏色。
Demo