QQ小程序群里有伙伴要發送模板消息的代碼,所以今天給大家分享QQ小程序模板消息發布,絕對一步一步帶著大家走,每個細節都講到。
今天先用php簡單寫一下,有空了再寫java的。
首先創建一個空項目:
因為QQ小程序沒有編譯器,先用微信小程序創建。

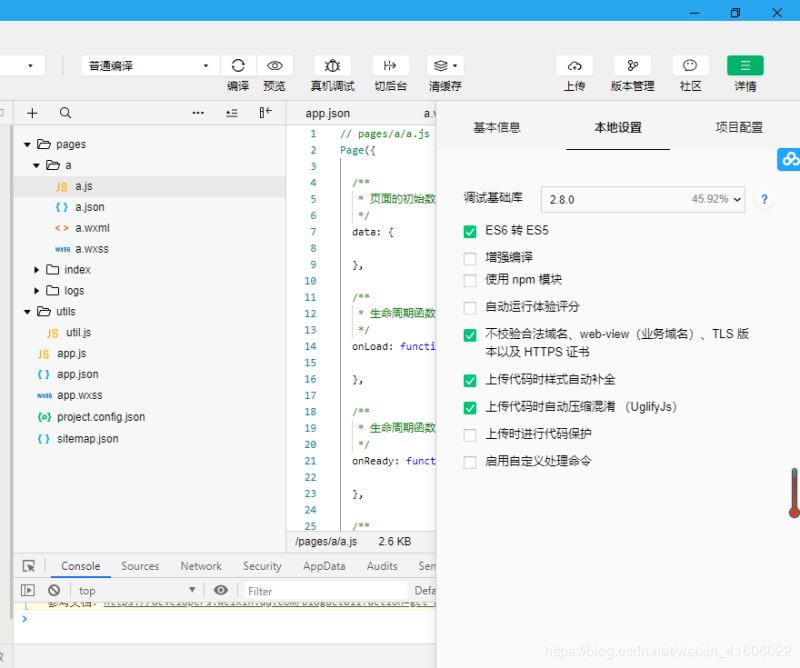
然后新建一個頁面,直接上html代碼:
form bindsubmit="form_submit" report-submit="true">
button formType="submit">這是模板發送按鈕/button>
/form>
然后寫js邏輯:

然后上js代碼
form_submit(e) {
console.log(e.detail.formId)
var that = this
wx.showToast({
title: '正在發送模板消息請求',
duration: 5000,
icon: 'loading',
mask: true
})
//推送消息
wx.login({
success: function (res) {
console.log("獲得的code");
console.log(res)
var code = res.code;//發送給服務器的code
console.log("獲得用戶信息成功");
if (code) {
wx.request({
url: 'https://xxxx/tokentest.php',//服務器的地址,現在微信小程序只支持https請求,所以調試的時候請勾選不校監安全域名
data: {
code: code,
formID: e.detail.formId,
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
wx.setStorageSync('useropenid', res.data)
wx.showToast({
title: '發送模板消息成功!',
})
}
})
}
else {
console.log("獲取用戶登錄態失敗!");
}
},
fail: function (error) {
console.log('login failed ' + error);
}
})
},
這里簡單說一下原理:
微信小程序、QQ小程序想要發送模板消息給用戶,必須要用戶在小程序前端有提交表單的動作出現,所以我們在html中寫了個form標簽來完成這一要求,然后在js端接受該表單返回的formid,這個表單id是有七天時效的,也就是說在7天之內可以向用戶發送模板消息。綜上,發送模板消息需要兩個東西:一是用戶的openid(發給誰),二是用戶的formid(有表單提交動作)。
我們在js中拿到了用戶的formid但是沒有拿到openid,所以需要請求后臺去拿用戶的openid。
拿openid需要用用戶提交上去的code,和小程序的appid及appsercet三把鑰匙去請求微信服務器,返回用戶的openid.
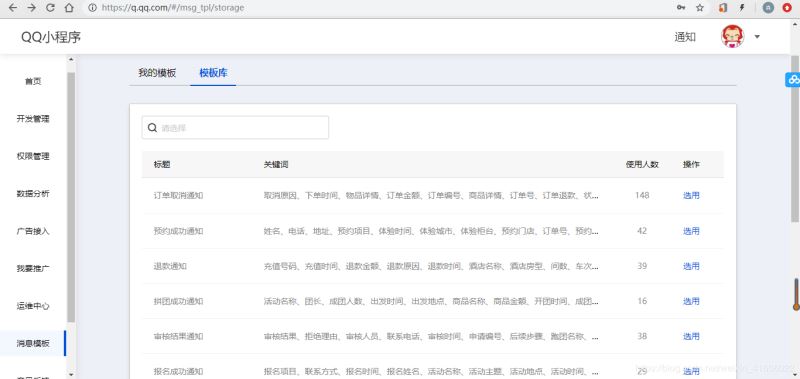
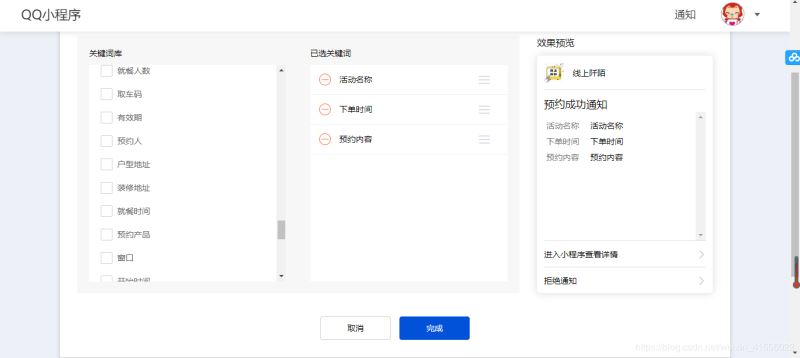
申請一個模板templateid:



然后是后臺程序php:
tokentest.php
form_submit(e) {
console.log(e.detail.formId)
var that = this
wx.showToast({
title: '正在發送模板消息請求',
duration: 5000,
icon: 'loading',
mask: true
})
//推送消息
wx.login({
success: function (res) {
console.log("獲得的code");
console.log(res)
var code = res.code;//發送給服務器的code
console.log("獲得用戶信息成功");
if (code) {
wx.request({
url: 'https://xxxx/tokentest.php',//服務器的地址,現在微信小程序只支持https請求,所以調試的時候請勾選不校監安全域名
data: {
code: code,
formID: e.detail.formId,
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
wx.setStorageSync('useropenid', res.data)
wx.showToast({
title: '發送模板消息成功!',
})
}
})
}
else {
console.log("獲取用戶登錄態失敗!");
}
},
fail: function (error) {
console.log('login failed ' + error);
}
})
},
appid和appsercet在小程序后臺弄:

最后看一下效果吧:

總結
以上所述是小編給大家介紹的php實現QQ小程序發送模板消息功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
您可能感興趣的文章:- 用Python寫一個模擬qq聊天小程序的代碼實例
- mpvue小程序仿qq左滑置頂刪除組件
- 微信小程序實現發送模板消息功能示例【通過openid推送消息給用戶】
- C#開發之微信小程序發送模板消息功能