FusionCharts Free的下載地址:http://www.fusioncharts.com/goodies/fusioncharts-free/
接下來在jsp頁面中引入js
復制代碼 代碼如下:
script type="text/javascript" src="FusionChartsFree/JSClass/FusionCharts.js">/script>
然后寫入
復制代碼 代碼如下:
script type="text/javascript">
var chart = new FusionCharts("FusionChartsFree/Charts/FCF_Column3D.swf", "column1", "800", "600");
chart.setDataURL("FusionChartsFree/Gallery/Data/Column3D.xml");
chart.render("div1");
/script>
第二行的參數分別為:要顯示圖形的SWF地址,圖形的id(可以任意起,但是一個頁面有多個圖形時是唯一的),圖形的寬,圖形的高;
第三行是設置要顯示數據XML的地址;
第四行是渲染圖形參數是DIV的id;
附:
復制代碼 代碼如下:
%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
base href="%=basePath%>">
title>Demo/title>
script type="text/javascript" src="FusionChartsFree/JSClass/FusionCharts.js">/script>
/head>
body>
div id="div1">/div>
script type="text/javascript">
var chart = new FusionCharts("FusionChartsFree/Charts/FCF_Column3D.swf", "column1", "800", "600");
chart.setDataURL("FusionChartsFree/Gallery/Data/Column3D.xml");
chart.render("div1");
/script>
/body>
/html>
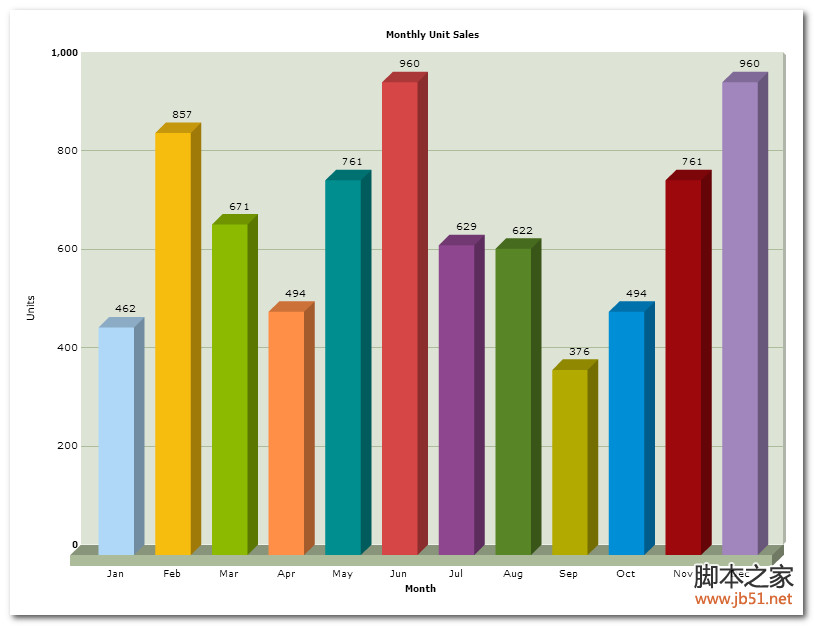
顯示效果:

您可能感興趣的文章:- html+js+highcharts繪制圓餅圖表的簡單實例
- 使用Chart.js圖表庫制作漂亮的響應式表單
- JavaScript可視化圖表庫D3.js API中文參考
- javascript使用smipleChart實現簡單圖表
- jQuery簡單圖表peity.js使用示例
- 淺析jquery的js圖表組件highcharts
- javaScript矢量圖表庫-gRaphael幾行代碼實現精美的條形圖/餅圖/點圖/曲線圖
- 純JAVASCRIPT圖表動畫插件Highcharts Examples
- javascript實現的柱狀統計圖表
- JavaScript制作簡單的框選圖表