一.CSRF簡介
- CSRF是什么?
CSRF(Cross-site request forgery),中文名稱:跨站請求偽造,也被稱為:one click attack/session riding,縮寫為:CSRF/XSRF。
- CSRF可以做什么?
你這可以這么理解CSRF攻擊:攻擊者盜用了你的身份,以你的名義發送惡意請求。CSRF能夠做的事情包括:以你名義發送郵件,發消息,盜取你的賬號,甚至于購買商品,虛擬貨幣轉賬…造成的問題包括:個人隱私泄露以及財產安全。
- CSRF漏洞現狀?
CSRF這種攻擊方式在2000年已經被國外的安全人員提出,但在國內,直到06年才開始被關注,08年,國內外的多個大型社區和交互網站分別爆出CSRF漏洞,如:NYTimes.com(紐約時報)、Metafilter(一個大型的BLOG網站),YouTube和百度HI…而現在,互聯網上的許多站點仍對此毫無防備,以至于安全業界稱CSRF為“沉睡的巨人”。
引用自:https://blog.csdn.net/qq_21956483/article/details/78116094
二.CSRF(Web表單提交)
web表單下設置CSRF標簽可以有效防止CSRF跨站攻擊(如下圖)
{% csrf_token %}

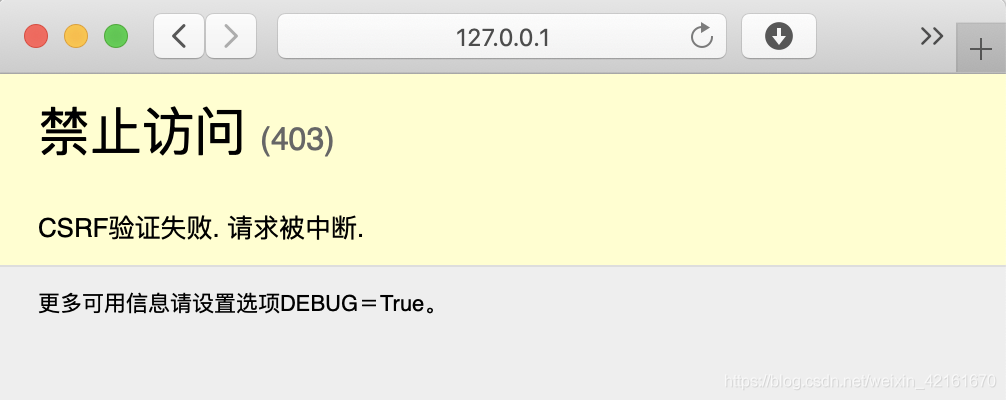
如果不設置該表單,那么在訪問web頁面時會禁止訪問(如下圖)

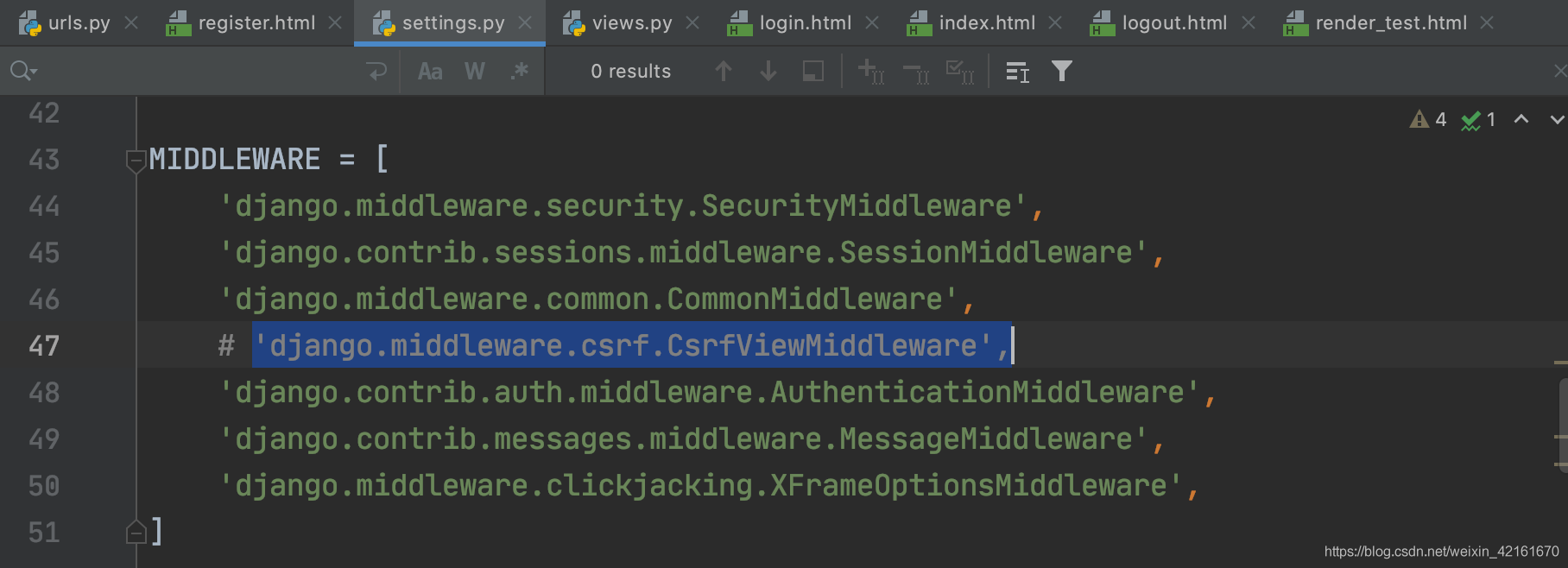
應對禁止訪問,其實也有很多辦法,其中一個辦法就是將配置文件(settings.py)中的csrf的中間件兒拿掉,這樣原來禁止訪問的頁面也可以成功訪問,但這種做法風險是非常大的,出于安全考慮,不推薦這樣做

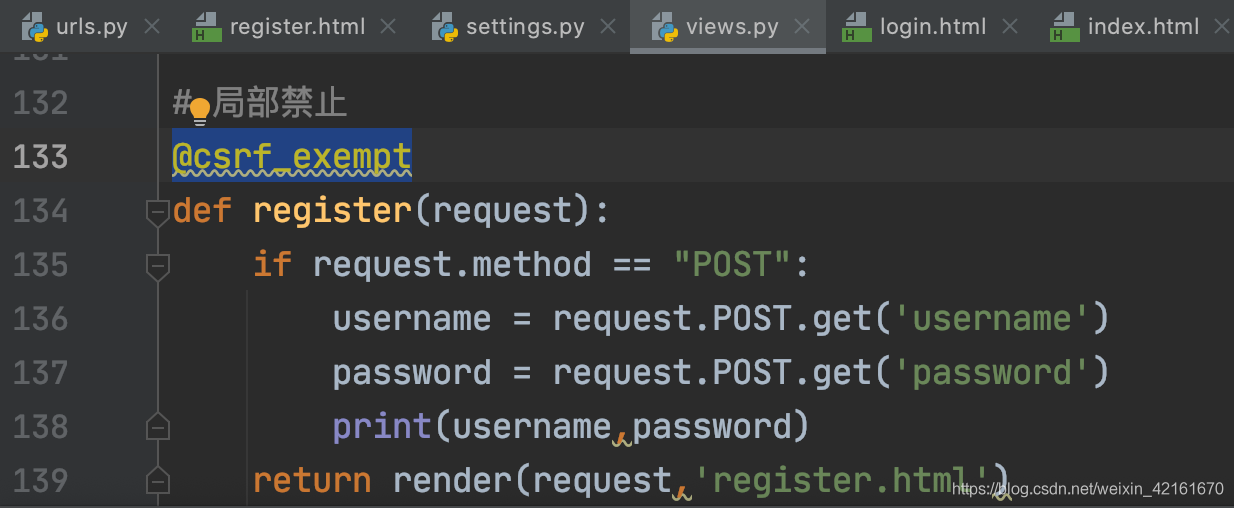
另一種辦法是在視圖層加一個裝飾器(@csrf_exempt),實現局部不檢測,換句話說,就是即使不在web表單中添加csrf標簽,只要加了裝飾器,也能成功訪問頁面,需要注意的是僅限加了裝飾器的內容,其他不加裝飾器的代碼還是禁止訪問的狀態

三.CSRF(Web表單提交)實驗
接著我們就著上面說的內容用代碼演示一遍:
首先,在app下的urls.py文件下配置一個子路由
from django.urls import path, re_path
from App import views
urlpatterns = [
# csrf測試
path('register/',views.register,name = 'register'),
