社交網站的差異化核心——社交信息內容
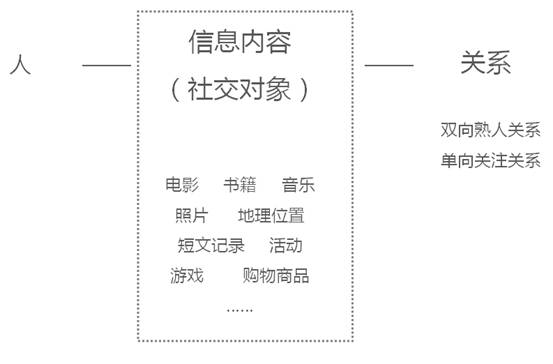
不同的社交信息內容,也是這些社交網站的各自特色所在,綜合信息平臺類、照片分享類、地理位置簽到類、美食點評類、購物分享類、電影書籍音樂分享類等。曾經有把社交網站概括為 人——信息內容(社交對象)——關系 三個要素,那么其中信息內容便是社交網站差異化的核心

信息內容的設計原則
如何設計社交網站的信息內容?
我們知道完整的一個信息內容在社會化分享過程中包括信息的產生,信息的獲取,信息的互動三個環節,以LBS(location Based Service)應用為例,當我們到達一個目的地簽到,就是信息的產生,即產生了一條信息內容“誰在某個地方”;當另一個用戶也到達了同一個目的地,也看到了這條信息,那么這就是信息的獲取;如果他還對此進行評論,就是信息的互動。
1.信息的產生
通常信息的產生都來源于信息輸入區域,現在主要的一些SNS應用都少不了這個主要輸入步驟,也是整個網站產生內容的基礎所在。一般都有發布框、動作行為的簡單輸入按鈕等。


這些微博的發布框,簡短的一些文字、一張圖片發布后就是一條微博,可以說發布的門檻非常低,發布過程也非常之簡單,因此微博差不多已經成為信息發布最快最及時的一個平臺。
Hot Potato幫助用戶實時討論當前發生的事件,正在看的、正在聽的、正在哪里、正在讀的、正在玩的等等,就像是一個帶有頻道的Twitter,不同頻道針對特定的、時效性較強的主題。在去年產品推出后獲得了很大關注,最后被facebook收購。它的發布框設計,只需要用戶找到相應的類別,并輸入幾個詞,就產生了一條信息;比如我只要輸入書名,就產生了一條信息“我正在看xxxx書”,這種幫助用戶結構化輸入的方式,使得用戶操作更為簡便。


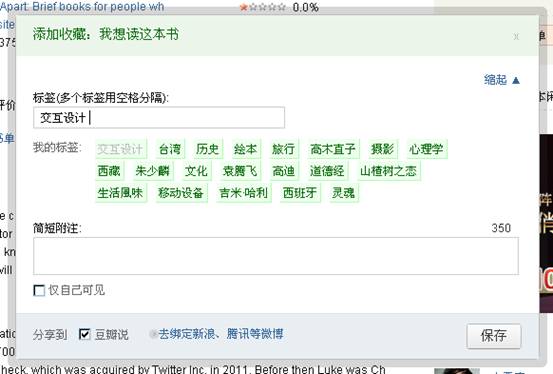
考慮到用戶的耐心是有限的,有時候可以用更為簡單的點擊代替輸入信息,如豆瓣讀書,當用戶看過這本書,他只需點擊讀過,甚至標簽的選擇也可以點擊已有推薦的標簽,從而減少輸入,促進用戶產生信息。
當然,這樣的信息產生的豐富度是有限的,所以除了“想讀”“在讀”“讀過”等操作外,還有為深度用戶設計的“寫筆記”“寫書評”等操作。
因此,信息產生的設計原則大概可以概括一下幾點
(1)盡量簡單的發布操作,過程簡短
(2)對于簡短的信息,可以考慮減少輸入,甚至以點擊代替輸入
(3)信息發布結構化,加強引導用戶發布信息的需求
可以說信息的產生是一個社交網站的一個輸入端,用戶的活躍度很大因素依賴于內容的豐富程度,因此作為一個社交網站的信息產生輸入端就似一個源頭,只有設計好這個源頭,才有源源不斷的活水。
信息的獲取方式設計
信息(FEED)是用戶信息獲取的來源,是SNS網站上非常關鍵的元素,在這類網站中,FEED就是那些信息墻,它會給我們推送各類動態信息,如facebook的wall、開心上的好友動態。
本質上,從信息設計的角度來說,無論是傳統的平面媒體,還是SNS網站中的FEED,都要考慮到信息的易讀性和信息獲取的效率(特別是在信息紛繁復雜的怎么快速讓用戶選擇他需要的內容),同時結合社交網絡的特性來分析如何去更好設計的信息獲取的來源 — FEED。如何提高信息的可讀性和信息獲取效率,當然這兩者之間相互聯系,易讀性強自然帶來效率的提高,我們通過幾個例子來具體分析說明。
1.信息區塊感

