本文實例講述了php+Ajax無刷新驗證用戶名操作。分享給大家供大家參考,具體如下:
AJAX 簡介
AJAX = Asynchronous JavaScript And XML(異步 JavaScript 及 XML)
AJAX 是 Asynchronous JavaScript And XML 的首字母縮寫。
AJAX 并不是一種新的編程語言,而僅僅是一種新的技術,它可以創建更好、更快且交互性更強的 web 應用程序。
AJAX 使用 JavaScript 在 web 瀏覽器與 web 服務器之間來發送和接收數據。
通過在幕后與 web 服務器交換數據,而不是每當用戶作出改變時重載整個 web 頁面,AJAX 技術可以使網頁更迅速地響應
Ajax請求
傳統的 web 應用程序會把數據提交到 web 服務器(使用 HTML 表單)。在 web 服務器把數據處理完畢之后,會向用戶返回一張完整的新網頁。
由于每當用戶提交輸入,服務器就會返回新網頁,傳統的 web 應用程序往往運行緩慢,且越來越不友好。
通過 AJAX,web 應用程序無需重載網頁,就可以發送并取回數據。完成這項工作,需要通過向服務器發送 HTTP 請求(在幕后),并通過當服務器返回數據時使用 JavaScript 僅僅修改網頁的某部分。
一般使用 XML 作為接收服務器數據的格式,盡管可以使用任何格式,包括純文本。
無刷驗證新用戶名
自己最近看視頻自學ajax,想把一些實例分享給大家,第一個案列是無刷新驗證用戶名是否可用。
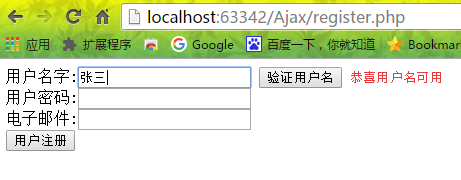
一、效果圖
1、用戶可用

2、用戶不可用

3、項目文件(register.php-注冊頁面 和process.php-判斷用戶名是否可用)

二、代碼
register.php-注冊頁面以及ajax發送請求
!doctypehtml>
htmllang="en">
head>
meta charset="UTF-8">
title>注冊/title>
scripttype="text/javascript">
//創建ajax引擎
function getXmlHttpObject(){
var xmlHttpRequest;
//不同瀏覽器獲取對象XMLHttpRequest
if(window.ActiveXObject){
xmlHttpRequest=newActiveXObject("Microsoft.XMLHTTP");
}
else{
xmlHttpRequest=newXMLHttpRequest();
}
return xmlHttpRequest;
}
var myXmlHttpRequest="";
//驗證用戶名是否存在
function checkName(){
myXmlHttpRequest=getXmlHttpObject();
//判斷xmlHttpRequest是否成功
if(myXmlHttpRequest){
//通過myXmlHttpRequest對象發送請求到服務器的某個頁面
//第一個參數標示請求的方式,‘get'、‘post'
//第二個參數指定url,對那個頁面發送ajax請求(本質仍然是http請求)
/*XMLHttpRequest.open(bstrMethod, bstrUrl, varAsync, bstrUser,bstrPassword);
*/
varurl="/Ajax/process.php?username="+$("username").value;
//window.alert(url);
myXmlHttpRequest.open("get",url,true);
//window.alert('創建ajax引擎成功');
//指定回調函數,chuili是函數名
myXmlHttpRequest.onreadystatechange=chuli;//調用
//真的發送請求,如果是各塔請求則填入null即可
//如果是post請求,則填入實際數據
myXmlHttpRequest.send(null);
}
else
{
// window.alert('創建失敗');
}
}
function chuli(){
// window.alert("cuhli函數被調用"+myXmlHttpRequest.readyState);
//我要取出從register.php返回的數據
if(myXmlHttpRequest.readyState==4){
//取出值,根據返回信息的數據格式
//window.alert("服務器返回"+myXmlHttpRequest.responseText);
$('myres').value=myXmlHttpRequest.responseText;
}
}
function $(id){
return document.getElementById(id);
}
/script>
/head>
body>
formaction="???" method="post">
用戶名字:inputtype="text" name="username1"onkeyup="checkName()" id="username">
input type="button"value="驗證用戶名">
input style="border-width:0;color: #e93b3d" type="text" id="myres">
br/>
用戶密碼:inputtype="password" name="password">br>
電子郵件:inputtype="text" name="email">br/>
input type="submit"value="用戶注冊">
/form>
/body>
/html>
process.php—判斷用戶名是否可用
?php
//接受數據
$username=$_GET['username'];
// echo "用戶名".$username;
if($username=="李四"){
echo "用戶名不可用";
}
else{
echo"恭喜用戶名可用";
}
?>
三、原理圖

更多關于PHP相關內容感興趣的讀者可查看本站專題:《PHP+ajax技巧與應用小結》、《PHP網絡編程技巧總結》、《PHP基本語法入門教程》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家PHP程序設計有所幫助。
您可能感興趣的文章:- php注冊系統和使用Xajax即時驗證用戶名是否被占用
- PHP+Ajax異步通訊實現用戶名郵箱驗證是否已注冊( 2種方法實現)
- PHP+Ajax簡單get驗證操作示例
- ajax+php實現無刷新驗證手機號的實例
- php傳值方式和ajax的驗證功能
- PHP+Ajax驗證碼驗證用戶登錄
- PHP與Ajax相結合實現登錄驗證小Demo
- AJAX PHP無刷新form表單提交的簡單實現(推薦)
- PHP+AJAX實現無刷新注冊(帶用戶名實時檢測)