如果讀者已經開發過基于 Rails 的應用,但對其 MVC 間的數據傳遞還有諸多困惑���,那么恭喜您,本文正是要總結梳理 Rails 數據傳遞的方法和技巧�����。Ruby on Rails 3(以下統稱為 Rails 3)是當前的主要發布版本���,本文所述及的內容和代碼都基于此版本���。
Rails 3 簡介
Ruby on Rails 是一個 Ruby 實現��、采用 MVC 模式的開源 Web 應用開發框架����,能夠提供 Web 應用的全套解決方案��。它的“習慣約定優于配置”的設計哲理���,使得 Web 開發人員能夠從繁瑣的配置中解放出來���,專注于核心的應用邏輯���?���!傲晳T約定優于配置”是 Rails 根據最佳經驗習慣���,提供可直接使用的功能及規范�����,而不再需要開發人員通過復雜的配置文件進行具體繁瑣的設置。Ruby on Rails 快速高質的開發特性及其數量眾多的免費插件����,吸引了包括 Twitter���、Groupon 和 Hulu 等大批互聯網新貴����。
快速創建 Rails 3 應用程序
為了逐步演示 Rails 3 的功能特性�,此處采用增量模式開發一個簡單的博客模型。 在安裝完 Rails3 之后��,運行命令:Rails new demoBlog 。
demoBlog 應用程序所需的各類文件就自動生成�。進入生成的文件夾 demoblog��,運行自動安裝 demoBlog 所需 gem 的命令:bundle install 。
然后在 $rorails/demoblog/config/database.yml 中簡單地配置數據庫文件�,運行創建數據庫的命令:rake db:create ���。
至此�,簡單的 demoBlog 創建完畢���,運行服務器啟動命令:rails server �����。
打開 http://localhost:3000 就可以看到 Rails 3 的典型歡迎頁面,如圖 1 所示����。
圖 1. Rails 3 的典型歡迎頁面

Rails 腳手架可以快速地為新資源建立起模型��、視圖和控制器,而不必處理其中的細節���。直接運行以下命令,為 demoBlog 建立一個 article 腳手架���,用于管理博客里的文章。運行腳手架建立命令:rails generate scaffold Article title:string keywords:string content:text
這將生成 article 控制器��、 article 的視圖文件和含有 title����、 keyword 及 content 三個屬性的 article 模型。運行數據庫遷移命令��,生成相關數據表:rake db:migrate �����。 此時�����,一個簡單但結構完整的文章管理系統就開發完成。 通過 URL:http://localhost:3000/articles/就可以直接訪問其文章管理頁面��。
Rails 3 MVC 架構解析
Rails 3 采用 MVC(Model 模型�����、View 視圖���、Controller 控制器)層級架構實現核心功能模塊。這不僅使業務邏輯獨立于用戶界面�,代碼清晰易于維護��,還能夠提高代碼重復利用率,達成 Rails“不重復自己”的原則。Rails 中 MVC 的功能分別如下:
- Model(模型):代表應用系統的數據信息以及操作這些數據的規則�����;
- View(視圖):代表應用系統的用戶接口�����,通常是包含嵌入式 Ruby 代碼的 HTML 文件���,用于向瀏覽器提供數據的工作��;
- Controller(控制器):主要負責處理 Web 請求,檢索模型數據并按要求將數據傳遞給視圖。控制器是模型和視圖的聯系橋梁�。
以上文創建的 demoBlog 應用程序為例���,用戶為訪問文章列表��,輸入頁面的 URL:http://localhost:3000/article 打開頁面,對應的 Web 請求處理流程如圖 2 所示,大致步驟如下:
- 瀏覽器發出 Web 請求
- 路由模塊將請求信息發送給相應的控制器,由控制器決定如何處理請求��;
- 控制器根據請求處理邏輯��,調用相應的模型來完成業務邏輯����;
- 根據實際需求,完成數據的檢索或存儲;
- 控制器組織處理信息�,調用視圖解析從模型返回的數據���;
- 完成頁面渲染�����,返還數據給瀏覽器�。
圖 2. Rails 3 MVC 事件處理流程圖

