今天的話題,來自Goodui.org,關于提升頁面易用性及轉化率��。本文帶來的建議和觀點�����,較適用于Web服務和移動應用的Landing頁面�����。我們可以看到越來越多這樣的頁面,有些相當出彩,市面上也有不少相關的設計展示匯總文章。而本文則從設計原則和實踐的角度帶來一些思想武器供我們學習參考�����。
全文共32個要點����,較長��,今天先上一半�����,下周補完。接下來進入譯文��。
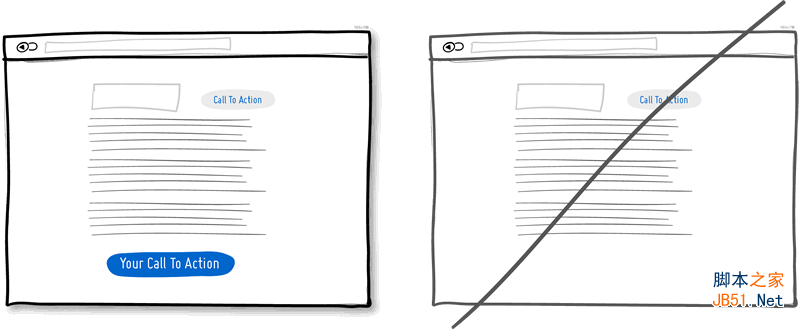
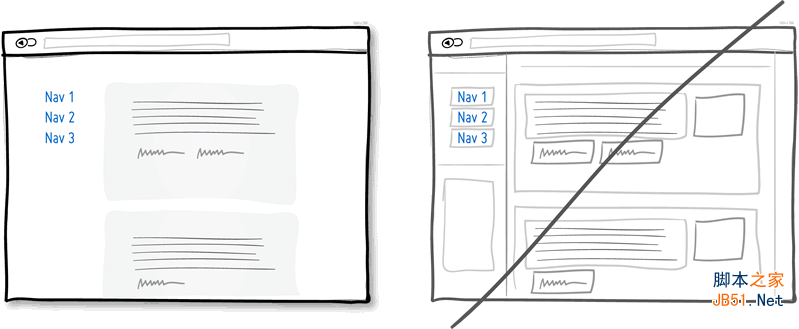
1.嘗試單欄布局
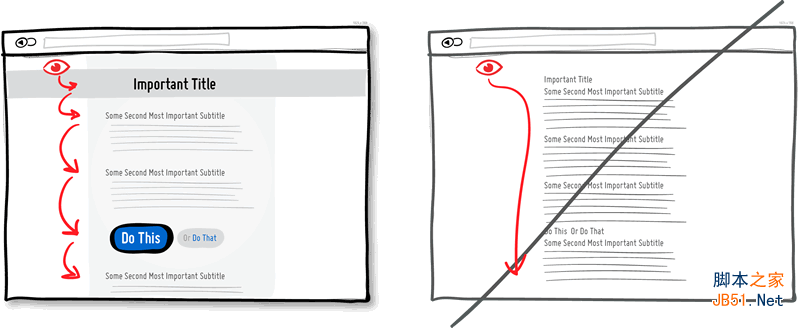
單欄布局可以讓你對內容敘事進行更好的控制��。 從上到下的方式能夠以更符合讀者預期的方式對他們進行引導���,而多欄布局很有可能對頁面的主要目標產生干擾作用��。試著通過故事來引導用戶,并在底部放置最重要的Call to Action�。

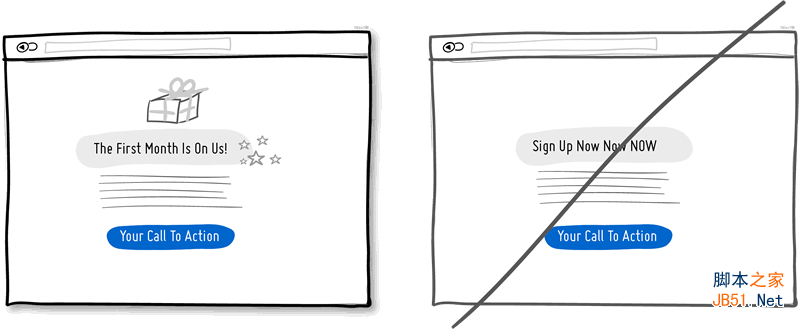
2.贈送禮物����,而不是急于成交
向用戶贈送禮物�����,這不僅是友好的表現�,而且是一種基于互惠原則的說服策略����。所謂互惠,顧名思義��,如果你通過贈予象征性的好處來表示友好����,那么將來對方也會對你進行回饋。

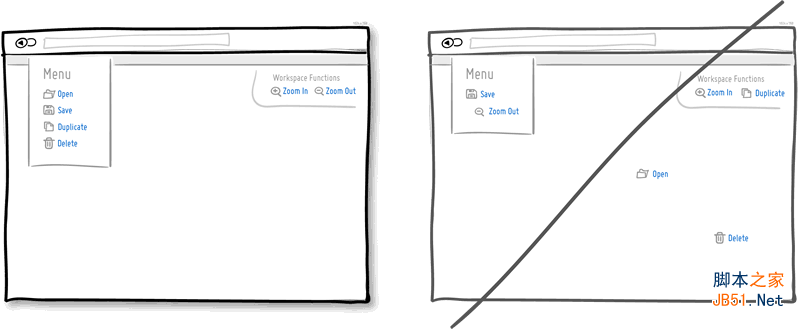
3.整合相似的功能���,以簡化UI
我們會在無意當中創造出多個功能類似或相同的元素���,不奇怪,這是基本的熵原理——事物總是在向混亂的方向發展�����。留意那些名稱不同但功能重復的元素���,這會增加用戶的認知負荷����,使他們產生疲勞感。通常��,UI的復雜度越高�����,用戶的學習曲線就越陡峭�����。考慮不定期的對產品UI進行評估��,對那些功能類似的元素進行整合�����。

