你的產品的成功是基于一系列因素,但是整體上看用戶體驗至上。當設計一個新的應用程序或一個網站時,堅持最佳實踐是一個必要的途徑,但是在創建大畫面的過程中,撇開那些看起來不錯但不必要的設計元素是非常容易的。然而,好與壞的體驗差異往往歸結于我們如何深思熟慮地設計這些細節。
視覺反饋
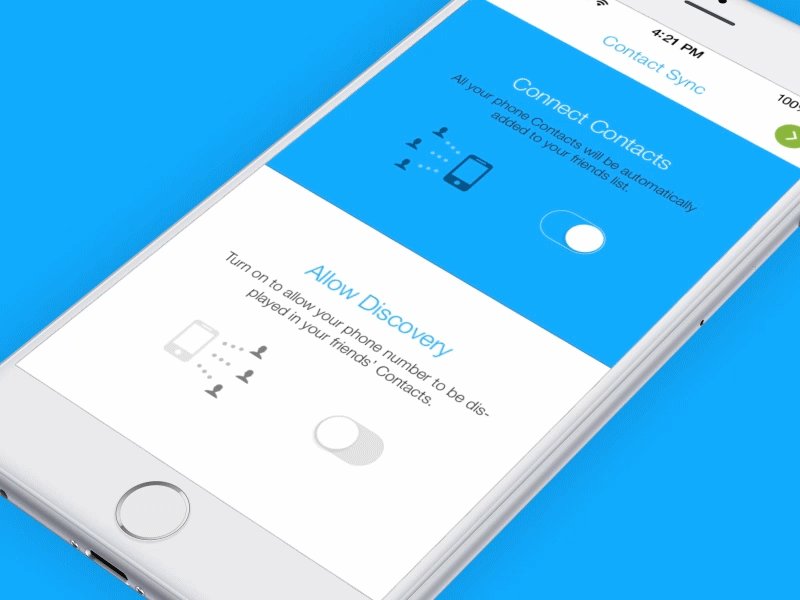
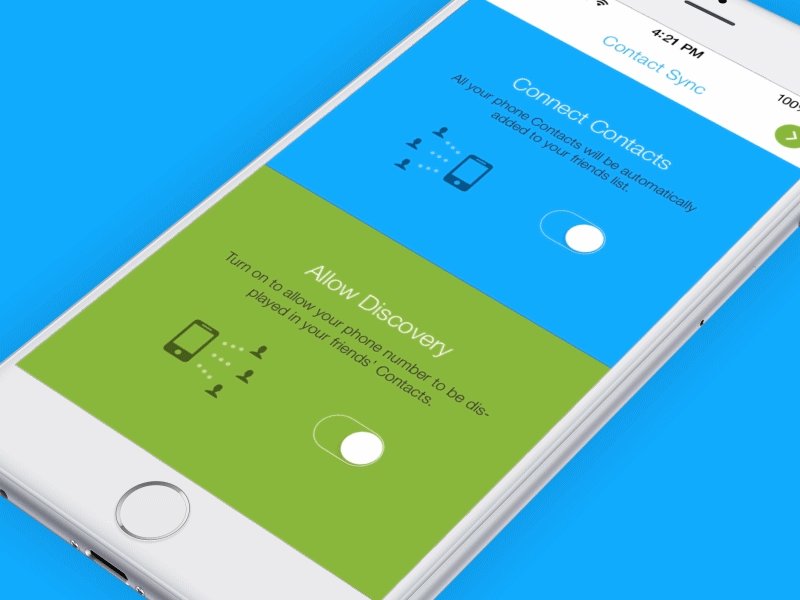
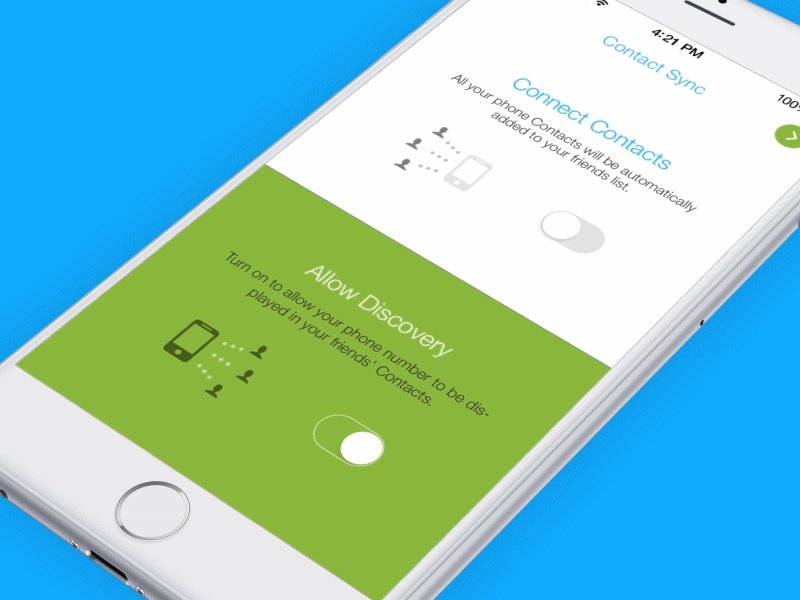
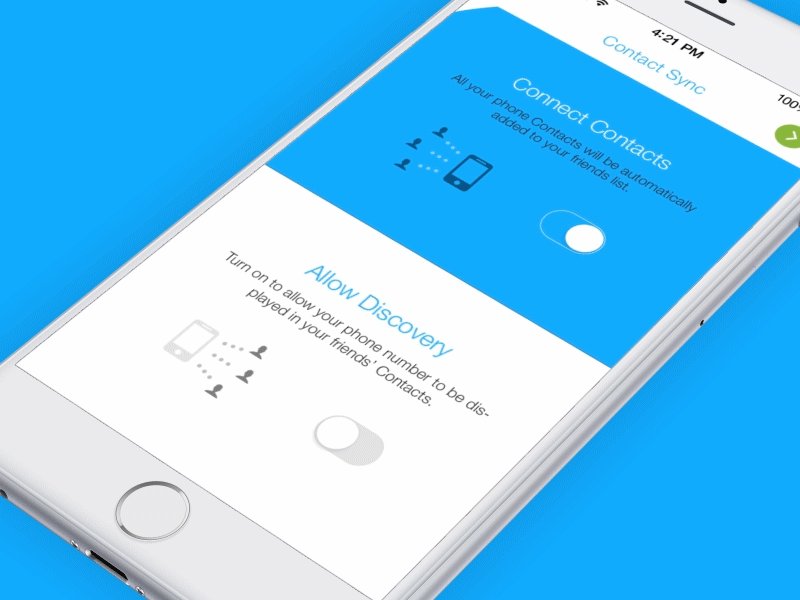
視覺反饋可能更容易在很大的設計方案中被忽視,但它實際上將整個體驗結合在了一起。當沒有任何反饋時,就沒有適當的互動。想象一下,與不給你任何方式回應的人說話——你根本不能溝通。所以你的應用程序也是如此。
缺乏視覺反饋能夠使用戶混淆。
您必須確保對用戶操作總是有一些反饋意見,因為它讓用戶感到受控。視覺反饋
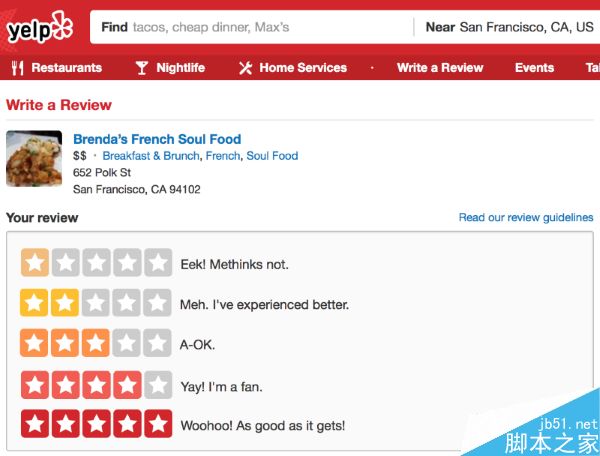
確認應用程序已收到用戶的操作。
溝通互動的結果,使其既可見又可理解。給用戶一個信號,告知他們(或應用程序)執行任務是成功還是失敗了。
使按鈕和其他控件有形
在現實生活中,按鈕、控件及其他物體響應我們的互動,這就是人們所期望的行為。人們期望應用程序的元素具有類似的響應能力。