]
接著,編寫視圖函數
def register(request):
if request.method == "POST": # 如果該請求為POST請求
username = request.POST.get('username') # 獲取表單中的username
password = request.POST.get('password') # 獲取表單中的password
print(username,password) # 打印username,password
return render(request,'register.html') # 渲染模版,返回給web register.html中的內容
web表單(未設置csrf標簽)
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>注冊/title>
/head>
body>
form ation="" method="post">
用戶名:input type="text" name="username">br>
密碼:input type="text" name="password">br>
input type="submit">
/form>
/body>
/html>
此時開啟服務(python manage.py runserver 8090)后,訪問web頁面,會顯示禁止訪問的字樣
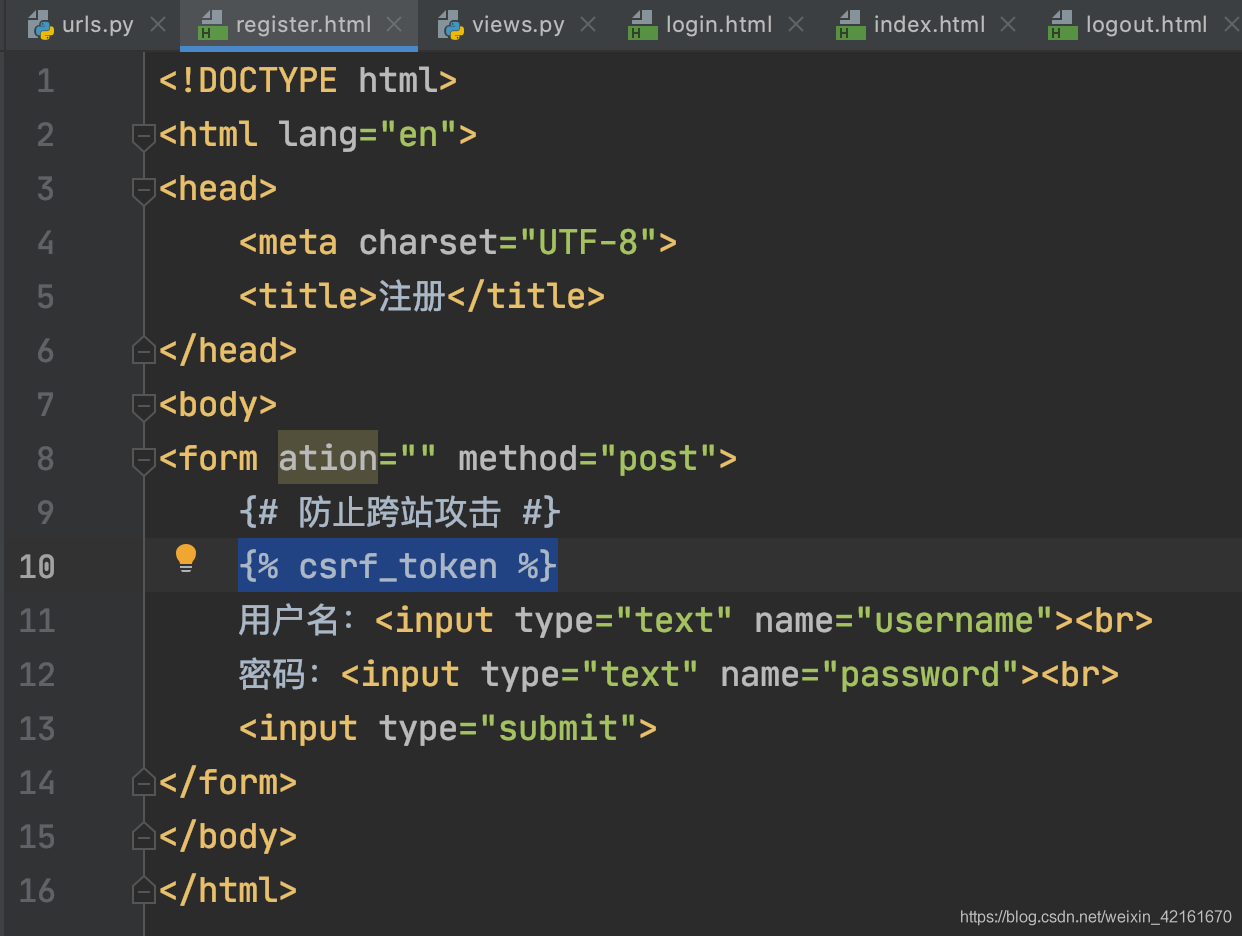
那么接下來我們在web表單中設置csrf標簽
{% csrf_token %}
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>注冊/title>
/head>
body>
form ation="" method="post">
{# 防止跨站攻擊 #}
{% csrf_token %}
用戶名:input type="text" name="username">br>
密碼:input type="text" name="password">br>
input type="submit">
/form>
/body>
/html>
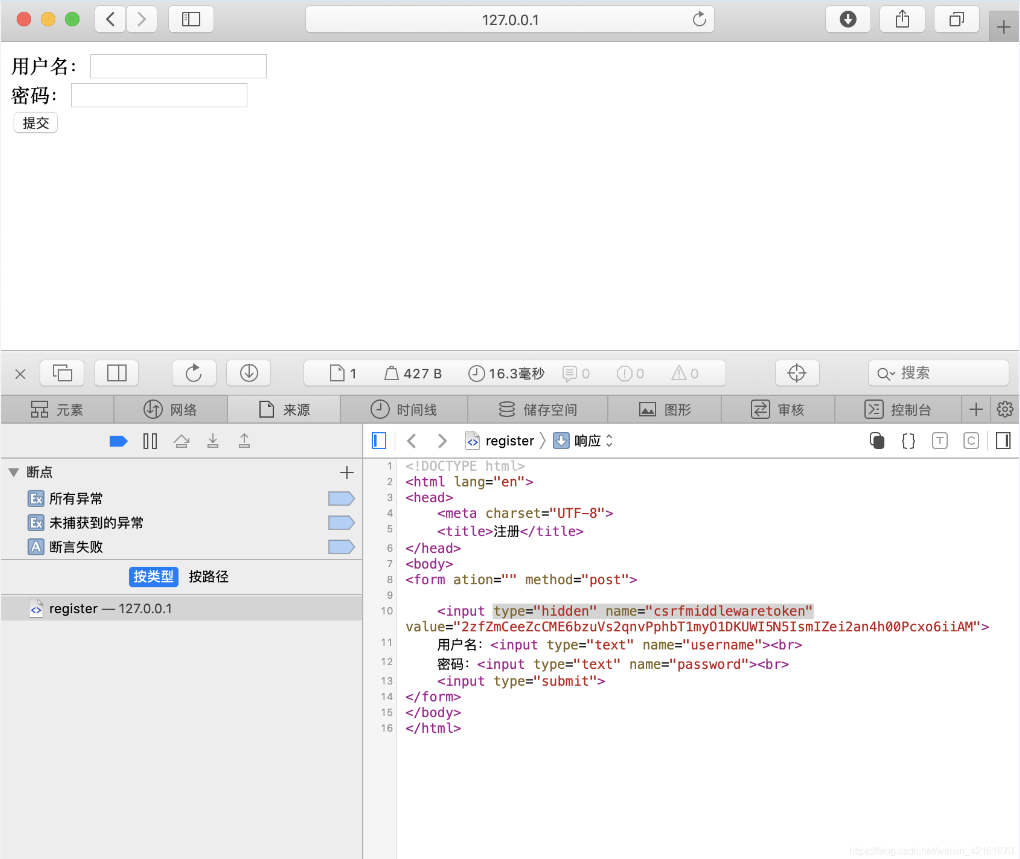
再來訪問web頁面,發現用戶名,密碼可以正常提交,且表單中會多一個csrf隱式偽隨機數
CSRF攻擊是源于WEB的隱式身份驗證機制!WEB的身份驗證機制雖然可以保證一個請求是來自于某個用戶的瀏覽器,但卻無法保證該請求是用戶批準發送的!