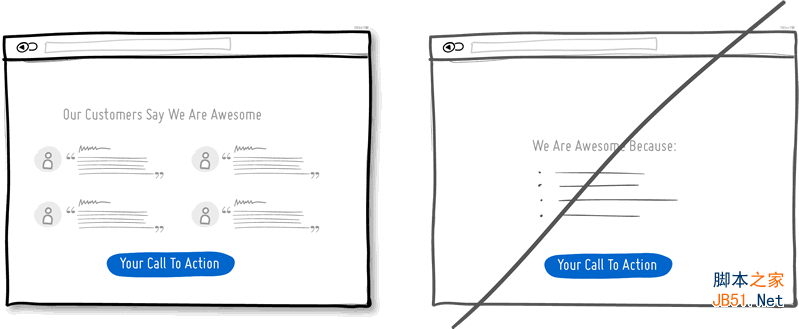
4.展示社會認同��,而非自吹自擂
社會認同是另一種可以直接提升轉化率的說服策略。他人對你產品的談論和贊許��,將會使Call to Action在用戶看來更具吸引力���。試著使用一些知名機構或媒體頒發的鑒定證書���,或展示相關數據��,這些都是很好的社會認同證明。

5.多次展示Call to Action
這種方式特別適合于單欄布局的長頁面,或者也可以讓Call to Action在多個頁面中多次出現�。你自然不想在一個頁面中一口氣展示10個同樣的Call to Action�����,然而如今長頁面越來越普遍,讓所有內容都保持在“折線以上”的原則越來越不受用。你可以試著在第一屏當中放置一個不那么強的Call to Action����,然后將作用相同但視覺形式更突出的Call to Action放置在內容底部�。當人們看過所有內容后���,他們會停下來��,思考一下接下來做些什么——就在這里���,完成轉化或關閉交易��。

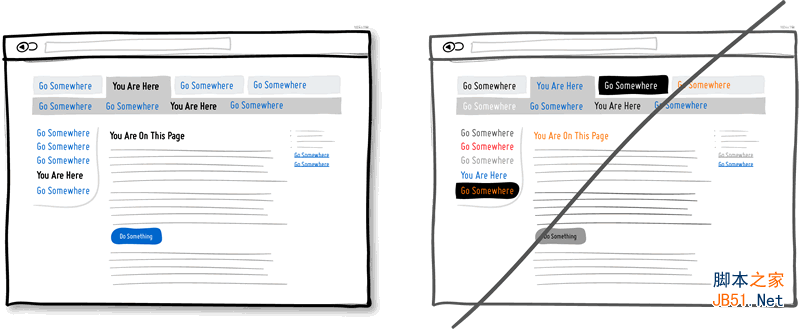
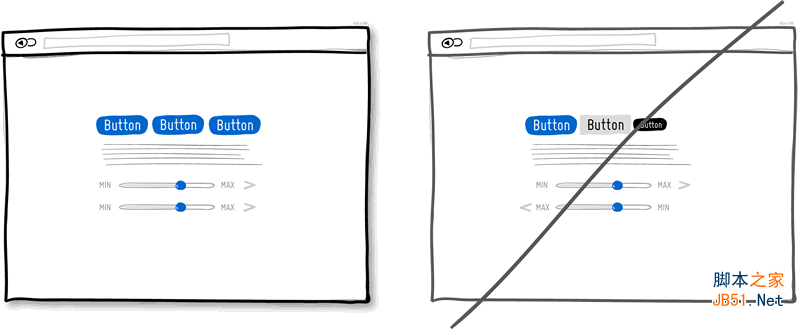
6.為交互元素使用更顯著、更具對比度的視覺樣式
例如配色、層次、對比等視覺風格要素可以幫助人們更好的理解和使用你的產品界面,讓他們知道自己現在在哪����,接下來可以去哪����。為了清晰的呈現這些信息�,可點擊元素(鏈接、按鈕)以及可選擇項目(選項)、普通文字內容的視覺風格必須彼此形成顯著的差異���,并且在全局范圍內保持風格的一致性�����。在下面的草圖范例中��,我使用藍色來表示可點擊元素,黑色文字表示已選擇或當前所在位置標題����。如果你能正確的使用視覺風格�,用戶將能更好的通過這些視覺線索瀏覽界面。絕不要讓這幾類視覺元素的呈現方式含糊不清,否則你就是在給用戶找麻煩���。

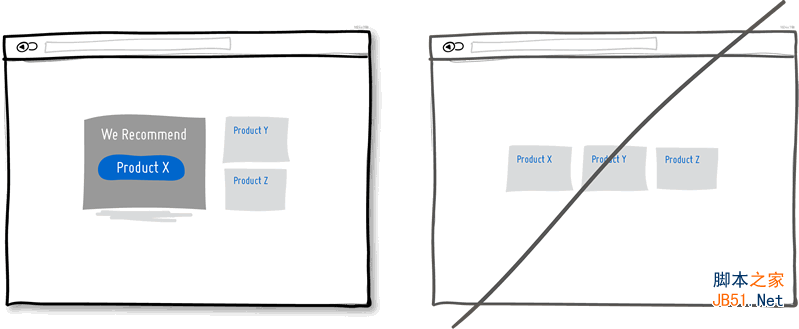
7.推薦,而不是羅列選項
在展示多個產品選項時,可以嘗試重點推薦其中的一種,因為很多用戶就是需要一點推動��。我相信有相關的心理學研究可以證明����,選項越多,人們做選擇的難度就越高,某個選項被選中的概率就越低����。推薦多個產品中的一種��,突出展示其相關信息,使其權重高于其他幾個選項,有用。

