近期遇到一個(gè)需求,就是用PySide2做出一個(gè)GUI,并且要將后臺(tái)使用Matplotlib繪制的圖顯示在界面上。自己琢磨了蠻久,網(wǎng)上也搜了不少資料,但都感覺(jué)參差不齊,所以就自己總結(jié)一下。
我們使用QGraphicsView插件來(lái)顯示Matplotlib里繪制的圖片。這里演示的功能為:打開(kāi)時(shí)界面默認(rèn)繪制 cos函數(shù)的圖像,點(diǎn)擊按鈕后,繪制sin函數(shù)的圖像。
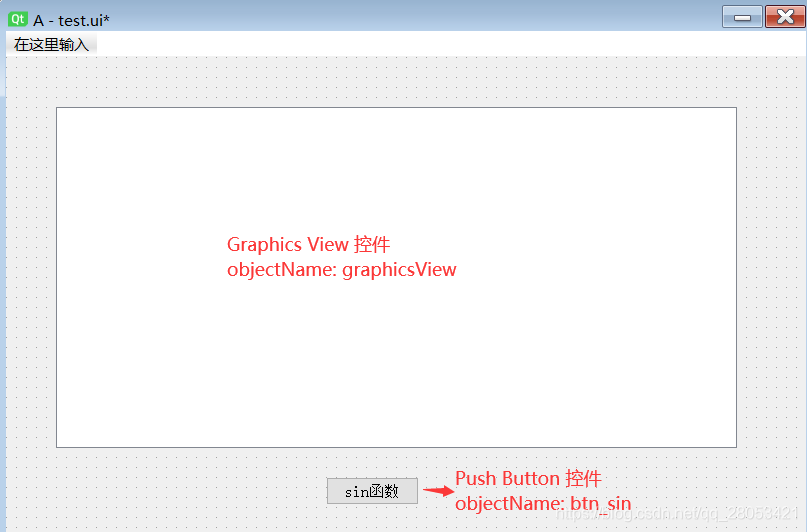
1. 界面設(shè)計(jì)
簡(jiǎn)單創(chuàng)建一個(gè)界面:一個(gè) GraphicsView 和 一個(gè) PushButton

2. 定義一個(gè)類,繼承FigureCanvas
import matplotlib
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
# from matplotlib.figure import Figure
import matplotlib.pyplot as plt
matplotlib.use("Qt5Agg") # 聲明使用QT5
class MyFigureCanvas(FigureCanvas):
'''
通過(guò)繼承FigureCanvas類,使得該類既是一個(gè)PyQt5的Qwidget,又是一個(gè)matplotlib的FigureCanvas,這是連接pyqt5與matplotlib的關(guān)鍵
'''
def __init__(self, parent=None, width=10, height=5, xlim=(0, 2500), ylim=(-2, 2), dpi=100):
# 創(chuàng)建一個(gè)Figure
fig = plt.Figure(figsize=(width, height), dpi=dpi, tight_layout=True) # tight_layout: 用于去除畫圖時(shí)兩邊的空白
FigureCanvas.__init__(self, fig) # 初始化父類
self.setParent(parent)
self.axes = fig.add_subplot(111) # 添加子圖
self.axes.spines['top'].set_visible(False) # 去掉繪圖時(shí)上面的橫線
self.axes.spines['right'].set_visible(False) # 去掉繪圖時(shí)右面的橫線
self.axes.set_xlim(xlim)
self.axes.set_ylim(ylim)
然后就可以開(kāi)始繪圖了。
3. 繪圖并顯示
3.1 先初始化一下我們定義的類
這里 self.ui.graphicsView.width() / 101 的作用:
- 因?yàn)橹苯邮褂媚J(rèn)繪制出來(lái)的圖的大小,一般都會(huì)與我們窗口里 GraphicsView 的大小不一致,會(huì)造成圖像顯示不完全,需要拖動(dòng)滾動(dòng)條看圖像。這里我們將繪圖的大小設(shè)置為與GraphicsView相匹配的大小,就可以顯示出全部圖像。之所以 "/101",我感覺(jué)可能是 graphicsView.width() 得到的結(jié)果 和 plt的figsize里設(shè)置圖大小的參數(shù) 的單位是不一樣的,所以要除以一個(gè)數(shù),讓圖像能剛好全部顯示在GraphicsView里