操作結果
當你需要通知用戶有關操作的結果時,視覺反饋也是很有幫助的。您可以用現有元素提供反饋。

系統應該告訴用戶他們的狀態
用戶希望在任何給定的時間內知道他們當前在系統中所處的環境,應用程序不應該讓他們猜測-?他們應該通過適當的視覺反饋告訴用戶發生了什么。對于頻繁和次要的行動,響應可能不大,而對于罕見的和主要的行動,響應應該更大。
動畫通知使用戶能夠快速了解當前狀態。

加載動畫提供應用程序進程狀態的實時通知,使用戶能夠快速了解發生的情況。

加載欄與用戶互動,并防止應用程序忙于加載數據時出現混淆。圖片出自:馬克
微視圖
微視圖是引導用戶體驗的一小部分文字。顯微技術的例子是錯誤信息,按鈕標簽,提示文本。一目了然,這詞與整體應用程序設計相比微不足道。但令人驚訝的是,它們對轉換有巨大的影響。
在應用程序中編寫好的微視窗與使其正常工作,以及用戶界面易于使用和高效使用是同樣重要的。
證明你是人類
一個快速的方法,使你的用戶界面更溫暖,在副本中減少機械性的人的語調。如果你的產品聽起來很人性化,那么人們會更容易信任你。

在故障時刻使用友好和有用的副本
如何傳達錯誤會對用戶的產品體驗方式有很大的影響。通常被忽視,一個用錯誤構造的錯誤信息可能會讓用戶感到沮喪。

上一頁12 下一頁 閱讀全文