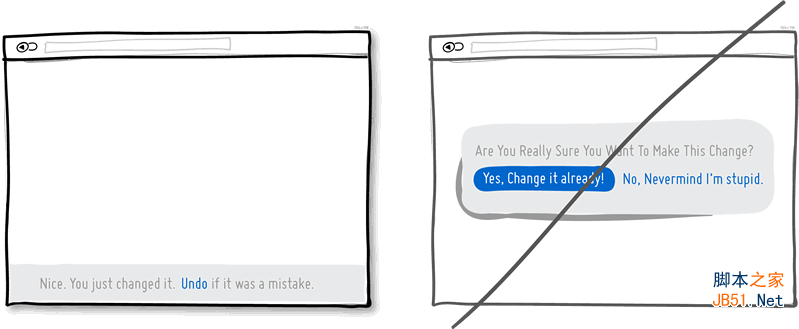
8.提供撤銷功能,而不是彈出確認
設想一下�,你剛剛點擊了一個按鈕或鏈接��。撤銷功能尊重人類的基本意圖,允許首先平滑的產生相應的行為。而另一方面�,彈出確認的形式會質疑用戶的意圖�,致使用戶對自己要做的事情產生疑慮��。我愿意假設�,多數時候��,用戶的行為都符合自己的意圖,誤操作只是少數情況�����。當用戶需要反復執行某個行為的時候����,低效、丑陋的彈出確認就會一遍一遍的呈現��,非常不人性化����。嘗試通過撤銷功能讓用戶感覺自己正在充分控制局面,盡量不要通過確認來提出質疑����。

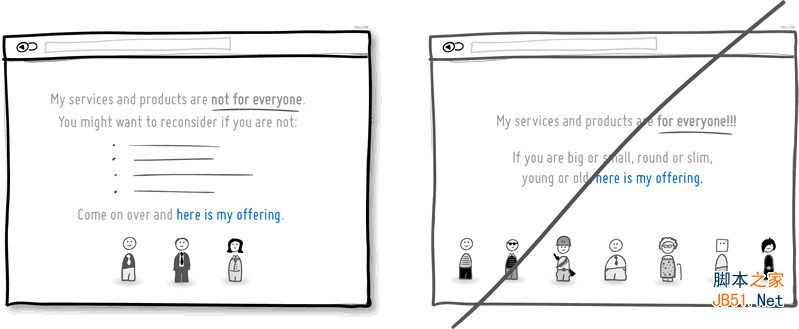
9.聲明目標用戶類型
你的產品是面向所有人的還是精確的鎖定某類人群���?直言產品和服務的目標用戶類型���,這也是提升轉化率的有效方式之一�����。通過對用戶資質的描述,你可以更精確的與你的目標用戶建立關聯�����,而且會帶來一種“排他”的情感暗示��。當然���,這種策略也有一定的風險,你可能會將潛在用戶的范圍限定的過小。但是我們必須相信,透明可以帶來信任���。

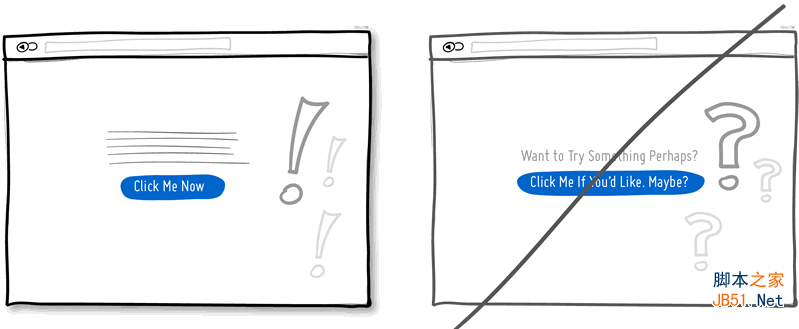
10.直截了當,不要拐彎抹角
你可以用顫抖的聲音沒有把握的傳遞信息,也可以自信滿滿的把話講出來��。如果你喜歡以問號結束信息的內容���,并且用到“也許”�、“可能”、“有興趣嗎����?”�、“想要xxxx嗎�?”這樣的辭藻,那么你可以考慮一下增強自己的信心和權威性了。要提升轉化率����,你有不少空間可以直截了當的闡述內容���,告訴人們應該做些什么���。

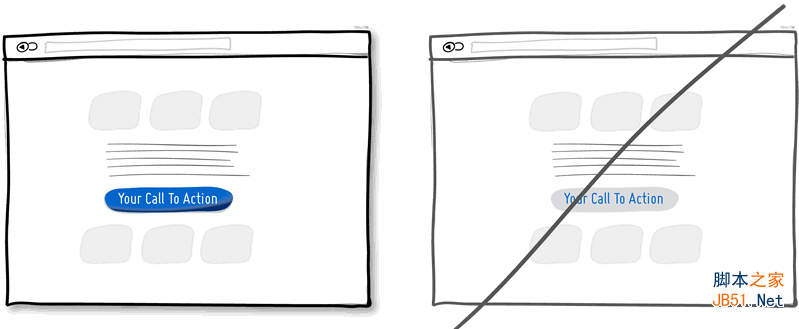
11.對比鮮明�����,不要似是而非
讓你的Call to Action相比于周圍的元素來說更加突出��,容易辨識。你可以使用一系列的方法很輕松的提升其對比度:通過色調���,你能在元素之間建立明暗對比;通過深度��,你能在特定的元素與其余內容之間建立層次(例如使用陰影和漸變效果)�����。此外,你還可以從色盤中挑選互補色,用在不同的元素當中���。綜合使用這些方法,鮮明的對比就可以在Call to Action與其他內容之間建立起來了。