# 初始化 gv_visual_data 的顯示
self.gv_visual_data_content = MyFigureCanvas(width=self.ui.graphicsView.width() / 101,
height=self.ui.graphicsView.height() / 101,
xlim=(0, 2*np.pi),
ylim=(-1, 1)) # 實(shí)例化一個(gè)FigureCanvas
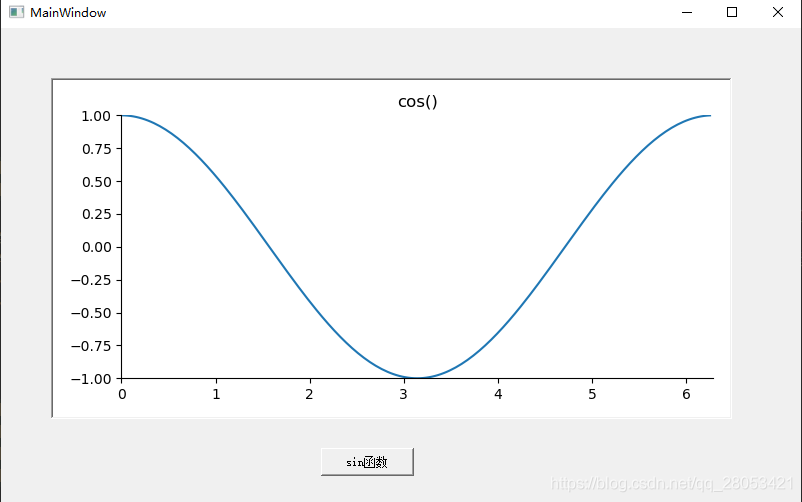
3.2 接著就開(kāi)始用Matplotlib繪制cos函數(shù)的圖像并顯示在GraphicsView里
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.cos(x)
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('cos()')
# 加載的圖形(FigureCanvas)不能直接放到graphicview控件中,必須先放到graphicScene,然后再把graphicscene放到graphicview中
self.graphic_scene = QGraphicsScene() # 創(chuàng)建一個(gè)QGraphicsScene
self.graphic_scene.addWidget(self.gv_visual_data_content) # 把圖形放到QGraphicsScene中,注意:圖形是作為一個(gè)QWidget放到放到QGraphicsScene中的
self.ui.graphicsView.setScene(self.graphic_scene) # 把QGraphicsScene放入QGraphicsView
self.ui.graphicsView.show() # 調(diào)用show方法呈現(xiàn)圖形
到這里,已經(jīng)可以運(yùn)行看到初步效果了

3.3 接下來(lái)實(shí)現(xiàn)點(diǎn)擊按鈕,切換為sin函數(shù)圖像的功能
先將信號(hào)與槽連接好
self.ui.btn_sin.clicked.connect(self.plot_sin)
編寫槽函數(shù)
def plot_sin(self):
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.sin(x)
self.gv_visual_data_content.axes.clear() # 由于圖片需要反復(fù)繪制,所以每次繪制前清空,然后繪圖
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('sin()')
self.gv_visual_data_content.draw() # 刷新畫布顯示圖片,否則不刷新顯示
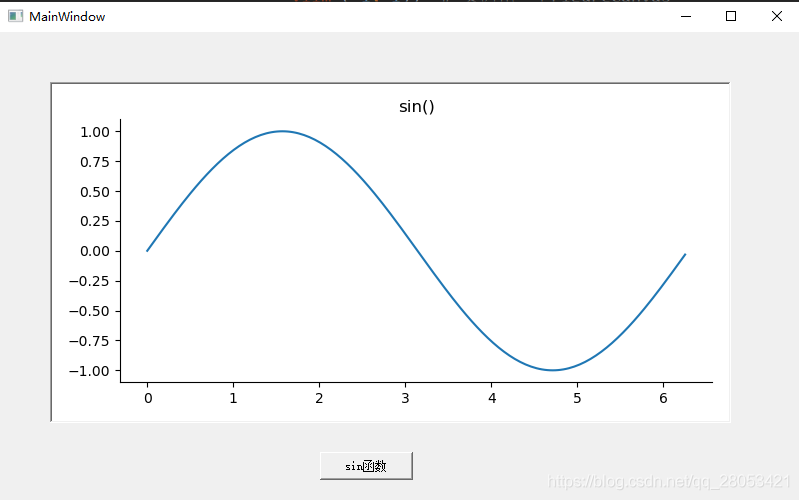
好了,看看效果

大功告成。
完整代碼:
注意:導(dǎo)包時(shí),要將 PySide2 和 UI 的包 放在 matplotlib 相關(guān)包 的 前面,不然 里面的 self.graphic_scene.addWidget(self.gv_visual_data_content) 這里會(huì)報(bào)如下的錯(cuò)!!!
