用HTML標(biāo)記內(nèi)容的目的是為了賦予網(wǎng)頁語義(semantic)。換句話說,就是要給你的網(wǎng)頁內(nèi)容賦予某些用戶代理(user agent)能夠理解的含義。
HTML 規(guī)定了一組標(biāo)簽,用來給內(nèi)容打上不同的標(biāo)記。每個標(biāo)簽都是對它所包含內(nèi)容的一種描述。最常用的HTML描述的是標(biāo)題、段落、鏈接和圖片。目前,HTML一共有114個標(biāo)簽,但按照 80/20 原則,使用其中25個左右的標(biāo)簽就可以滿足80%的標(biāo)記需要。
HTML 最新的版本 HTML5,又新規(guī)定了一批結(jié)構(gòu)化標(biāo)簽,用于對相關(guān)內(nèi)容的標(biāo)簽進行分組,從而更好地規(guī)范網(wǎng)頁的整體結(jié)構(gòu)。這些新標(biāo)簽包括<header>、<nav>(即 navigation,導(dǎo)航)、<article>、<section>、<aside>和<footer>。
1.標(biāo)簽的閉合
對于每個包含內(nèi)容的元素(比如標(biāo)題、段落和圖片),根據(jù)它所包含的內(nèi)容是不是文本,有兩種不同的方式給它們加標(biāo)簽,一種是使用閉合標(biāo)簽,另一種是使用非閉合標(biāo)簽。
1.1 文本用閉合標(biāo)簽
示例:<h1>Hello, CSS!</h1>
1.2 引用內(nèi)容用自閉合標(biāo)簽
示例:<img src="images/dog.jpg" alt="This is my dog." >
提示:
對于自閉合標(biāo)簽,XHTML 要求必須這樣寫:
XML/HTML Code復(fù)制內(nèi)容到剪貼板
- <img src="images/dog.jpg" alt="This is my dog." />
而在 HTML5 中,可以省略最后那個表示關(guān)閉的斜杠,寫成:
XML/HTML Code復(fù)制內(nèi)容到剪貼板
- <img src="images/dog.jpg" alt="This is my dog." >
2.屬性
提示:視障用戶使用的屏幕閱讀器會大聲讀出 alt 屬性的內(nèi)容,因此一定要給標(biāo)簽的
這個 alt 屬性添加讓人一聽(或一看)就能明白的內(nèi)容。
3.標(biāo)題與段落
4.復(fù)合元素
HTML 不僅規(guī)定了標(biāo)題、圖片和段落等基本的內(nèi)容標(biāo)記,還規(guī)定了用于創(chuàng)建列表、
表格和表單等復(fù)雜用戶界面組件的標(biāo)記,這些就是所謂的復(fù)合元素,即它們是由多
個標(biāo)簽共同構(gòu)成的。
5.嵌套標(biāo)簽
簡單地說,就是把一個標(biāo)簽嵌套在另一個標(biāo)簽里面。
6.HTML5 模板
XML/HTML Code復(fù)制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>An HTML Template</title>
- </head>
- <body>
-
- </body>
- </html>
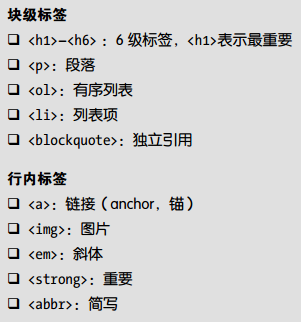
7.塊級元素和行內(nèi)元素
文檔流效果:HTML 元素會按照它們各自在標(biāo)記中出現(xiàn)的先后順序,依次從頁面上方流向下方。
幾乎所有HTML 元素的 display 屬性要么為 block,要么為 inline。最明顯的一個例外是 table 元素,它有自己特俗的 display 值。
塊級元素(比如標(biāo)題和段落)會相互堆疊在一起沿頁面向下排列,每個元素分別占一行。而行內(nèi)元素(比如鏈接和圖片)則會相互并列,只有在空間不足以并列的情況下才會折到下一行顯示。
無論你想了解哪個 HTML 元素,第一個要問的問題都應(yīng)該是:它是塊級元素,還是行內(nèi)元素?知道了這一點之后,就可以在編寫標(biāo)記的時候,預(yù)想到某個元素在初始狀態(tài)下是如何定位的,這樣才能進一步想好將來怎么用 CSS 重新定位它。
有兩點要知道的:
塊級元素盒子會擴展到與父元素同寬。
行內(nèi)元素盒子會 收縮包裹 其內(nèi)容,并且會盡可能包緊。

7.嵌套的元素
在標(biāo)記中嵌套的是HTML標(biāo)簽,而在屏幕上嵌套的則是一個個的盒子。
8.文檔對象模型
文檔對象模型(簡稱 DOM)是從瀏覽器的視角來觀察頁面中的元素以及每個元素的屬性,由此得出這些元素的一個家族樹。通過DOM,可以確定元素之間的相互關(guān)系。在 CSS 中引用 DOM
中特定的位置,就可以選中相應(yīng)的 HTML 元素,并修改其樣式屬性。
CSS 操作 DOM 的過程是先選擇一個或一組元素,然后再修改這些元素的屬性。通過 CSS 修改了元素后,比如修改了寬度或者在標(biāo)記里插入了一個偽元素,這些變化會立即在 DOM 中發(fā)生,并體現(xiàn)在頁面上。
簡而言之,就是通過 HTML 標(biāo)記來構(gòu)建 DOM,然后在頁面初次加載和用戶與頁面交互時,使用 CSS 來修改 DOM。