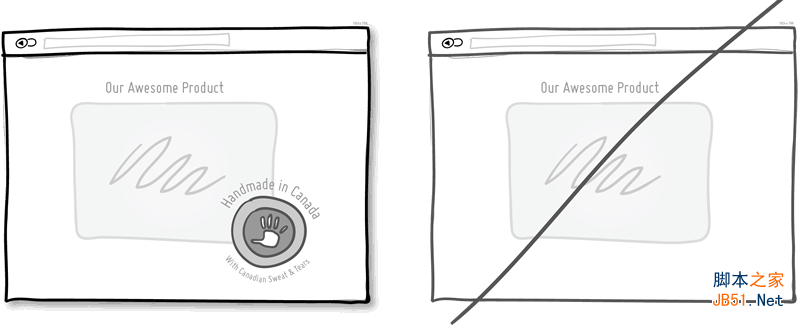
12.展示源產地
展示出你����、你的產品或服務來自哪里�����,這可以讓你與用戶之間的溝通向個人化的層面邁進一步。國家、州���、城市的信息,這些都像是人在做自我介紹一樣,使產品給人的感覺更加友好����。通常�,表明產品的源產地也可以讓人或多或少的覺得質量方面比較上檔次�����。

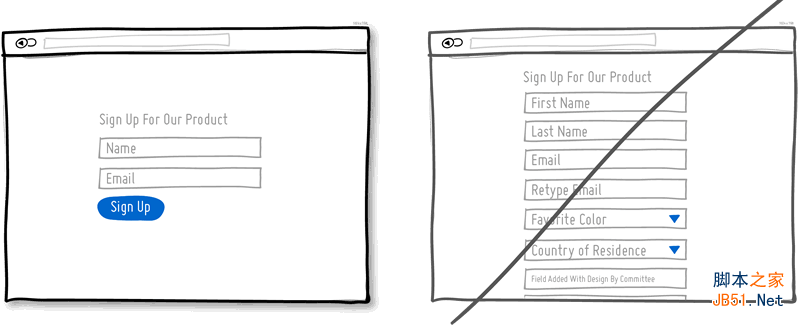
13.少些表單��,讓用戶輕松些
人類生來就會對勞動密集型任務產生抵觸心理,而填寫表單就是這樣一種任務。你每向用戶提供一個表單字段���,用戶放棄填寫轉身離開的風險就會高一點點。每個人打字的速度是不同的�����,而目前來說在移動設備上打字仍然是讓人相當厭惡的事情��。問問自己每個表單字段都是真正必要的嗎?如果你確實有很多非必填的字段需要提供給用戶來獲取相關信息�����,也可以考慮將它們移至單獨的頁面或任務狀態當中�����。要把表單搞大是很容易的��,但無益于提升轉化率。

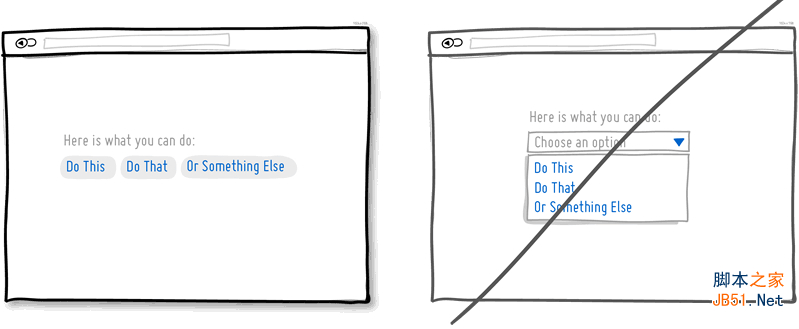
14.讓選項一覽無余
你每使用一個下拉菜單���,就會隱藏掉一些行為選項,用戶就會需要多付出些力氣來找到它們�。如果那些隱藏掉的選項是要被放置在用戶瀏覽內容����、完成決策的主要路徑上的�����,那么你也許應該考慮一下將它們一覽無余的呈現出來����。而對于那些可以預計的、無需學習成本的操作�����,例如選擇日期和時間��,或地理位置設置等��,仍可以保持下拉菜單的形式���。有時��,下拉菜單也可以適用于那些需要用戶反復執行相同動作的界面��;但如果某些操作是保證轉化率提升的主要Call to Action,在考慮下拉菜單的時候還是小心為妙����。

