首先,從Extension Manager里安裝:最新版本是19號發(fā)布的2.5版

然后重啟你的VS開發(fā)環(huán)境,就可以使用它提供的方便功能了。
Web Essentials對CSS、JavaScript和HTML都提供了很多快捷的功能支持,具體列表如下:
CSS
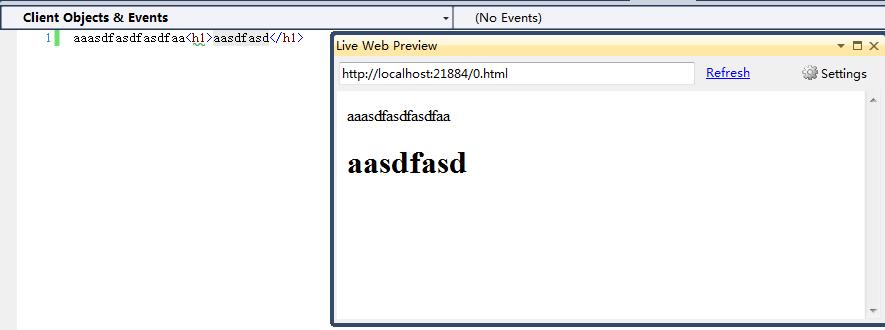
即時預覽Live Web Preview
每次修改的時候,都可以使用CTRL+ALT+Enter快捷鍵或者點擊方案右鍵上的Live Web Preview選項來即時預覽你修改的頁面,每次修改完 HTML或者相應的CSS, Ctrl+S保存以后,即時窗口會立即生效。

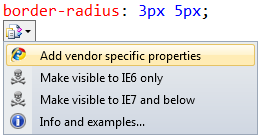
兼容性CSS代碼生成
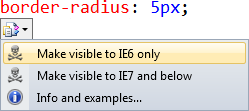
很多CSS3的代碼都不兼容,不同的瀏覽器有不同的語言,使用此擴展可以通過提升的方式自動添加特殊的CSS標記,例如-moz, -webkit, -ms and -o開頭的一些CSS,也只可以選擇特定的瀏覽器。

生產的代碼結果如下:

如果你已經(jīng)添加了一部分的話,該擴展會只添加除這部分之外的CSS代碼,不會重復添加的。
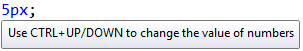
上下箭頭可以改變數(shù)字值
當你把鍵盤提示符放在數(shù)字上或者數(shù)字后面的話,例如5px, 25%, 0.6em, 23等,可以使用CTRL+UP或者CTRL+DOWN來增加或減小數(shù)值。

支持CSS, SaSS, LESS和JavaScript文件
可以生產Base64格式的字符串代替URL地址
如果你通過url來引用背景圖的話,那可以直接通過該擴展提供的Embed resource as base64功能將引用轉換成base64格式的。

如果嫌內容太長,可以使用折疊功能。

支持快捷鍵注釋和反注釋代碼
可以使用CTRL+K, CTRL+C注釋或CTRL+K, CTRL+U反注釋代碼,和VS里C#編程使用的快捷鍵一樣。
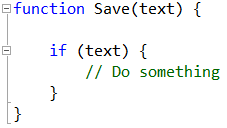
TODO注釋特殊支持
任何注釋如果包括TODO關鍵字的話,都會在左邊顯示一個灰色的特殊標記,來提示你該部分暫未完成。

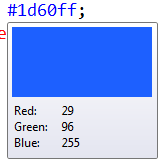
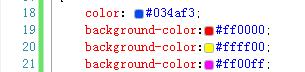
顏色預覽
鼠標移動到顏色上的時候,可以預覽改顏色,或者在CSS編輯器里也能直接預覽顏色


