閑來無事把以前做的一個項目整理了一下����,今天拿出來跟大家分享�����,交流和探討���。希望大家多多指正���。
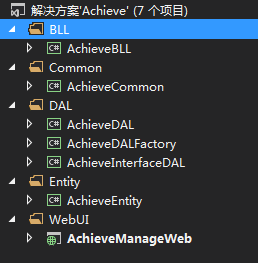
一��、項目架構圖
其中Entity為模型實體層類庫���;DAL為數據訪問層類庫�����,主要負責數據庫操作;BLL為業務邏輯類庫,Common為公共幫助類庫�,WebUI為用戶層�����。
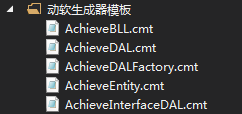
非Web層的所有實體類模板都已在項目中創建好,直接用動軟生成就可以了。


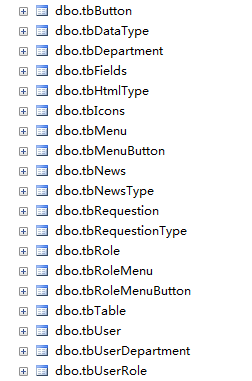
二���、數據庫相關表
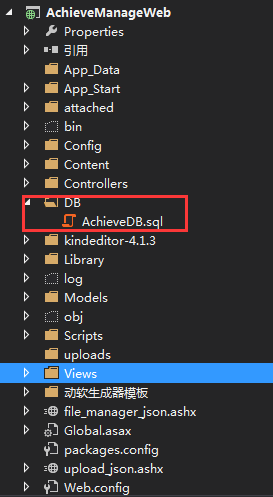
數據庫文件放在web層的DB目錄中


三、功能界面
*整個項目的樣式都采用的是easyui自帶的bootstrap樣式。項目中涉及到的相關js驗證規則,都封裝在common.js文件中
(1) 用戶名密碼都是admin登錄
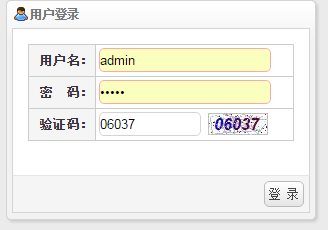
(2) 登錄頁面�,如圖所示:

本地測試驗證碼是默認填充的。采用form表單提交方式����。
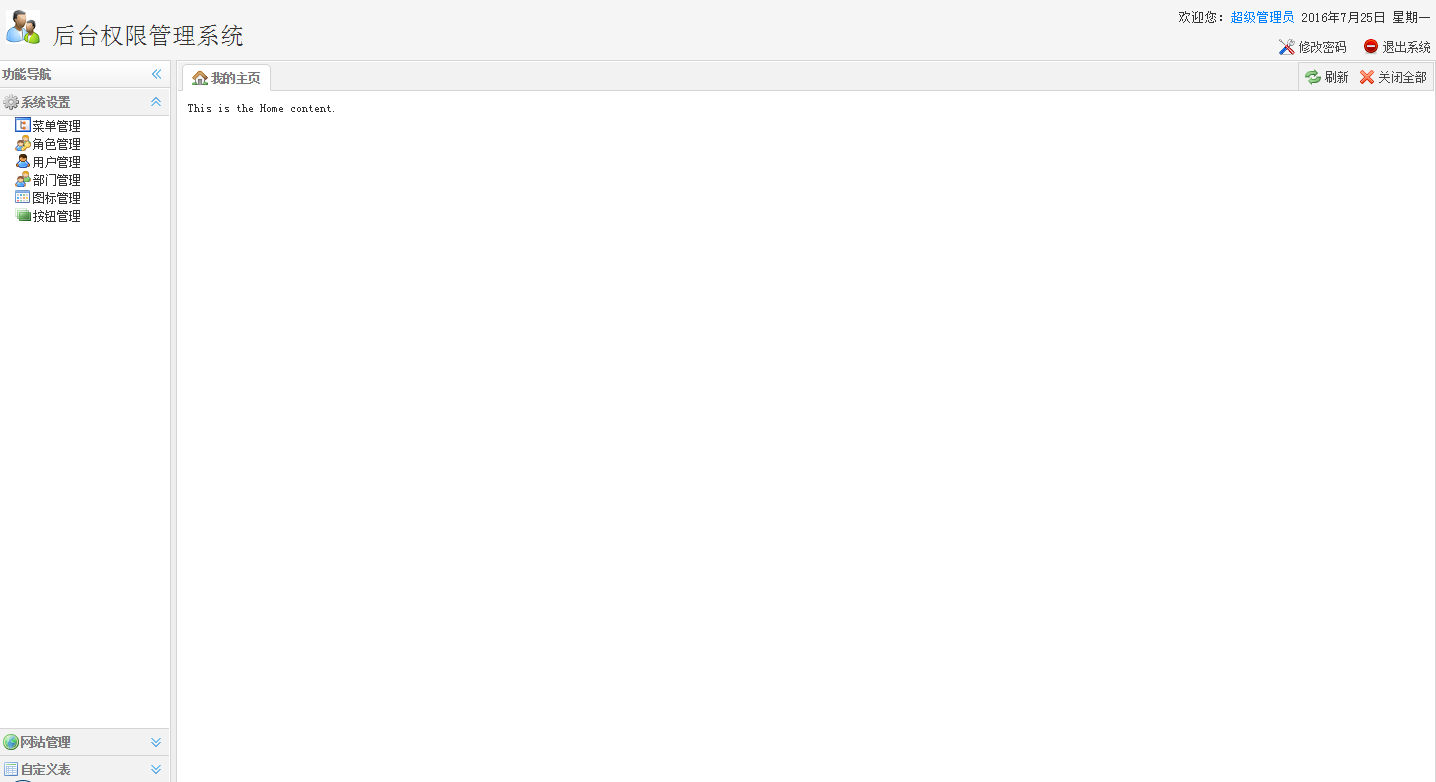
(3)登錄之后進入權限管理系統首頁�,如圖所示:
首頁左側導航菜單采用的easyui-accordion和tree結合的方式�����,后臺采取遞歸的方式���,支持無限制的分層��。

如果是非管理員賬號首次登錄系統,則會提示首次登錄必須修改密碼����。


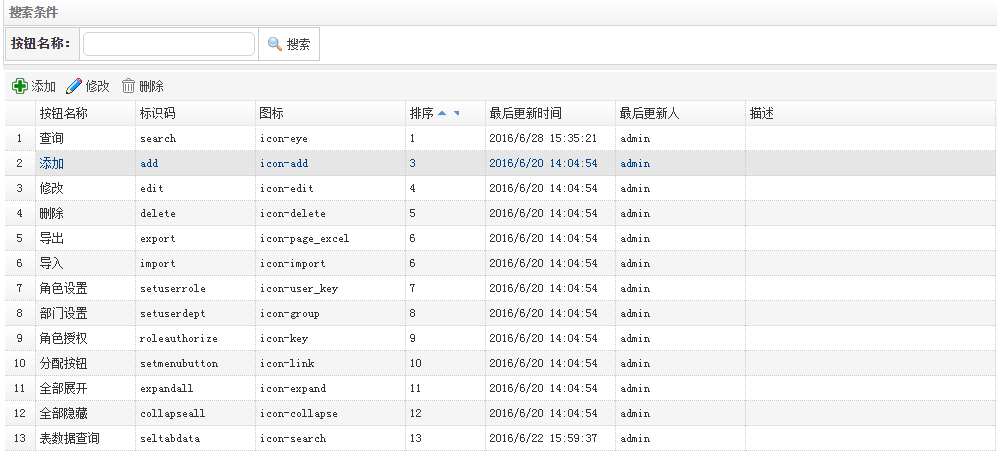
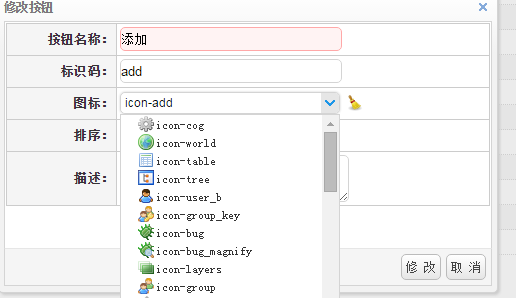
(4)按鈕管理