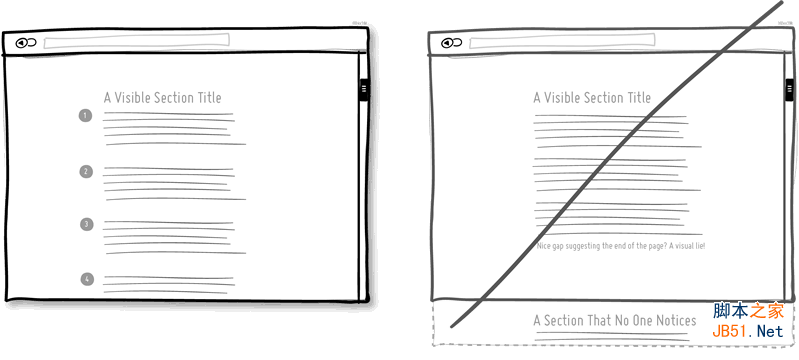
15.保持內容的連貫有序���,避免“結束”的假象
“內容結束”的假象是轉化率的殺手��。特別是在長頁面中那些段落分隔的地方,當心不要讓用戶覺得內容已經結束掉了��。試著確定一種視覺模式與節奏���,讓用戶可以得到明確的指引���,持續閱讀內容���。對于有可能出現在“折現”位置的留白或內容間距�,要確保它們的尺寸不會過大。

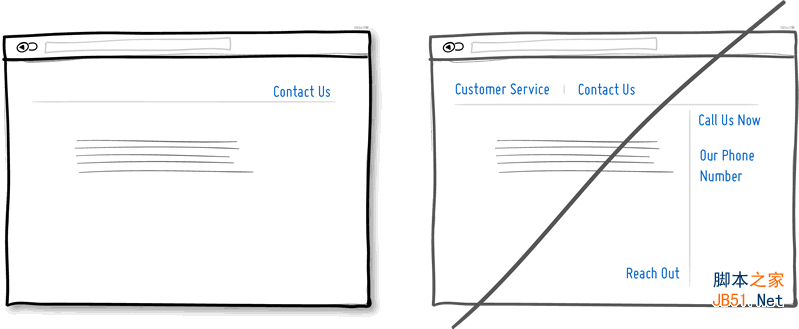
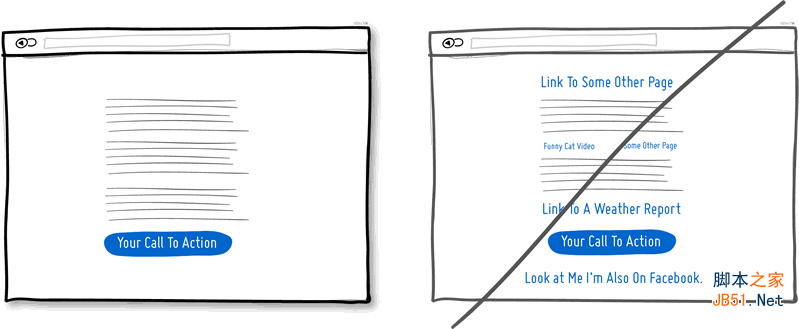
16.保持聚焦�����,別讓用戶被鏈接淹沒
我們時常會創建出那種從左到右從上到下到處都是鏈接的頁面����,并希望這樣可以滿足多數用戶的需求。不過如果你要打造的是敘事類的頁面���,并會在內容底部放置重要的Call to Action���,那么建議你考慮更簡潔的頁面形式����。要記住,任何位于主Call to Action之上的鏈接都會帶來一定的風險,有可能將用戶從你最希望他們做的事情當中帶離��。留意頁面上鏈接的數量�����;在發現型頁面(鏈接較多����,相關內容入口較多)與管道型頁面(鏈接較少���,目標集中�����,轉化率高)這兩類風格之間找到微妙的平衡��,增大用戶順利抵達主Call to Action的幾率。

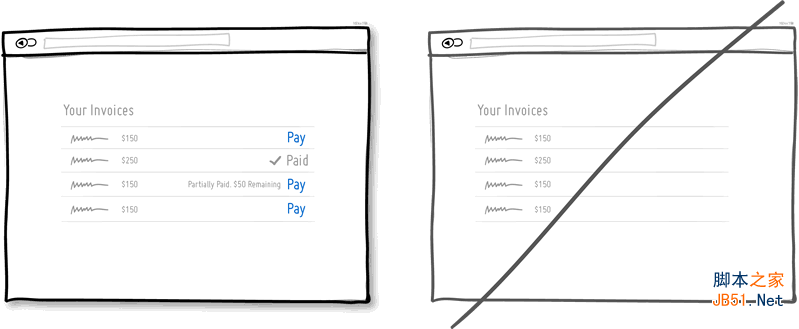
17.呈現狀態信息
嘗試在內容條目中呈現狀態信息。例如���,郵件列表中可以展示已讀或未讀�,發票列表中可以展示已支付或未支付等等����。讓用戶了解內容條目所處的特定狀態,這也是一種信息反饋方式����,使用戶知道他們的行為是否產生了正確的結果,或是讓他們了解接下來需要執行怎樣的操作。

18.在Call to Action中讓用戶了解可以得到的好處
想象一個頁面中的兩個按鈕�����。一個寫著“幫你省錢”����,一個要你“注冊”。我打賭點擊第一個按鈕的人會更多,因為一個孤零零的“注冊”難以展示產品的內在價值���。或者,展示好處的內容也可以放在距離Call to Action很近的地方���,以便讓用戶知道為什么要去點擊按鈕。當然,不是所有的按鈕都需要展示這樣的文案;那些任務驅動的“普通”按鈕更適于對轉化率沒有什么要求的環節當中�����,或是需要用戶反復執行的操作上����。

