本文實例講述了Laravel5.6框架使用CKEditor5相關配置�����。分享給大家供大家參考�����,具體如下:
Laravel 相關配置
文件的上傳與存儲
參考文檔:
https://laravel-china.org/docs/laravel/5.6/requests/1367#1d60f1
https://laravel-china.org/docs/laravel/5.6/filesystem/1390
https://docs.ckeditor.com/ckeditor4/latest/guide/dev_file_upload.html#response-file-uploaded-successfully
創建符號鏈接
project/public/storage -> project/storage/app/public
修改配置文件config/filesystem.php
'default' => env('FILESYSTEM_DRIVER', 'public')
修改nginx和php的配置文件中上傳內容大小的限制
#修改nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10M;
.....
}
#重啟nginx
/usr/local/nginx/sbin/nginx -s reload
#修改php-fpm配置文件
vim /usr/local/etc/php/7.2/php.ini
post_max_size = 20M
upload_max_filesize = 20M
#重啟php-fpm
/usr/local/sbin/php72-fpm restart
編寫文件處理方法
/**
* 處理上傳文件
* @return [type] [description]
*/
public function uploadFile(Request $request){
$postFile = 'upload';
$allowedPrefix = ['jpg','png','doc','docx','xls','xlsx','zip','ppt','pptx','rar','pdf'];
//檢查文件是否上傳成功
if(!$request->hasFile($postFile) || !$request->file($postFile)->isValid()){
return $this->CKEditorUploadResponse(0,'文件上傳失敗');
}
$extension = $request->file($postFile)->extension();
$size = $request->file($postFile)->getClientSize();
$filename = $request->file($postFile)->getClientOriginalName();
//檢查后綴名
Log::info('extension',[$filename=>$extension]);
if(!in_array($extension, $allowedPrefix)){
return $this->CKEditorUploadResponse(0,'文件類型不合法');
}
//檢查大小
Log::info('size',[$filename=>$size]);
if($size > 10*1024*1024){
return $this->CKEditorUploadResponse(0,'文件大小超過限制');
}
//保存文件
$path = '/storage/'.$request->file($postFile)->store('images');
return $this->CKEditorUploadResponse(1,'',$filename,$path);
}
/**
* CKEditor 上傳文件的標準返回格式
* @param [type] $uploaded [description]
* @param string $error [description]
* @param string $filename [description]
* @param string $url [description]
*/
private function CKEditorUploadResponse($uploaded,$error='',$filename='',$url=''){
return [
"uploaded" => $uploaded,
"fileName" => $filename,
"url" => $url,
"error" => [
"message" => $error
]
];
}
路由配置
#文件上傳路由
Route::post('/create/uploadFile','Admin\Articles\CreateController@uploadFile');
#從word中復制內容時,自動上傳圖片路由
Route::post('/create/uploadFileresponseType=json','Admin\Articles\CreateController@uploadFile');
CKEditor相關配置
CKEditor配置參數:https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html
CKEDITOR.replace('content',{
height:500,
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
isFileUploadSupported : true,
filebrowserUploadUrl : '/create/uploadFile',
language : 'zh-cn',
});
Laravel-CSRF保護
相關文檔:
https://laravel-china.org/docs/laravel/5.6/csrf/1365
https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_requestHeaders
首先,在頁面head部分添加csrf參數
!-- CSRF Token -->
meta name="csrf-token" content="{{ csrf_token() }}">
然后�����,為CKEditor編輯器的xhr請求增加請求頭參數
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
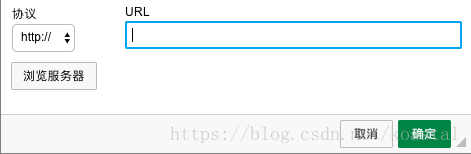
隱藏“瀏覽服務器”按鈕