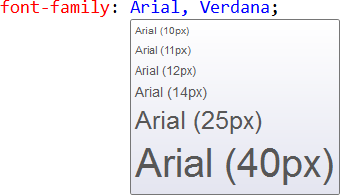
字體預覽

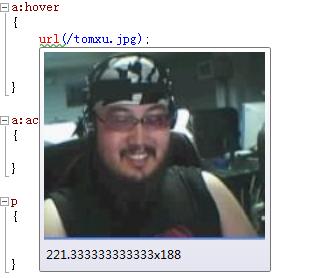
圖片預覽

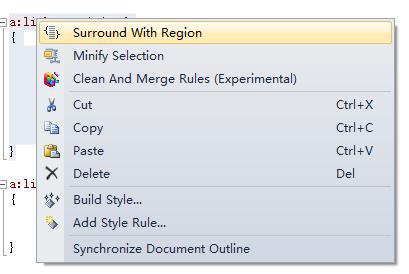
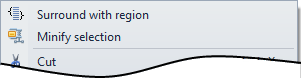
折疊功能
需要一個生命的選擇器,右鍵可以看到Surround With Region即可將這段代碼進行折疊起來。

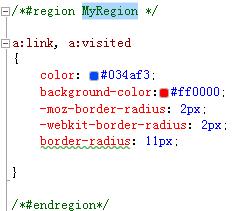
功能選擇以后,它會自動定位到默認的 MyRegion名稱那里,讓你修改自己的折疊大綱的名稱。

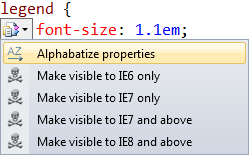
字符排序
點擊任意選擇器的時候,都可以讓該選擇器的CSS定義進行排序

括號匹配
目前支持{},[], ()的匹配。
壓縮代碼
該擴展使用的 AjaxMin library來壓縮CSS代碼的。

代碼折疊

支持拖拽
支持圖片和字體的拖拽,例如如果你拖拽tomxu.jpg圖片到該CSS選擇器,那么將自動生成如下代碼(字體也是類似):
background-image: url('../tomxu.jpg');
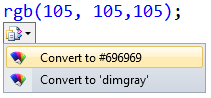
顏色可以在十六進制、rgb、和名稱直接互相轉換

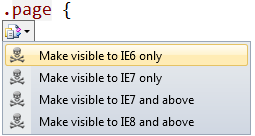
可以在選擇器上定義只支持哪些瀏覽器版本

可以在CSS語法定義只支持哪些瀏覽器版本

JavaScript
支持Region折疊
//#region MyRegion
function Example() {
}
//#endregion
支持代碼折疊

括號匹配
目前支持{},[], ()的匹配。
同詞高亮
在一個文件的所有代碼中,如果選擇一個變量,那該代碼中所有相同的變量都會高亮顯示,和C#里一樣。
壓縮代碼
使用AjaxMin library進行了壓縮代碼,不僅壓縮了,還使用了混淆,牛!
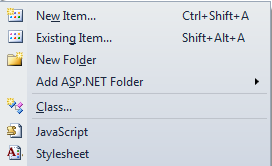
快捷添加文件
在解決方案里,添加新項的時候,可以直接選擇添加JavaScript文件還是Stylesheet文件,方便!

HTML
支持用戶控件的拖拽
以前我們在asp.net webform開發(fā)的時候,直接用鼠標將user control拖拽到aspx頁面或者模板容器的時候都會自動生成a連接,使用此擴展以后,將會自動注冊命名控件,然后生成帶有uc:name/>的代碼,可以直接使用咯。
支持Video和Audio文件的拖拽
也支持對音頻和視頻文件的拖拽。
以上這篇最鋒利的Visual Studio Web開發(fā)工具擴展:Web Essentials使用詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- Web前端開發(fā)工具——bower依賴包管理工具
- JavaScript 開發(fā)工具webstrom使用指南
- Js+Dhtml:WEB程序員簡易開發(fā)工具包(預先體驗版)
- 十個免費的web前端開發(fā)工具詳細整理