通過 Rails 3 典型的內部處理流程,可以看到 Rails 3 的 MVC 結構清晰,分工明確����。那么這些功能緊密聯系的模塊�,是如何完成數據傳遞���,又有哪些技巧呢�����?許多初學者都為此困惑不已���,筆者將在下文的進行詳細地分析介紹�����。
控制器與視圖間的數據傳遞方法技巧
打開視圖文件夾,找到用于實現文章列表的源文件 $rorails/demoBlog/app/views/articles/index.html.erb�,可以看到清單 1 所示代碼���。這段代碼對變量 @articles 迭代��,顯示所有文章列表的屬性值。
清單 1. 視圖 index.html.erb 代碼片段
% @articles.each do |article| %>
tr>
td>%= article.title %>/td>
td>%= article.keywords %>/td>
td>%= article.content %>/td>
td>%= link_to 'Show', article %>/td>
td>%= link_to 'Edit', edit_article_path(article) %>/td>
td>%= link_to 'Destroy', article, :confirm =>
'Are you sure?', :method => :delete %>/td>
/tr>
% end %>
讓初學者困惑不已的是�����,此處的變量 @articles 來自何處呢����?為了解決這個問題����,打開 article 控制器的源文件 $rorails/demoblog/app/controllers/articles_controller.rb,找到與 index.html.erb 對應的 index 方法�,可以看到變量 @articles��,如清單 2 所示。視圖中的 @articles 變量正是由控制器生成賦值����,然后傳遞給視圖的�����,并且這個傳遞過程對開發人員而言是透明的。換句話說�����,視圖可以直接使用對應控制器中對應方法的變量����。
清單 2. 控制器中獲取數據的代碼片段
def index
@articles = Article.all
respond_to do |format|
format.html # index.html.erb
format.xml { render :xml => @articles }
end
end
用戶打開 http://localhost:3000/articles/new 發表新文章,控制器將通過 @article = Article.new��,基于 Article 模型創建一個值為空的數據����,然后傳輸給 new.html.erb 視圖,顯示效果如圖 3 所示����。用戶在這個空的頁面上填寫數據���,點擊“Create Article”創建文章�����。文章創建成功,返回文章創建成功的提示信息和新創建文章的內容����,如圖 4 所示���。這里看似一個簡單的過程��,實際上包含了將數據從表單傳遞到控制器,進而傳遞到模型完成存儲的過程���。
圖 3. 新創建文章

圖 4. 文章創建成功

渲染視圖的代碼位于 _form.html.erb(被 new.html.erb 調用)。用戶點擊提交后�����,Rails 將根據路由規則跳轉到控制器的 create 方法�。過程的確簡單,但是用戶填寫到表單的數據是如何傳遞給控制器的呢����?
控制器的 create 方法如下清單 3 所示��。為了創建新的 article 對象,create 方法將從 params 中讀取數據 :article 參數�����。這里的 params 是哈希表����,它是 Rails 里最重要的傳遞參數之一,包含瀏覽器請求傳遞的數據�。正是這個 params 將數據從客戶端表單傳遞到控制器�����。以此處為例����,新建的文章表單數據(包括 Title,Keywords,Content)將被封裝到 article 對象�,通過 params 傳遞到控制器��。
清單 3. 控制器的 create 方法
def create
@article = Article.new(params[:article])
respond_to do |format|
if @article.save
format.html {
redirect_to(@article, :notice => 'Article was successfully created.') }
format.xml {
render :xml => @article, :status => :created, :location => @article }
else
format.html {
render :action => "new" }
format.xml {
render :xml => @article.errors, :status => :unprocessable_entity }
end
end
end
Rails 應用程序可以用兩種方法的把數據傳給 params,進而由控制器的某個方法獲取。一種是將用戶輸入到 HTML 表單的數據封裝到 HTTP 請求�����,通過 POST 方法將數據傳給控制器的 params�。上文采用的就是這種方法,將 new.html.erb 視圖的表單數據通過 POST 方法提交����。另外一種方法就是通過把數據作為 URL 的一部分���,位于 URL 中 ? 之后����,通常稱為 URL 查詢字符串參數����。Rails 并沒有對這兩種方法傳遞的數據做出區分,控制器都能夠以前文述及的方法從 params 中獲取數據。以 URL:http://127.0.0.1:3000/articles?keywords%5b%5d=Hellokeywords%5b%5d=Test keywords%5b%5d=Article 為例����,params[:keywords] 將存儲 [“Hello”, “Test”, “Article”]��。
控制器與模型間的數據傳遞方法技巧
正如圖 2 所示,控制器是連接視圖與模型的關鍵組件,它不僅接收來自視圖的表單數據�,還可以將模型里的數據傳遞給視圖。比起控制器與視圖之間的數據傳遞���,控制器與模型的數據相互傳遞更容易理解。
參考代碼清單 3�,控制器通過 Article.new(params[:article]) 的方法創建一個 Article 實例����,然后由 @article.save 將數據存儲到數據庫表中。這個過程如此的簡單���,看起來控制器是直接與數據庫交換的,并沒有涉及任何模型����。打開模型源文件 $rorails/rorails/demoblog/app/models/ article.rb��,如清單 4 所示。模型代碼竟然如此簡潔�,連實體關系模型中常見的屬性定義都沒有�����。實際上,Rails 中模型的屬性是靠命名規則與數據庫字段實現關聯的。模型數據的屬性定義是在對應的 migrate 文件中?���?刂破髦苯邮褂?create�����,save 和 update 等繼承自父類 ActiveRecord::Base 的方法,實現數據創建�����、存儲和更新�����,不需要額外的編寫代碼。
清單 4. Article 模型的代碼
class Article ActiveRecord::Base
end
在 Rails 中���,控制器獲取模型數據過程也是相當的方便快捷。打開控制器源文件�����,update 方法如清單 5 所示����。Rails 按照路由規則把請求 URL 中的 ID 值,通過 params 傳遞給控制器�。Article.find 方法根據 :id 查找現有的數據�,然后使用 update_attributes 方法更新記錄�����。Rails 控制器正是通過 ActiveRecord 的 find 方法從模型中讀取數據��。
清單 5. 控制器 update 方法
def update
@article = Article.find(params[:id])
respond_to do |format|
if @article.update_attributes(params[:article])
format.html {
redirect_to(
@article, :notice => 'Article was successfully updated.') }
format.xml { head :ok }
else
format.html { render :action => "edit" }
format.xml {
render :xml =>
@article.errors, :status => :unprocessable_entity }
end
end
end
Rails 3 封裝了控制器、模型乃至數據庫之間的數據映射關系�����,極大地簡化了數據操作過程���,數據存取異常方便����,充分體現了 Rails 的“習慣約定優于配置”設計哲理。
視圖內的數據共享
視圖與布局間的數據共享
在 Rails 3 之后���,通過腳手架生成的視圖布局位于 layouts/application.html.erb�����,能夠被所有的控制器共享�。布局和視圖可以共享控制器中的數據����。也就是說,布局可以用與視圖完全一樣的方法獲取控制器中的數據�����。
然而在某些特殊的情況下,布局需要讀取一些視圖的信息��。以 demoBlog 為例����,為了能夠在文章列表顯示頁面的標題上顯示文章的總篇數,可以在 index.html.erb 末尾添加代碼如清單 6 所示��。
清單 6. 視圖 index 讀取文章總篇數
% content_for :ArticleNumber do %>
%= @articles.length %>
% end %>
在布局源文件的頭部�����,添加 yield 方法����,如清單 7 所示�。這樣 % content_for :ArticleNumber do %> 標簽里的信息,就可以在 %= yield :ArticleNumber %> 指定的位置顯示�����。文章的篇數信息在頁面頭部的最終顯示效果如圖 5 所示�。
清單 7. 通過布局源文件顯示
head>
title>Demoblog has %= yield :ArticleNumber %> articles. /title>
%= stylesheet_link_tag :all %>
%= javascript_include_tag :defaults %>
%= csrf_meta_tag %>
/head>
圖 5. 文章總篇數的最終顯示效果