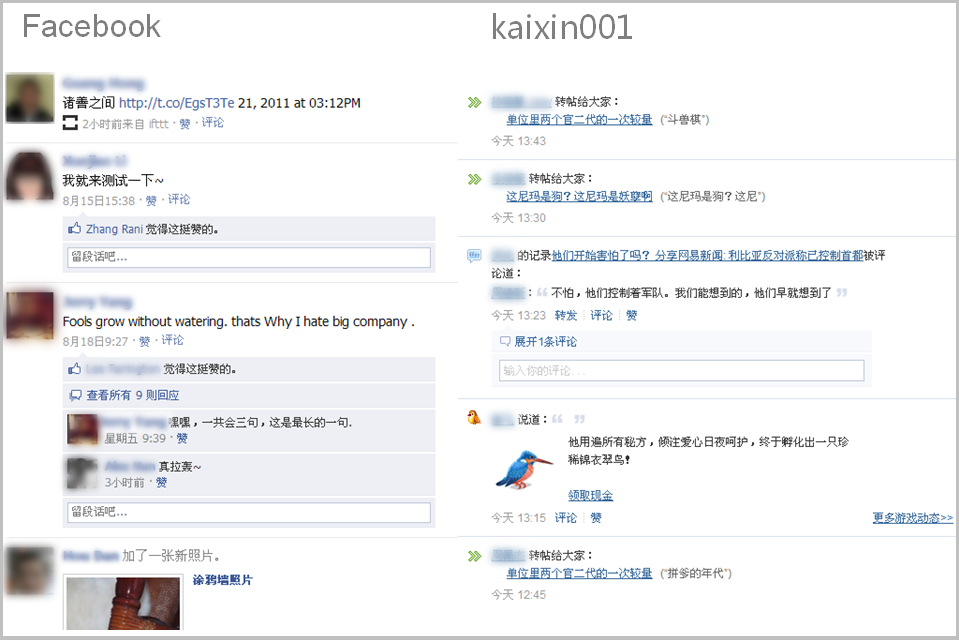
對比Facebook和開心的feed,用戶的識別,前者直接通過頭像照片能夠清晰辨認信息的來源,而后者只有用戶名,相對來說,圖片更容易行程明顯的區塊感,識別性高于文字。

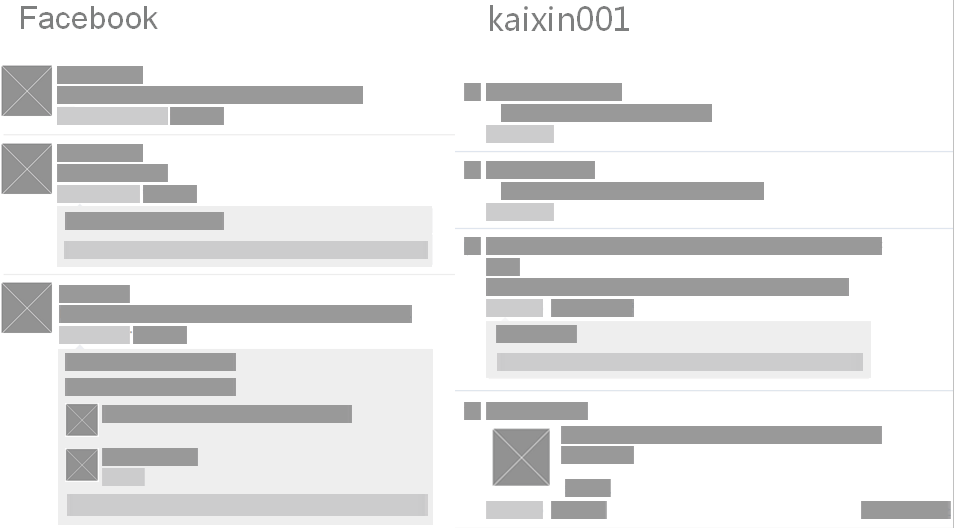
然后我們再把這兩個頁面處理成灰框模式,來看下更清晰的信息布局(推薦更快捷的方式:原型工具wirify,可以將任意網頁轉換成線框圖以觀察布局)。前者的信息區塊感更強,信息布局整齊;后者的信息相對比較散亂,容易造成用戶視線的跳躍。因此我們在設計中,要對不同信息模塊分區塊布局,相同的內容、功能、操作可以各自區塊劃分,避免各個信息點太多太散亂。