“瀏覽服務器”按鈕���,用于實現對已上傳文件的管理�,可以借助CKFinder實現����,由于目前沒有該需求,并且引入該功能會導致文件安全問題����,本文采用了隱藏該按鈕的方案����。
參考附錄:ckeditor隱藏“瀏覽服務器”按鈕
基本思路是從一下三個文件中��,查找關鍵字browseServer���,通過設置display屬性隱藏該按鈕����。
ckeditor/plugins/image/dialogs/image.js
ckeditor/plugins/flash/dialogs/flash.js
ckeditor/plugins/link/dialogs/link.js
image

flash

link

附錄:ckeditor隱藏“瀏覽服務器”按鈕
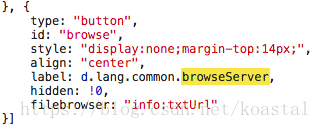
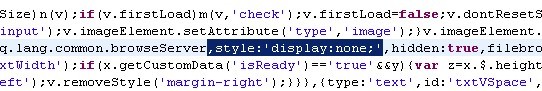
由于ckeditor中的"上傳圖片""上傳文件""上傳FLASH” 三個功能中都有“瀏覽服務器”按鈕,所以我們要修改3個JS文件,先打開ckeditor文件夾中的ckeditor\plugins\image\dialogs\image.js文件��,CTRL+F��,搜索"browseServer”��,找到該詞第一次出現的位置,在后面添加雙引號內的內容",style:'display:none;'"。如下圖:

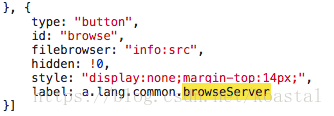
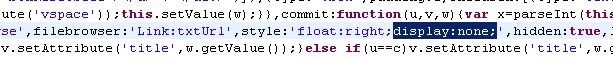
再搜索"filebrowser",找到該詞第二次出現的位置,如下圖填入

CTRL+S保存該JS文件��,出去刷新下自己的ckeditor��,點擊圖片上傳按鈕后���,你會發現瀏覽服務器按鈕不見了��。
下面去弄掉文件上傳中的“瀏覽服務器”按鈕。
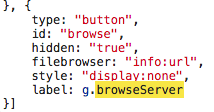
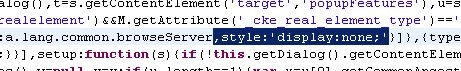
打開ckeditor\plugins\link\dialogs\link.js文件,還是搜索"browseServer"第一次出現的地方�����,如下圖插入雙引號內的內容",style:'display:none;'"�。

CTRL+S保存該JS文件���,出去刷新下自己的ckeditor����,點擊“鏈接”按鈕后,你會發現“文件上傳選項”中的瀏覽服務器按鈕不見了����。
最后弄掉上傳FLASH中的瀏覽服務器按鈕���,打開ckeditor\plugins\flash\dialogs\flash.js文件���,還是搜索"browseServer"第一次出現的地方�����,如上圖位置處插入雙引號內的內容",style:'display:none;'"。(這個和上面的幾乎一樣��,就不截圖了)��。CTRL+S保存該JS文件��,出去刷新下自己的ckeditor,點擊“上傳FLASH”按鈕后�,你會發現瀏覽服務器按鈕不見了�����。
至此,一個從前端到后臺���,瀏覽服務器被全面禁用了的ckeditor誕生了�!
更多關于Laravel相關內容感興趣的讀者可查看本站專題:《Laravel框架入門與進階教程》、《php優秀開發框架總結》、《php面向對象程序設計入門教程》�、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家基于Laravel框架的PHP程序設計有所幫助��。
您可能感興趣的文章:- Laravel如何友好的修改.env配置文件詳解
- Nginx中運行PHP框架Laravel的配置文件分享
- Laravel框架環境與配置操作實例分析
- Laravel 前端資源配置教程
- laravel config文件配置全局變量的例子
- Laravel數據庫讀寫分離配置的方法
- Laravel 數據庫加密及數據庫表前綴配置方法
- laravel框架數據庫配置及操作數據庫示例
- laravel-admin自動生成模塊,及相關基礎配置方法
- laravel 配置路由 api和web定義的路由的區別詳解
- Laravel配置全局公共函數的方法步驟
- Laravel5框架自定義錯誤頁面配置操作示例
- laravel配置Redis多個庫的實現方法
- nginx實現一個域名配置多個laravel項目的方法示例
- laravel 框架配置404等異常頁面
- Laravel 5.5官方推薦的Nginx配置學習教程
- Laravel Memcached緩存驅動的配置與應用方法分析
- Laravel 5+ .env環境配置文件詳解