上述的例子比較特殊,但卻很好地闡述了布局讀取視圖數據的方法。需要注意的是,布局是不能向視圖傳遞信息的,因為視圖的執行是在布局引入或者說發生作用之前。
視圖之間的數據
視圖之間經常需要傳遞數據�����,Rails 為此進行了精心設計����。它不僅提供特有的 flash 快捷機制���,也支持傳統的 Session 和 Cookie 功能���。需要說明的是���,此節講述的數據傳遞過程���,本質上還是從控制器到視圖的��。因為對用戶而言�����,數據是從某個視圖獲取,然后通過另外一個視圖顯示出來�。因為中間的控制器對開發者而言近乎透明����,所以姑且將此類型定義為視圖之間的數據傳遞��。
Rails 的 flash 機制尤其適用于前后關聯的視圖頁面之間傳遞數據��。從本質上看, flash 是 Rails 內建的一個哈希表�����,用于從一個控制器向另一個控制器的視圖發送用戶所需的消息���。當控制器調用 redirect_to 時�����,重定向會清空除 flash 之外的所有變量。
以文章修改更新為例��,需要在下一個頁面(此處是顯示文章的頁面�,對應 show 的 action)告訴用戶完成的結果。對應的 update 方法如前文代碼清單 5 所示�,很顯然�����,更新成功的提示消息 'Article was successfully updated.' 賦值給了 :notice����, 而后者正是 flash 哈希表的最常用的一個鍵���。除了 :notice 之外���,:error, :alert, warning 鍵也是相當常見的�����。提示文章更新成功的消息顯示效果如圖 6 所示�����。
圖 6. 提示文章更新成功

