AJAX相信大家都不陌生,有很多不同的Javascript Frameworks可以用來快速實現AJAX功能。那么今天我們一起來看一下如何在使用了PHP Frameworks的網站中使用AJAX來刷新頁面的一小部分。
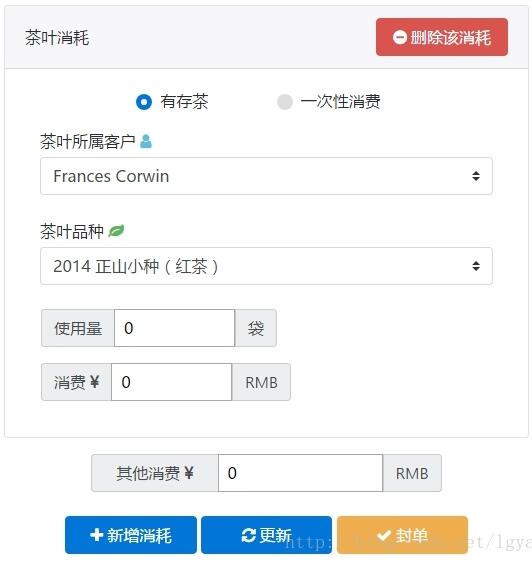
這里我使用的是jQuery + Laravel(當然如果使用了其他框架,基本的概念也是不變的)。如圖,假設我們制作了一個頁面來管理客戶的茶葉消耗:

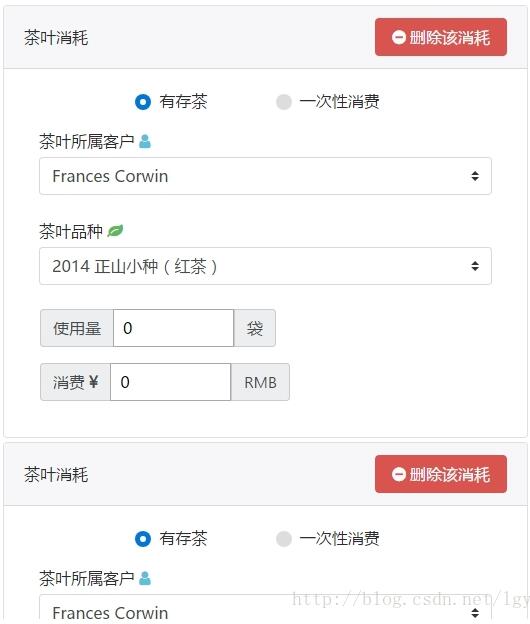
我們想制作一個模塊來動態為每一個新的茶葉消耗增加一個消耗選擇區,即點擊新增消耗后,會動態增加一個新的茶葉消耗區域:

另外,當點擊刪除該消耗時,該消耗區域會動態刪除。
要實現這樣的功能,我們的基本思路如下(MVC Pattern):
使用AJAX POST call來調用Controller的函數
Controller返回我們所需的View中的HTML代碼片段
調用AJAX callback函數動態將HTML代碼片段插入到頁面中
那么首先我們先創建我們的js文件,在這里我新建了一個叫my-ajax-add-tea-consumption.js的文件,并放在了/public/js文件夾中。我們在view模板中使用script>/script>調用:
!DOCTYPE html>
html lang="en">
...
body>
...
