前端開發并不難,但是要想做得優雅、健壯并不容易,使用一個好的前端框架能夠幫你很多忙。本文列舉了20個優秀的前端框架,供選擇使用。
1. BootStrap(Apache v2.0;響應式)
時髦、直觀并且強大的前端框架,讓Web開發變得更加容易。

2.Foundation(MIT;響應式)
最先進的響應式前端框架。

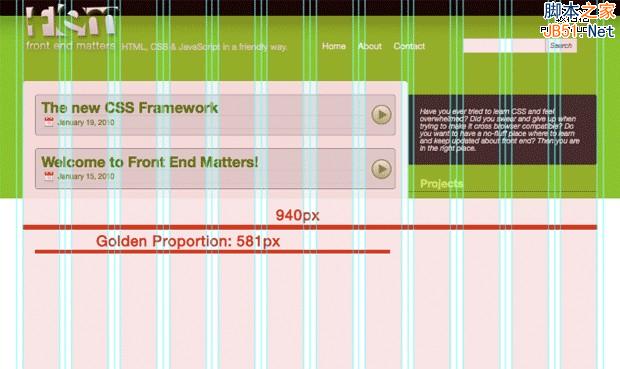
3.960gs(GPLMIT;響應式)
960gs提供了一個簡單的網格系統,適合快速開發。

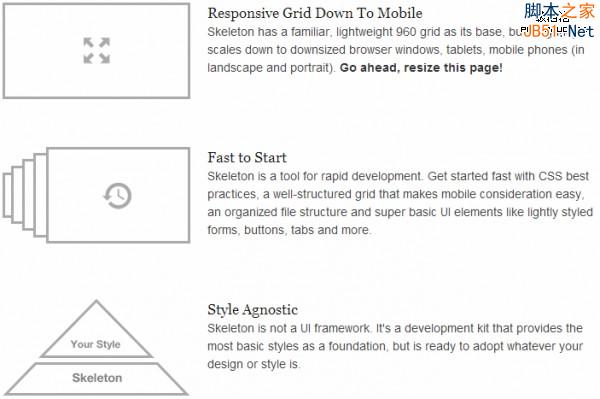
4.Skeleton(MIT;響應式)
非常漂亮的Web模板,適合響應式、移動友好的開發。

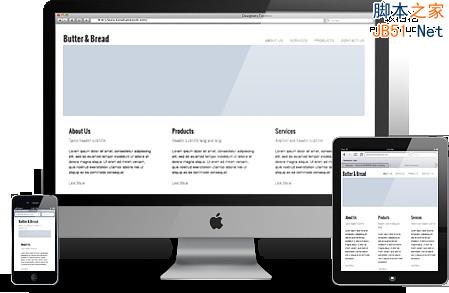
5.99lime HTML KickStart(Free)
適合網站快速開發的極簡HTML構建模塊。

6. Kube(Free;響應式)
面向專業人員的CSS框架。

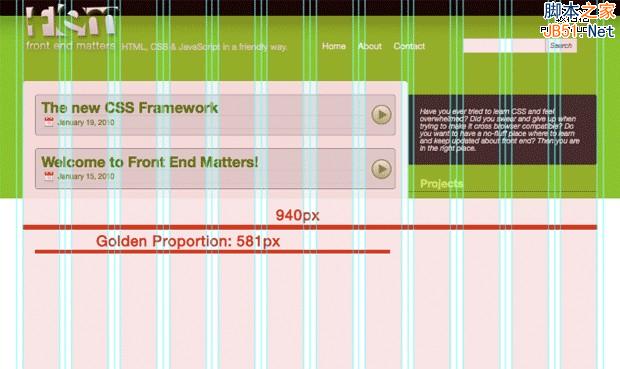
7. Less Framework(MIT;響應式)
自適應的CSS網格系統。


8. Flameinwork(Free)
適合懶人開發者的前端微框架。

9. G5 Framework(Free)
(x)HTML5、CSS、PHP前端開發框架。

10. Easy Framework(Free)
Easy Framework是一個一體化前端解決方案,分structural、 presentational、interactive三層。

11. Blueprint(Free)
一個旨在減少開發時間的前端框架。

12. YAML(Creative Commons)
(x)HTML+CSS框架,適合開發現代化浮動布局。

13. BlueTrip(Free)
一個功能全面、并且美麗的CSS框架,適合于Blueprint搭配使用。

14. YUI3:Grids CSS(BSD)
YUI Grids CSS是最著名的CSS框架之一,是由Yahoo開發小組開發而成。 YUI Grids CSS為開發者提供了預先設置的四種不同頁面寬度,六種不同的模板。

15. 52framework(Creative Commons)
對HTML5支持非常好,簡單易用。

16. elastiCSS(MIT)
一個基于Web接口和印刷布局的簡單CSS框架。

17. Emastic(Free)
一個與眾不同的CSS框架。

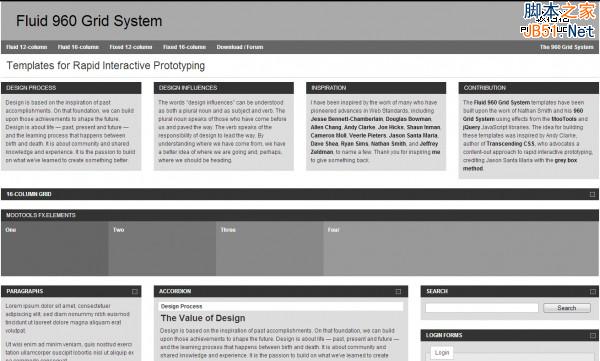
18. Fluid 960 Gride System(GPL/MIT)
Fluid 960 Grid System的模版是根據Nathan Smith之前的作品而創建的。即960 Grid System:傳承了MooTools和jQueryJavaScript libraries的效果。

19. xCSS(MIT)
一個面向對象的CSS框架,能讓你的工作流更加簡潔。xCSS基于CSS,可以在開發復雜樣式時,提供面向對象的工作流。

20. EM CSS Framework(MIT/GPL)
EM CSS Framework提供了一個960px寬 + 12 列網格系統 + CSS的通用樣式。