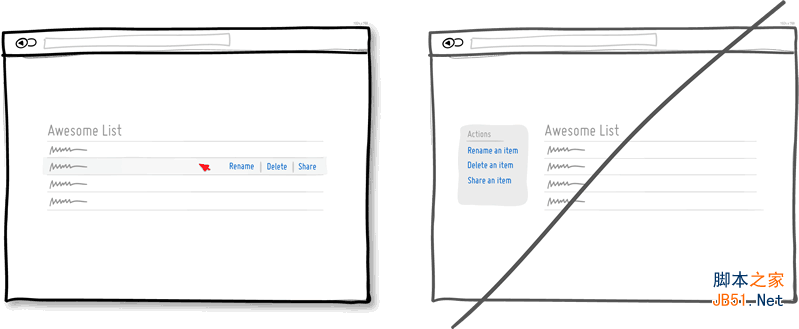
19.使用直接操作代替情境菜單
有時,可以讓某些特定的界面元素具有交互性,來觸發顯示相關的任務選項��,而不是直接提供一系列關聯性不強的動作列表�����。例如��,當呈現一個數據列表時,我們通常需要允許用戶對每條數據進行操作。你可以讓用戶通過鼠標懸停使每個列表單元中的相關操作呈現出來(刪除�����、重命名等等)��。另外一個關于直接操作的常見案例就是點擊數據條目本身(譬如一段地址信息),使其進入編輯狀態�����。相比于無視上下文情境而直接展示各種操作選項�����,這種交互模式可以讓用戶更加聚焦于當前的目標����,減少界面復雜性和操作步驟���。但要記住���,對于一些較為常規的��、情境化確實不強的普通操作來說�����,情境菜單仍有它的用處。

20.直接呈現表單
直接將注冊表單呈現在landing頁面當中可以帶來諸多好處�。首先�,我們可以從流程當中節省出一步����,減少一個多余的頁面,讓用戶更省時��。第二���,直接將各表單字段呈現在這里�����,用戶就能對注冊流程的長度有一個明確的認知���。這種做法的前提是你的表單確實足夠短�����;當然,你的表單也應該足夠短�,這應該是你的設計目標之一��。

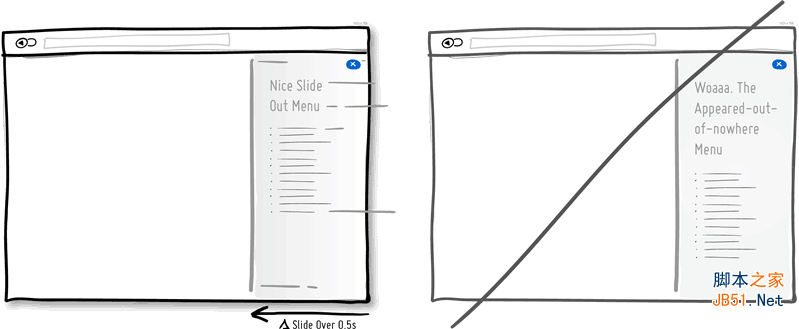
21.使用動效,而不是突兀的切換
有些界面元素會隨著用戶的行為而隱藏��、呈現�����、移動��、縮放。如果能讓這些反饋動作隨著時間的推移而逐漸呈現出來�����,那么它們將更加容易被理解����。動效,讓反饋行為得到刻意的延緩���,這可以使用戶的認知過程得到尊重,給他們更多時間來理解界面元素在位置和尺寸上的變化所代表的意義��。不過要記得���,如果動效過程超過0.5秒���,用戶通常就會產生“緩慢”的感知��。所以對那些需要快速完成的交互任務來說,動效的持續時長一定要控制好。

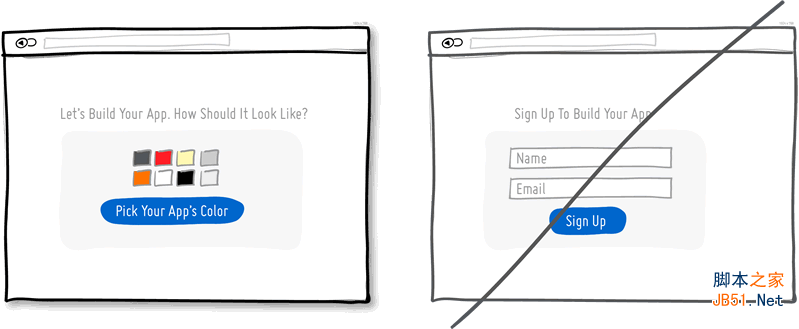
22.嘗試漸進式吸引,而不是急匆匆的要用戶注冊
與其不明不白的讓用戶立刻注冊��,為什么不讓用戶試著執行一些任務�,在這個過程中充分展示產品的價值與個性呢?一旦用戶了解了產品的價值,并知道怎樣去獲得它���,他們就會更愿意完成轉化。漸進式吸引可以盡量推遲注冊流程,給用戶更多的時間和自由去體驗你的產品�����。

23.少些邊框���,少些干擾
邊框會對頁面中的主要內容產生干擾作用��。用戶的注意力����,對我們來說是非常珍貴的資源����,因為我們在一段時間內只能抓住那么一點點。誠然,從設計的角度說���,邊框可以用來清晰而準確的界定空間范圍,但同時,它們也會消耗用戶的認知能量。想要清晰的定義界面元素之間的邏輯關聯�����,同時又不會過多吸引用戶的注意力����,你可以試著通過優先級、對齊�����、背景色����、字體等方式對元素進行分組。在使用一些比較抽象化的UI設計(原型)工具時,我們很容易把線框矩形放的到處都是���。在實際界面中,這些線框矩形會帶來一種隔離感,使其中的內容脫離頁面整體的邏輯控制��。因此����,包含過多條條框框的頁面總會給人一種嘈雜凌亂的感覺。當然有些時候,在這里或那里放一些分隔線還是有用的,但盡量首先思考一下是否有更清爽清晰的方式,既確保邏輯關系的體現����,又能減少對主要內容的干擾����。