input type="hidden" name="order_id" value="{{ $order->id }}">
div class="tea-consumption">
div class="card" id="tea-card-{{ $tea_consumption->id }}>
div class="card-header">
span>茶葉消耗/span>
button type="button">刪除該消耗/button>
input type="hidden" value="{{ $tea_consumption->id }}">
/div>
div class="card-block">
!-- 其他inputs -->
/div>
/div>
/div>
button type="button" name="btn-add">新增消耗/button>
script src="/js/my-ajax-add-tea-consumption.js">/script>
/body>
/html>
由于 Laravel的Middleware會自動檢查CSRF,所以如果使用POST,DELETE等方法的時候我們需要全局設置一下AJAX的header,這樣在每次發送AJAX的時候,都會自動發送相應的csrf token,只有Laravel檢查與相應session中的token匹配后,才會調用相應的Controller函數。所以在我們首先在view中增加一個meta tag:
meta name="csrf-token" content="{{ csrf_token() }}">
然后在我們的my-ajax-add-tea-consumption.js中,加上:
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
這樣就可以了。然后我們開始添加ajax函數(首先是增加模塊):
$('button[name="btn-add"]').click( function() {
//route format: /orders/{id}/add-tea-consumption
$.post('/orders/' + $('input[name="order_id"]').val() + '/add-tea-consumption'), function( html ) {
$('.tea-consumption').append( html );
});
});
看起來很簡單吧,但是要注意的幾個地方有:
Button的type一定要寫為button,而缺省的話默認type=”submit”,這樣一旦button被點擊頁面就會跳轉。
post的url我們填的是laravel中的route(稍后在routes中我們還會敘述)
callback function中的數據html是由controller函數中使用某個view所返回的html代碼
好了,那么現在我們的$.post() call會后臺訪問/orders/{id}/add-tea-consumption這樣形式的路徑,所以我們在\routes\web.php中加上我們的路徑名和處理方式:
route::post('/orders/{id}/add-tea-consumption', 'RoomOrdersController@add_tea_consumption');
即我們希望由RoomOrdersController這個控制器中的add_tea_consumption函數來處理我們的ajax請求。那么我們一起來看一下這個函數到底有些什么內容:
?php //RoomOrdersController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\RoomOrder;
use App\RoomTeaConsumption;
class RoomOrdersController extends Controller
{
...
/**
* Return view fragments in html form
*
* @param $order_id
* @return \Illuminate\Http\Response
*/
public function add_tea_consumption ( $order_id ) {
$consumption = RoomTeaConsumption::create([
'room_order_id' => $order_id
/* more fields omitted */
]);
return view('partials.tea_consumption')->with([
'tea_consumption' => $consumption
/* more fields omitted */
]);
}
}
其實跟平時我們controller中的函數并沒有什么區別,因為我們需要返回的本來就是html代碼,而調用view()的時候,Laravel已經幫我們生成好了。
這樣一來,當ajax call成功返回時,$('.tea-consumption').append( html );就會將view生成的html代碼插入我們指定的DOM中,從而動態刷新頁面。
值得注意的是,如果你發現你的ajax call返回internal 500錯誤,那么首先請檢查你的csrf是否已經設置好,如果確認沒有問題,那么請檢查你的view template文件,只要其中有錯誤,那么就無法返回html,從而造成錯誤。
要刪除模塊,其實是差不多的,但是要注意的是,我們的listener不能使用.click()來注入,因為當模塊被刪除后,.click()注入的listener就會失效,我們需要使用parent的.on()函數:
('.tea-consumption').on('click', '#my-button', function() {
$.ajax({
method: 'DELETE',
url: '/teas/consumption/' + $('this').next('input').val() + '/delete',
success: function( id ) {
var sel = $('#tea-card-' + id);
sel.remove();
}
});
});
AJAX需要細心,因為錯誤比較難debug,所以在開發的時候一定要注意,出現問題了多查閱一下相關API。
以上這篇在Laravel中實現使用AJAX動態刷新部分頁面就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- Laravel5.5 手動分頁和自定義分頁樣式的簡單實現
- PHP框架Laravel插件Pagination實現自定義分頁
- Laravel手動分頁實現方法詳解
- Laravel+jQuery實現AJAX分頁效果
- Laravel框架執行原生SQL語句及使用paginate分頁的方法
- laravel實現分頁樣式替換示例代碼(增加首、尾頁)
- laravel自定義分頁效果
- Laravel框架搜索分頁功能示例
- laravel自定義分頁的實現案例offset()和limit()
- Laravel實現搜索的時候分頁并攜帶參數
- Laravel實現ORM帶條件搜索分頁
- Laravel5.1 框架分頁展示實現方法實例分析