就在最近,公司讓我寫一個后臺,其中用到了富文本編輯器。自從這個富文本的出現 我就慢慢的進入了一個坑,起初不知道用什么編輯器好,看了好多好多,最后選擇了。這個 wangeditor3。個人認為這個富文本很干凈,還很多功能。
選擇了編輯器 我就慢慢的走進了坑的道理,一步一個坎。接下來就是看代碼了。
這個是wangeditor,選擇一個自己喜歡的版本。我用的是3的
https://github.com/wangfupeng1988/wangEditor/releases

定義一個富文本編輯器

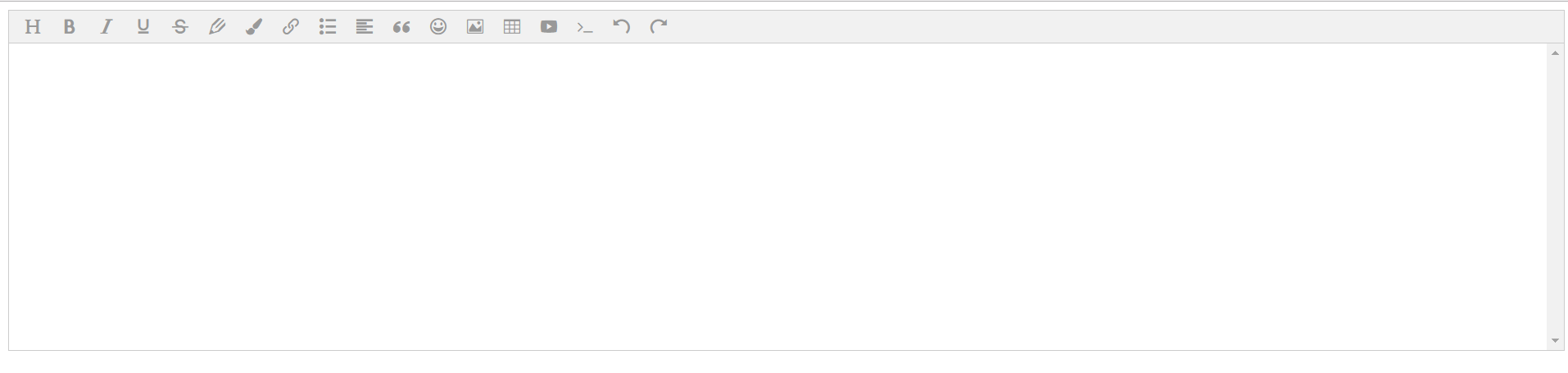
然后富文本就出現了

然后就是圖片上傳代碼 首先要在js中配置點東西。
script>
var E = window.wangEditor;
var editor = new E(‘#elm1‘);
editor.customConfig.uploadImgServer = "uploads.php"; // 上傳圖片到服務器
editor.customConfig.uploadFileName = "file"; //文件名稱 也就是你在后臺接受的 參數值
editor.customConfig.uploadImgHeaders = { //header頭信息
‘Accept‘: ‘text/x-json‘
}
// 將圖片大小限制為 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024 //默認為5M
editor.customConfig.uploadImgShowBase64 = false; // 使用 base64 保存圖片
// editor.customConfig.customAlert = function (info) { //自己設置alert錯誤信息
// // info 是需要提示的內容
// alert(‘自定義提示:‘ + ‘圖片上傳失敗,請重新上傳‘)
// };
editor.customConfig.debug = true; //是否開啟Debug 默認為false 建議開啟 可以看到錯誤
// editor.customConfig.debug = location.href.indexOf(‘wangeditor_debug_mode=1‘) > 0; // 同上 二選一
//圖片在編輯器中回顯
editor.customConfig.uploadImgHooks = {
error: function (xhr, editor) {
alert("2:" + xhr + "請查看你的json格式是否正確,圖片并沒有上傳");
// 圖片上傳出錯時觸發 如果是這塊報錯 就說明文件沒有上傳上去,直接看自己的json信息。是否正確
// xhr 是 XMLHttpRequst 對象,editor 是編輯器對象
},
fail: function (xhr, editor, result) {
// 如果在這出現的錯誤 就說明圖片上傳成功了 但是沒有回顯在編輯器中,我在這做的是在原有的json 中添加了
// 一個url的key(參數)這個參數在 customInsert也用到
//
alert("1:" + xhr + "請查看你的json格式是否正確,圖片上傳了,但是并沒有回顯");
},
success:function(xhr, editor, result){
//成功 不需要alert 當然你可以使用console.log 查看自己的成功json情況
//console.log(result)
// insertImg(‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png‘)
},
customInsert: function (insertImg, result, editor) {
//console.log(result);
// 圖片上傳并返回結果,自定義插入圖片的事件(而不是編輯器自動插入圖片!!!)
// insertImg 是插入圖片的函數,editor 是編輯器對象,result 是服務器端返回的結果
// 舉例:假如上傳圖片成功后,服務器端返回的是 {url:‘....‘} 這種格式,即可這樣插入圖片:
insertImg(result.url);
}
};
editor.customConfig.showLinkImg = true; //是否開啟網絡圖片,默認開啟的。
editor.create()
/script>
這些是javascript的配置代碼。
詳細的php代碼在我的git里面 有興趣的可以下載一下~
https://github.com/wjmGG/wangeditor3UploadForPHP.git
這樣wangeditor3的圖片上傳就完成了。
以上就是本次介紹的全部知識點內容,感謝大家對腳本之家的支持。