CSRF防御機制思路是在客戶端頁面增加偽隨機數即可實現比較有效的跨站攻擊防御

四.CSRF(ajax提交)
ajax提交,需要在html中添加以下內容
🌈1 引用jquery
🌈2 添加防止跨站攻擊標簽
🌈3 添加ajax提交用button
🌈4 添加ajax
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>注冊/title>
{# 🌈1 引用jquery #}
script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js">/script>
/head>
body>
form ation="" method="post">
{# 🌈2 防止跨站攻擊 #}
{% csrf_token %}
用戶名:input type="text" name="username">br>
密碼:input type="text" name="password">br>
!-- {# 表單提交 #}-->
!-- input type="submit">-->
!-- {# 🌈3 ajax提交 #}-->
input type="button" value="注冊" id="button">
/form>
/body>
/html>
script>
{# 🌈4 ajax #}
$("#button").click(function(){
username = $("[name='username']").val();
password = $("[name='password']").val();
csrf = $("[type='hidden']").val();
console.log(username,password,csrf);
{# $.post("/register/") #}
});
/script>
此處關于ajax傳參的方式只介紹了一種,如果還想了解的更深,請移步django之ajax傳參的兩種格式
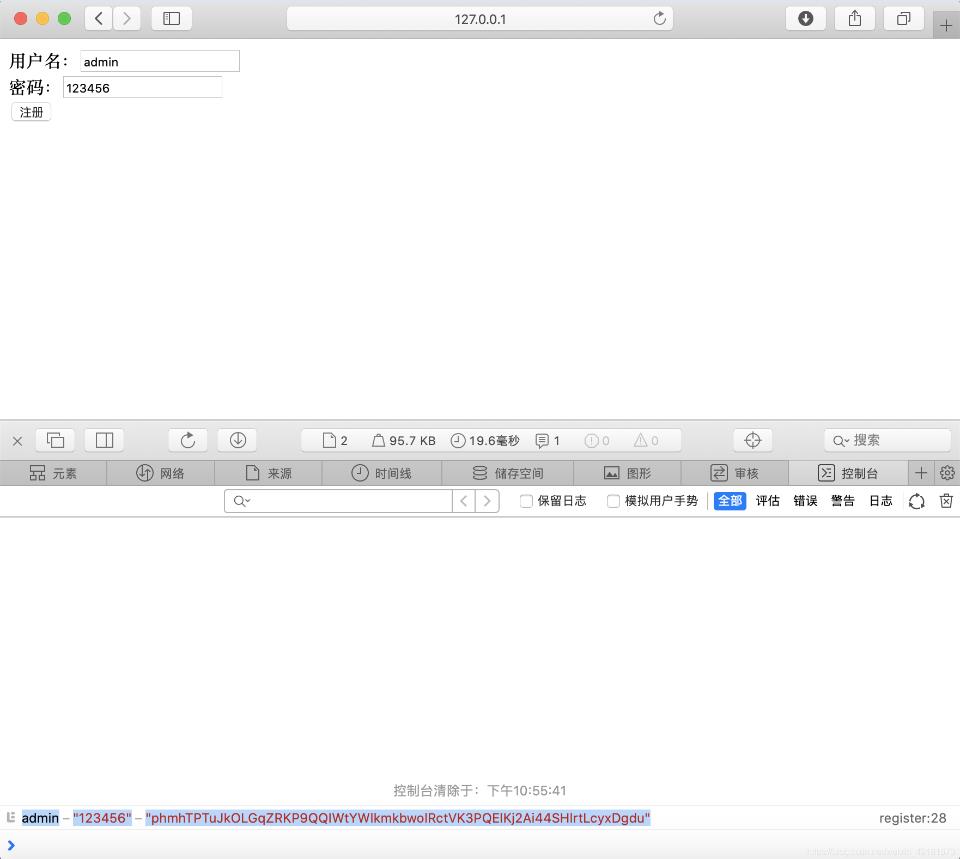
訪問web頁面后,輸入用戶名,密碼,查看審查元素,控制臺會顯示輸入的用戶名,密碼,以及隱式偽隨機數

在html中繼續添加以下內容
🌈5 post提交
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>注冊/title>
{# 🌈1 引用jquery #}
script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js">/script>
/head>