通常�,添加到 flash 的數據能夠在緊接著的下個請求里讀取。但是某些情況下����,您想在當前請求中直接使用�。比如文章創建失敗��,直接渲染頁面的情況下�,就不會導致新的請求��。如果此時需要顯示 flash 中的信息�,可以用 flash.now 方法實現��。
flash 的使用必須注意幾點:首先�,為了保證性能���, flash 中存儲的數據不能過長���。其次�,flash 的內容只能跨越一次重定向,如果希望數據能夠在重定向后依然有效�,需要在重定向之前使用 flash.keep�����。
為了演示 Rails 是如何使用 Cookie 和 Session 的,此處將為文章添加讀者評論功能�����。整個創建過程非常簡單����,以下一條命令就能夠創建評論所需的數據庫表并實現嵌套映射:
rails generate model Comment user:string comment:text article:references
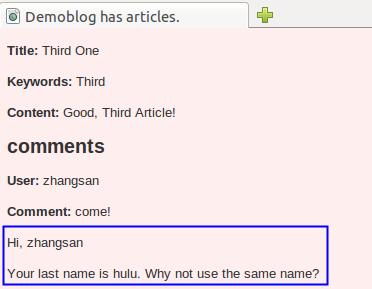
運行遷移數據庫命令:rake db:migrate,添加評論顯示代碼,就可以獲取如圖 7 所示的讀者評論功能。
圖 7. 讀者發表文章評論

Cookie 通常是由服務器端發送給瀏覽器的,用于存儲少量用戶信息的文本����。基于 Rails 的應用多數情況下不需要直接存取 Cookie,因為 Rails 內置的會話機制或者第三方的插件都能夠支持用戶信息管理��。存儲在 Cookie 中的數據可以跨請求甚至跨會話�����, 所以用戶也可以直接使用 Cookie 存取數據�����。
Rails 提供非常簡便的 Cookie 訪問方法。為了提示用戶使用相同的用戶名發表評論,此處采用 Cookie 來保存用戶最近一次發表評論時使用的用戶名。如清單 8 所示,通過 cookies[:name] 來讀取或者保存用戶名。
清單 8. 創建評論的控制器代碼片段
class CommentsController ApplicationController
def create
@last_name = cookies[:name]
@name = params[:comment][:user]
unless @name == @last_name
cookies[:last_name] = @last_name
cookies[:name] = @name
else
cookies[:last_name] = nil
end
end
end
在文章控制器中���,如清單 9 所示,可以將 Cookies 保存的數據讀取出來,使用非常方便��。評論頁面的顯示效果如圖 8 所示�。
清單 9. 通過 cookie 操作數據
def show
@article = Article.find(params[:id])
@last_name = cookies[:last_name]
unless @last_name == nil
@name = cookies[:name]
end
圖 8. 文章評論顯示效果

Rails 應用程序經常使用 session 來實現多個請求之間的數據傳遞,session 對象在控制器和視圖中都可以使用。現在我們新增加一個 session 對象,用于保存用戶使用過的姓名列表�。在 CommentsController 中�����,session 對象的操作如清單 10 所示�����。
清單 10. 通過 session 操作數據的代碼片段
@names = session[:name]
if @names
@names = []
end
if @name
@names @name
end
session[:names] = @names
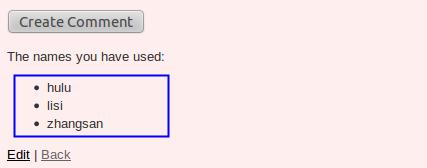
在視圖中,添加顯示用戶名列表的代碼,如清單 11 所示���。頁面最終顯示效果如圖 9 所示。
清單 11. 視圖讀取用戶名列表的代碼
% if @names %>
p>The names you have used:/p>
ul>
% @names.each do |name| %>
li>%=h name %>/li>
% end %>
/ul>
% end %>
圖 9. 頁面上顯示用戶列表

從實現的效果上看,flash���、cookie 及 session 都能夠完成視圖間的數據傳遞。但 flash 一般用于簡單的提示消息��,而 cookie 及 session 則常見于用戶信息管理�����。
結語
本文結合實際的演示程序,首先介紹了 Rails 3 的 MVC 架構,然后逐步對控制器與視圖��、控制器與模型以及視圖內部的關系進行了介紹�����,對數據傳遞方法于技巧進行了具體分析����。
您可能感興趣的文章:- SpringMVC實現前端后臺交互傳遞數據
- ASP.NET MVC從控制器傳遞數據到視圖的四種方式詳解
- springMVC框架下JQuery傳遞并解析Json數據
- Spring MVC 學習 之 - URL參數傳遞詳解
- jsp 顯示springmvc modelmap傳遞的對象詳細介紹
- SpringMVC框架下JQuery傳遞并解析Json格式的數據是如何實現的
- ASP.NET中MVC傳遞數據的幾種形式總結
- ASP.NET中MVC從后臺控制器傳遞數據到前臺視圖的方式
- 使用jQuery向asp.net Mvc傳遞復雜json數據-ModelBinder篇
- MVC頁面之間參數傳遞解析