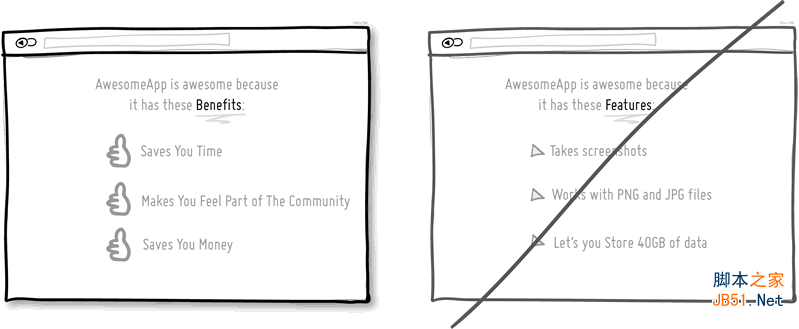
24.體現好處����,而不是陳述功能
以目標為導向,人們更關注產品能給他們帶來怎樣的好處����,而不是產品具有哪些功能。“好處”可以更加清晰的定義產品的價值����。Chris Guillebeau在"The $100 Startup”當中寫道�,人們非常關注于擁有更多的愛��、金錢��、認同、能自由分配的時間����;同時希望有更少的壓力��、矛盾、麻煩與不確定性�。當你向用戶介紹產品時���,我相信總會有一定的空間來向他們展示產品所帶來的好處���,能幫他們解決的問題���,等等�����。

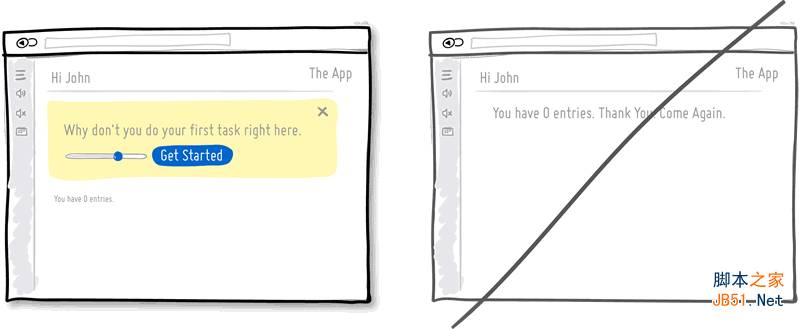
25.做好空數據狀態的設計
不同的情況下,你可能需要向用戶展示0條��、1條����、10條或成千上萬條數據,它們可能需要以不同的方式進行展示����。而其中最常見的,就是從空數據狀態到多條數據的過渡。很多時候,我們會非常在意數據的展示形式���,卻忽略了初始狀態下沒有數據時的形式,這會讓用戶覺得產品并沒有經過認真的設計�����。在很多應用里�����,空數據狀態就是個冰冷的世界�,用戶第一次使用時只能看到一個空白的界面,沒有任何引導��。其實��,我們完全可以讓空數據狀態成為引導用戶學習����,甚至是建立情感關聯的良好契機���。

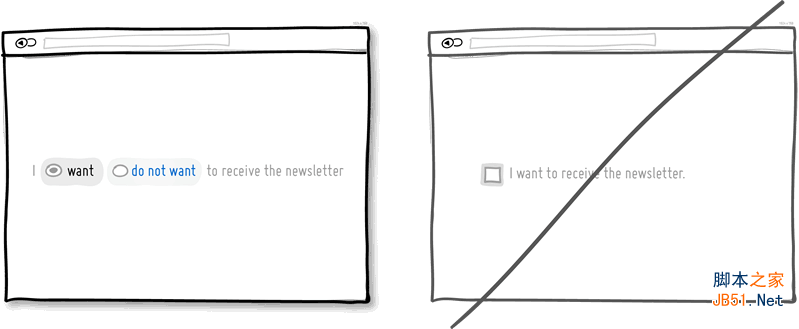
26.默認參與
“默認參與”的意思就是讓用戶在默認情況下不需要執行任何操作便可以觸發某種行為(默認選中)���。與之相對的是“默認不參與”��,也就是用戶必須首先執行一個選擇動作���,才可以觸發參與�����。“默認參與”的策略有兩點好處��, 首先���,它可以減小行為流程中的阻力��,因為用戶不需要做任何事;第二,它是一種有效的推薦機制,用戶會覺得����,“既然他們推薦這樣做���,說明多數人會這樣做���,那么我可能也該這樣做”�����。當然,這種策略時常會引發爭議,它會被看做某種低劣的營銷策略���,因為很多產品會故意降低“默認參與”文案的可讀性,有些則會在里面玩文字游戲,例如使用雙重否定等等���。要正確而有效的使用這種方法,你需要讓文案清晰易讀��,容易被正確的理解����,使用戶明白其默認的含義究竟是什么。

27.保持一致,不要讓用戶重新學習
保持界面設計的一致性,這可能是我們最熟知的一條設計原則了。在界面元素的視覺表現形式及交互模式上保持良好的一致性,這可以有效降低用戶在使用產品時的學習成本��。當我們點擊按鈕或是移動滑塊時���,我們會希望這些元素的樣式�����、行為及結果與我們的期望保持一致。一旦失去一致性��,人們就需要學習新的模式�。你可以通過很多方式來保持設計的一致性:配色、行為���、位置、大小���、形狀、文字標題����、語言等等���。但是�,你也要知道,“不一致性”也有它的用武之處��。“不一致”的界面元素或行為模式會從較深的層次上引起人們的關注���,所以你可以試著在特別需要用戶關注某些東西的時候使用這種方式���。