TypeError: 'PySide2.QtWidgets.QGraphicsScene.addWidget' called with wrong argument types:
PySide2.QtWidgets.QGraphicsScene.addWidget(MyFigureCanvas)
Supported signatures:
PySide2.QtWidgets.QGraphicsScene.addWidget(PySide2.QtWidgets.QWidget, PySide2.QtCore.Qt.WindowFlags = Default(Qt.WindowFlags))
至于為什么呢?我也不大清楚,不過(guò)好像如果使用的是PyQt5的話就沒(méi)這種問(wèn)題,玄學(xué)吧!!!
from PySide2.QtWidgets import QApplication, QMainWindow, QGraphicsScene, QFileDialog, QMessageBox
from UI.test import Ui_MainWindow
import sys
import numpy as np
import matplotlib
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
# from matplotlib.figure import Figure
import matplotlib.pyplot as plt
matplotlib.use("Qt5Agg") # 聲明使用QT5
class MyFigureCanvas(FigureCanvas):
'''
通過(guò)繼承FigureCanvas類,使得該類既是一個(gè)PyQt5的Qwidget,又是一個(gè)matplotlib的FigureCanvas,這是連接pyqt5與matplotlib的關(guān)鍵
'''
def __init__(self, parent=None, width=10, height=5, xlim=(0, 2500), ylim=(-2, 2), dpi=100):
# 創(chuàng)建一個(gè)Figure
fig = plt.Figure(figsize=(width, height), dpi=dpi, tight_layout=True) # tight_layout: 用于去除畫圖時(shí)兩邊的空白
FigureCanvas.__init__(self, fig) # 初始化父類
self.setParent(parent)
self.axes = fig.add_subplot(111) # 調(diào)用figure下面的add_subplot方法,類似于matplotlib.pyplot下面的subplot方法
self.axes.spines['top'].set_visible(False) # 去掉上面的橫線
self.axes.spines['right'].set_visible(False)
self.axes.set_xlim(xlim)
self.axes.set_ylim(ylim)
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# 初始化 gv_visual_data 的顯示
self.gv_visual_data_content = MyFigureCanvas(width=self.ui.graphicsView.width() / 101,
height=self.ui.graphicsView.height() / 101,
xlim=(0, 2*np.pi),
ylim=(-1, 1)) # 實(shí)例化一個(gè)FigureCanvas
self.plot_cos()
self.ui.btn_sin.clicked.connect(self.plot_sin)
def plot_cos(self):
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.cos(x)
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('cos()')
# 加載的圖形(FigureCanvas)不能直接放到graphicview控件中,必須先放到graphicScene,然后再把graphicscene放到graphicview中
self.graphic_scene = QGraphicsScene() # 創(chuàng)建一個(gè)QGraphicsScene
self.graphic_scene.addWidget(self.gv_visual_data_content) # 把圖形放到QGraphicsScene中,注意:圖形是作為一個(gè)QWidget放到放到QGraphicsScene中的
self.ui.graphicsView.setScene(self.graphic_scene) # 把QGraphicsScene放入QGraphicsView
self.ui.graphicsView.show() # 調(diào)用show方法呈現(xiàn)圖形
def plot_sin(self):
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.sin(x)
self.gv_visual_data_content.axes.clear() # 由于圖片需要反復(fù)繪制,所以每次繪制前清空,然后繪圖
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('sin()')
self.gv_visual_data_content.draw() # 刷新畫布顯示圖片,否則不刷新顯示
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MainWindow()
win.show()
sys.exit(app.exec_())
到此這篇關(guān)于Pyside2中嵌入Matplotlib的繪圖的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Pyside2嵌入Matplotlib內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 用Python的繪圖庫(kù)(matplotlib)繪制小波能量譜
- python matplotlib繪圖實(shí)現(xiàn)刪除重復(fù)冗余圖例的操作
- python 繪圖模塊matplotlib的使用簡(jiǎn)介
- python之 matplotlib和pandas繪圖教程
- 詳解matplotlib繪圖樣式(style)初探
- 詳解matplotlib中pyplot和面向?qū)ο髢煞N繪圖模式之間的關(guān)系
- 解決使用Spyder IDE時(shí)matplotlib繪圖的顯示問(wèn)題