body>
form ation="" method="post">
{# 🌈2 防止跨站攻擊 #}
{% csrf_token %}
用戶名:input type="text" name="username">br>
密碼:input type="text" name="password">br>
!-- {# 表單提交 #}-->
!-- input type="submit">-->
!-- {# 🌈3 ajax提交 #}-->
input type="button" value="注冊" id="button">
/form>
/body>
/html>
script>
{# 🌈4 ajax #}
$("#button").click(function(){
username = $("[name='username']").val();
password = $("[name='password']").val();
csrf = $("[type='hidden']").val();
console.log(username,password,csrf);
{# 🌈5 post提交 #}
{# $.post("地址",{參數},function(返回值){}) #}
$.post("/user/register/",{'username':username,'password':password,'csrfmiddlewaretoken':csrf},function(data){
console.log(data)
})
});
/script>
視圖層添加以下代碼
🌟返回ajax請求
# 局部禁止
# @csrf_exempt
def register(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
print(username,password)
# 🌟返回ajax請求
return JsonResponse({'code':1})
# {'code':1}為自定義值
return render(request,'register.html')
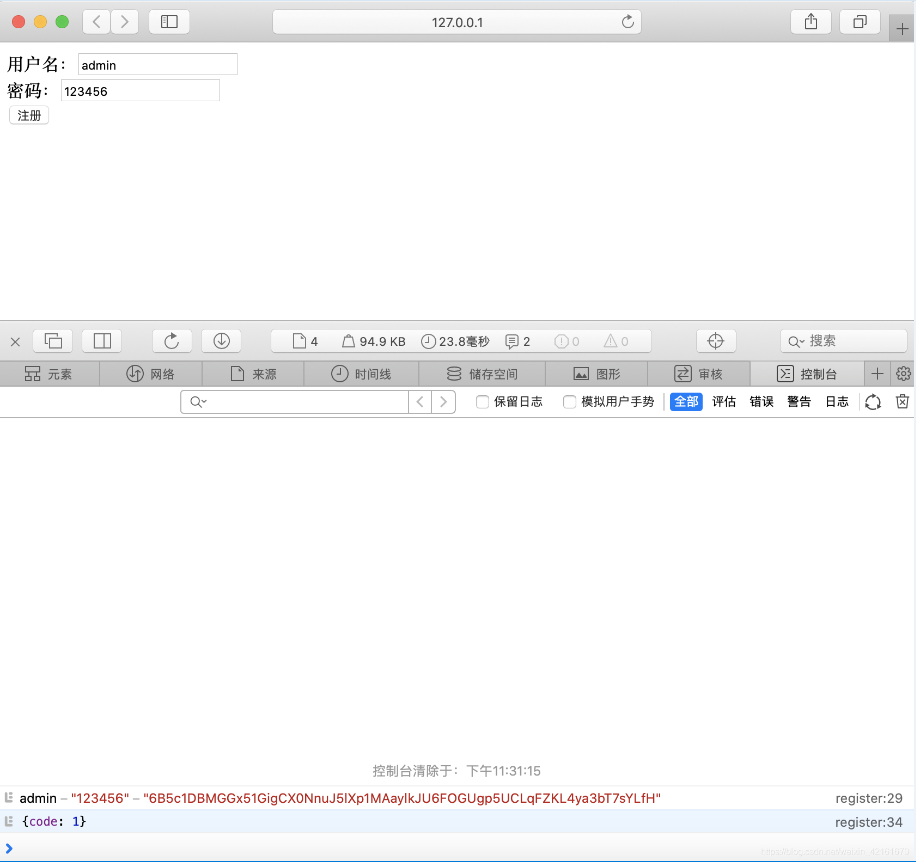
最后訪問web頁面,ajax請求成功,且成功返回返回值{‘code':1}

總結
到此這篇關于Python djanjo之csrf防跨站攻擊的文章就介紹到這了,更多相關djanjo csrf防跨站攻擊內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- Django中如何防范CSRF跨站點請求偽造攻擊的實現