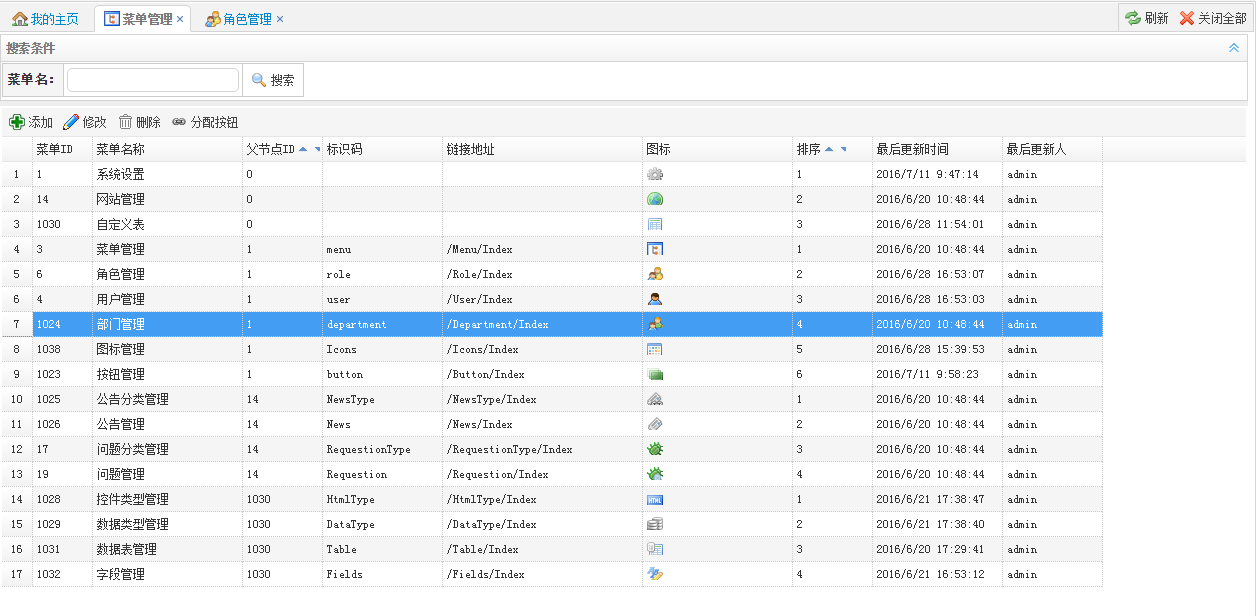
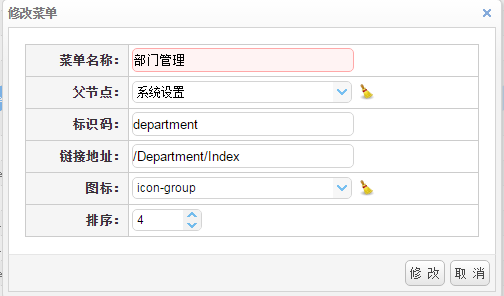
(5)菜單管理:


用于配置菜單目錄��,以及給每個頁面分配操作按鈕。
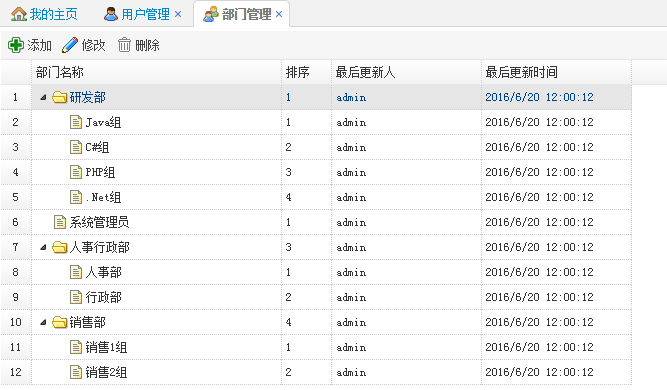
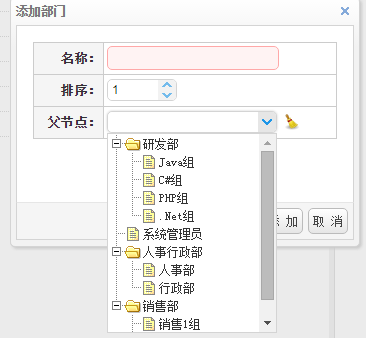
(6)部門管理


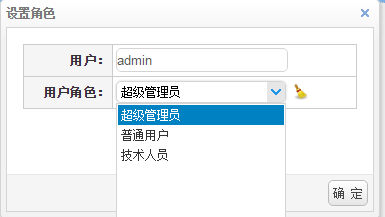
(7)用戶管理




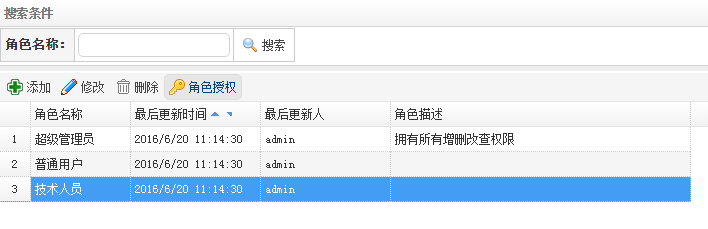
(8)角色管理

點擊角色 右側會彈出相應的角色成員信息�,如下圖��。

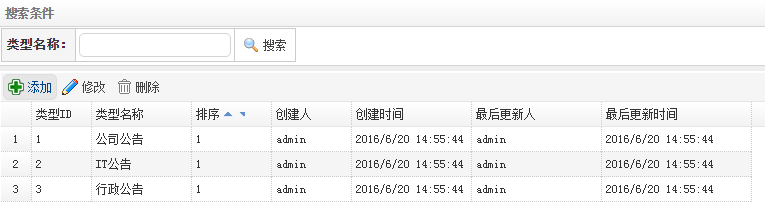
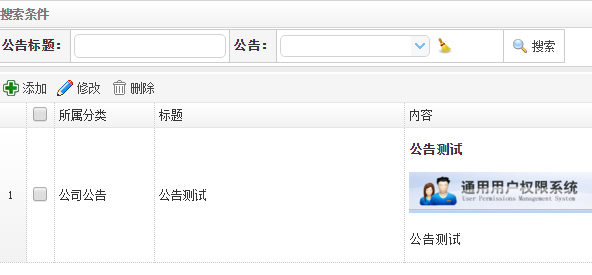
(9)公告分類和公告管理
公告分類:

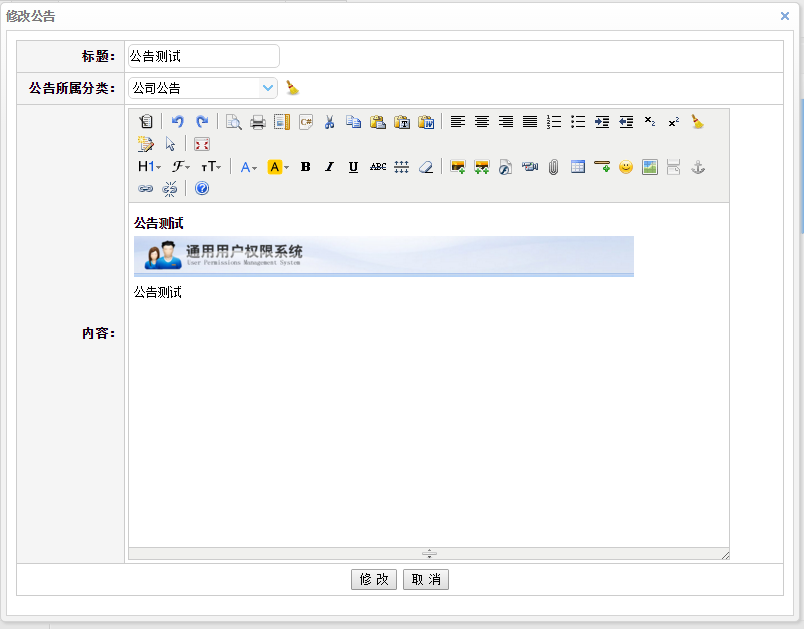
公告管理:


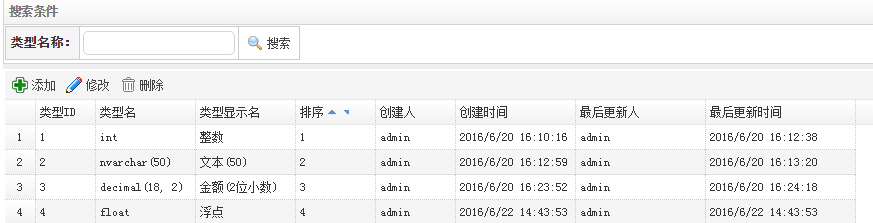
(10)自定義表
數據類型管理:

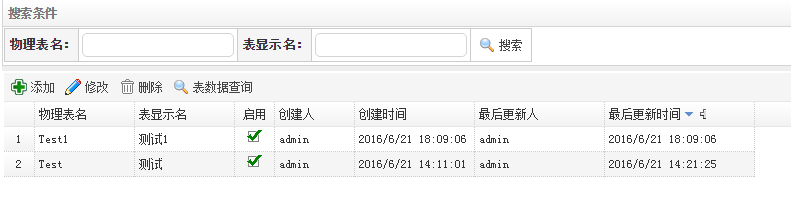
數據表管理

表數據查詢此處采用的是動態構建datagrid的所有列。
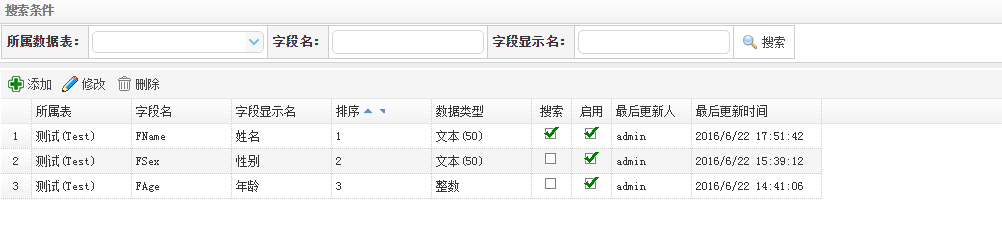
字段管理

最后���,寫這篇文章的目的不在于項目本身,而在跟大家分享����,由于時間有限���,先大致寫一下截圖說明下���。待后續有時間再完善����,希望大家多多指正���。
話不多說了�����,直接上源碼地址:http://xiazai.jb51.net/201607/yuanma/Achieve(jb51.net).rar
更多學習資料請關注專題《管理系統開發》。
以上就是本文的全部內容,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家�����。
您可能感興趣的文章:- EasyUI框架 使用Ajax提交注冊信息的實現代碼
- jquery easyui 結合jsp簡單展現table數據示例
- 12個常用前端UI框架集合匯總
- SSM框架整合JSP中集成easyui前端ui項目開發示例詳解