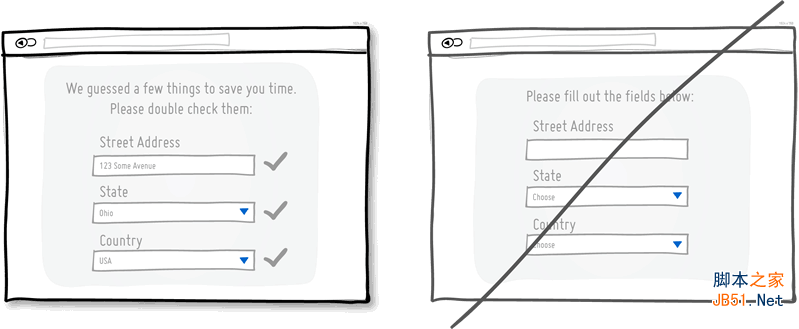
28.使用合理的默認值來代替手動填寫
在表單字段中預先填寫合理的默認值�,這是一種幫助用戶盡快完成表單填寫的常見方式。最差勁的體驗之一,就是用戶曾經填寫過某些數據��,而你還要他們重復這些動作�。使用經過調研驗證的恰當數據,或是曾經保存過的用戶輸入內容作為表單字段的默認值,讓用戶少做些事情,多些輕松����。

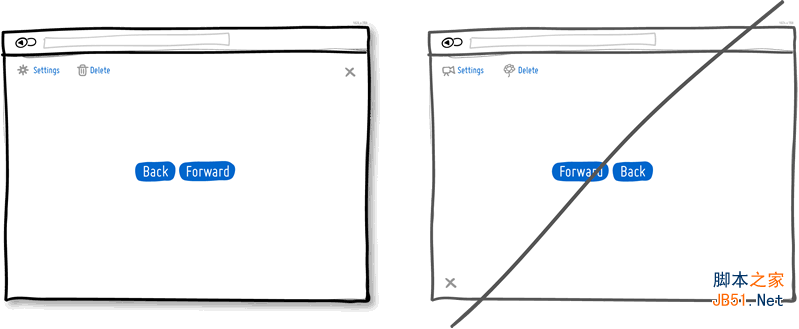
29.使用約定的設計模式��,不要重新發明輪子
“約定”是“一致性”的老大哥——如果我們能在一個界面當中保持設計的一致性�����,用戶就不需要學習太多新東西�����;如果能在產品全局使用約定一致的設計規則,學習曲線就會進一步下降����。在UI設計約定的幫助下����,我們知道要關閉一個界面���,通常需要在右上角(或左上角)點擊相關的按鈕�;我們知道“設置”按鈕通常會長成什么樣子。當然�,總會有設計約定無法滿足需求、必須使用新模式的時候���。

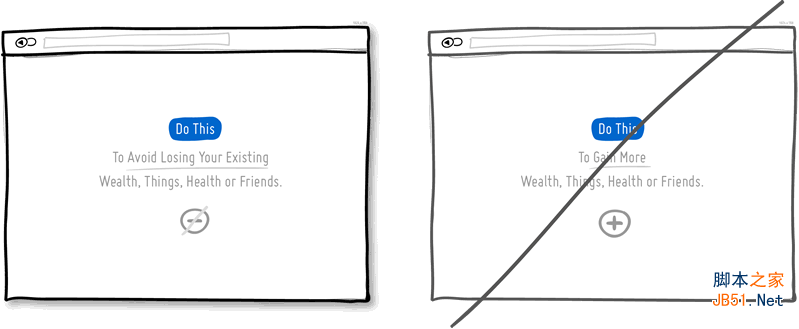
30.“避免損失”還是“獲得更多”���?
人們都是想贏怕輸的。根據說服力心理學中的規則����,相比于得到新的好處���,我們更傾向于避免損失已有的東西�。這條規則也適用于怎樣向用戶展示產品的價值�����。闡明你的產品可以幫助用戶避免怎樣的損失,包括健康、財富或社會地位�����,這種策略可能會比單純向他們展示產品所帶來的額外收益要更加有效����。想想看,保險公司賣的究竟是什么?是那些在意外發生之后可以得到的“收益”,還是一種對既有事物的保障感����?

31.視覺的層次與節奏
好的視覺層次與節奏可以幫你有效的區分內容的優先級�。視覺層次是通過對齊方式�、距離、配色、縮進���、字號、元素大小、邊距等要素體現出來的�。當你正確使用這些視覺設計要素時���,它們能有效的提升內容的可讀性�����,為人們的注意力提供方向�����,讓他們知道應該在哪里停下并認真閱讀。良好的視覺層次可以為頁面帶來必要的阻力��,讓人們從上到下更有節奏��、更有關注要點的瀏覽頁面,而不是漫無目的的迅速掃視。你希望用戶通過高速公路盡快到達終點(瀏覽到頁面底部),還是走一條景觀路線����,看到并記住沿途的有趣事物�?

32.為相關的元素分組
這是提升可用性的基本方法之一�����。我們都知道����,刀和叉��,打開和保存��,這些東西應該被放的更近一些。具有關聯性的要素在位置上應該更緊密�,以體現邏輯上的相關性�,降低界面整體的認知負荷�。在極其有限的會話時間內再浪費時間來尋找內容和功能,這對于用戶來說可不是有意思的事。