Tumblr和輕博客,則是在視覺上通過明顯的色塊區分來強調信息區塊,能夠明顯感受到內容清晰,閱讀順暢,提高獲取信息的效率。
2.提供信息分類的過濾
在一大片信息密集的頁面中,就如在一片七嘴八舌的充滿各種聲音的場合,如何快速選擇你所需要的信息?按照我們的習慣,我們會直接找到感興趣的人,或者感興趣的話題圈子去交流。
同樣在我們設計中,當信息的豐富量達到一定程度時,需要把信息分組,并且提供信息的篩選,有對信息來源的分組,對內容的分組,對內容類型的分類等等。

3.重點突出,清晰的信息層次感
我們在小時候學語文的時候總是有一項提煉主要內容,其實這對于我們在設計信息的時候也很有幫助,當我們能夠把最主要的信息提煉出來的時候,也就分清了信息的優先層級,決定了之后的信息層次體現。

如果把sns網站中的feed按照這個方式來提煉,那么每條信息可以重點簡化為“誰說了什么,在什么時間(什么地點/通過什么方式)”當然sns是少不了用戶的互動,因此還有一個信息互動模塊。總結每條信息的構成主要由“人+內容+時間(地點/來源/方式)+信息互動”。
一般來說,我們會把“人”和“內容”以突出重點顯示,“時間(地點/來源/方式)”等輔助信息以相對弱化的顯示,使信息層次更清晰。

再來對比QQ空間和新浪微博,對于信息互動區塊的處理有比較大區別,從突出核心信息的角度出發,前者在feed中穿插顯示了部分評論內容,而微博則是不出現評論內容,相對來說后者更為突出信息內容的本身,對于用戶獲取信息的干擾更少。但是兩者是不同定位不同類型的產品,因此前者有可能從提高用戶互動的考慮,需要加重信息互動的重要性。
因此,對于突出核心內容,體現信息層次來說,可能需要平衡產品的各方面考量的情況下,盡量簡潔突出重點。
4.減少在獲取主要內容時頁面的跳轉

目前各類社交網站,對于feed中包含的圖片視頻等,基本上都是在本頁面顯示,避免新開頁面,減少信息瀏覽的中斷。對于評論等內容,也是點擊后展開,當評論數超過一定數量,才點擊去新頁面查看。

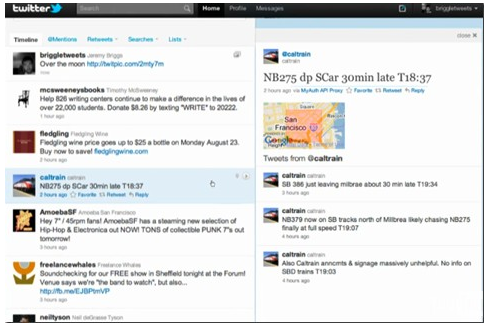
甚至twitter有一次改版對于相關內容的處理,當你點擊一條feed時,右側的內容面板會顯示與此用戶相關的其他內容,包括具體內容,該用戶發布的其他內容等等。這些處理能夠讓我們在瀏覽信息時盡量減少跳到新頁面,保證瀏覽信息的流暢性。