終于開始做用戶部分了,先做注冊
一用戶
1.1用戶注冊
首先在Models里添加用戶注冊模型類UserRegister 繼承自User,在類中new一下密碼字段,并添加重復密碼和驗證碼字段。完成后的代碼
/// summary>
/// 用戶注冊模型
/// /summary>
public class UserRegister : User
{
/// summary>
/// 密碼
/// /summary>
[Display(Name="密碼",Description="6-20個字符。")]
[Required(ErrorMessage = "×")]
[StringLength(20,MinimumLength=6,ErrorMessage = "×")]
[DataType(DataType.Password)]
public new string Password { get; set; }
/// summary>
/// 確認密碼
/// /summary>
[Display(Name = "確認密碼", Description = "再次輸入密碼。")]
[Compare("Password", ErrorMessage = "×")]
[DataType(DataType.Password)]
public string RePassword { get; set; }
/// summary>
/// 驗證碼
/// /summary>
[Display(Name = "驗證碼", Description = "請輸入圖片中的驗證碼。")]
[Required(ErrorMessage = "×")]
[StringLength(6,MinimumLength=6,ErrorMessage = "×")]
public string VerificationCode { get; set; }
}
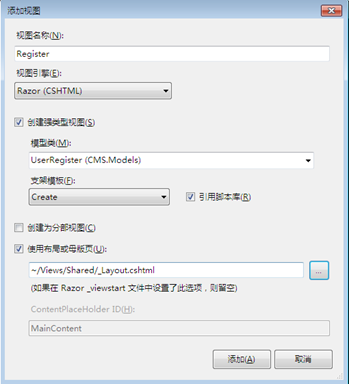
打開Controllers,在public ActionResult Register()上點右鍵添加視圖,選強類型視圖,模型類選擇UserRegister

添加完成后轉到Register.cshtml編輯視圖,刪除掉自動生成的內容,手動輸入想要的代碼,完成后代碼如下:
@model CMS.Models.UserRegister
@{
ViewBag.Title = "用戶注冊";
Layout = "~/Views/Shared/_Layout.cshtml";
}
div class="banner">
img src="~/Skins/Default/Images/banner.jpg" />
/div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
div class="form">
dl>
dt>用戶注冊/dt>
dd>
div class="label">@Html.LabelFor(model => model.UserName):/div>
div class="ctrl">@Html.EditorFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
@Html.DisplayDescriptionFor(model => model.UserName)
/div>
/dd>
dd>
div class="label">@Html.LabelFor(model => model.Gender):/div>
div class="ctrl">@Html.RadioButton("Gender", 0) 男 @Html.RadioButton("Gender", 1) 女 @Html.RadioButton("Gender", 2, true) 保密
@Html.ValidationMessageFor(model => model)
@Html.DisplayDescriptionFor(model => model)
/div>
/dd>
dd>
div class="label">@Html.LabelFor(model => model.Password):/div>
div class="ctrl">@Html.PasswordFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
@Html.DisplayDescriptionFor(model => model.Password)
/div>
/dd>
dd>
div class="label">@Html.LabelFor(model => model.RePassword):/div>
div class="ctrl">@Html.PasswordFor(model => model.RePassword)
@Html.ValidationMessageFor(model => model.RePassword)
@Html.DisplayDescriptionFor(model => model.RePassword)
/div>
/dd>
dd>
div class="label">@Html.LabelFor(model => model.SecurityQuestion):/div>
div class="ctrl">@Html.EditorFor(model => model.SecurityQuestion)
@Html.ValidationMessageFor(model => model.SecurityQuestion)
@Html.DisplayDescriptionFor(model => model.SecurityQuestion)
/div>
/dd>
dd>
div class="label">@Html.LabelFor(model => model.SecurityAnswer):/div>
div class="ctrl">@Html.EditorFor(model => model.SecurityAnswer)
@Html.ValidationMessageFor(model => model.SecurityAnswer)
@Html.DisplayDescriptionFor(model => model.SecurityAnswer)
/div>
/dd>
dd>
div class="label">@Html.LabelFor(model => model.Email):/div>
div class="ctrl">@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
@Html.DisplayDescriptionFor(model => model.Email)
/div>
/dd>
dd>
div class="label">驗證碼:/div>
div class="ctrl">
@Html.TextBoxFor(model => model.VerificationCode)
@Html.ValidationMessageFor(model => model.VerificationCode)
img id="verificationcode" alt="" src="@Url.Action("VerificationCode", "User")" />
a id="trydifferent" style="cursor:pointer">換一張/a>
/div>
/dd>
dd>
div class="label">注冊條款:/div>
div class="ctrl">
@Html.CheckBox("Agreement",new {@class="required"})
我已閱讀并同意注冊條款
/div>
/dd>
dd>
div class="label">/div>
div class="ctrl">
input type="submit" value="注冊" />
/div>
/dd>
/dl>
div class="clear">/div>
/div>
}
script type="text/javascript" >
$("#trydifferent").click(function () {
$("#verificationcode").attr("src", "/User/VerificationCode?"+new Date());
})
/script>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
下面開始寫注冊處理的代碼。
在Controllers,在public ActionResult Register(){return View();}下面添加一個[HttpPost]方式的Register() Action,代碼如下:
[HttpPost]
public ActionResult Register(UserRegister userReg)
{
if (Session["VerificationCode"] == null || Session["VerificationCode"].ToString() == "")
{
Error _e = new Error { Title = "驗證碼不存在", Details = "在用戶注冊時,服務器端的驗證碼為空,或向服務器提交的驗證碼為空", Cause = "li>你注冊時在注冊頁面停留的時間過久頁已經(jīng)超時/li>li>您繞開客戶端驗證向服務器提交數(shù)據(jù)/li>", Solution = "返回a href='" + Url.Action("Register", "User") + "'>注冊/a>頁面,刷新后重新注冊" };
return RedirectToAction("Error", "Prompt", _e);
}
else if (Session["VerificationCode"].ToString() != userReg.VerificationCode.ToUpper())
{
ModelState.AddModelError("VerificationCode", "×");
return View();
}
userRsy = new UserRepository();
if (userRsy.Exists(userReg.UserName))
{
ModelState.AddModelError("UserName", "用戶名已存在");
return View();
}
User _user = userReg;
_user.Password = Common.Text.Sha256(userReg.Password);
_user.RegTime = System.DateTime.Now;
if (userRsy.Add(_user))
{
Notice _n = new Notice { Title = "注冊成功", Details = "您已經(jīng)成功注冊,用戶為:" + _user.UserName + " ,請牢記您的密碼!", DwellTime = 5, Navigation = Url.Action("Login", "User") };
return RedirectToAction("Notice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "注冊失敗", Details = "在用戶注冊時,發(fā)生了未知錯誤", Cause = "系統(tǒng)錯誤", Solution = "li>返回a href='" + Url.Action("Register", "User") + "'>注冊/a>頁面,輸入正確的信息后重新注冊/li>li>聯(lián)系網(wǎng)站管理員/li>" };
return RedirectToAction("Error", "Prompt", _e);
}
}
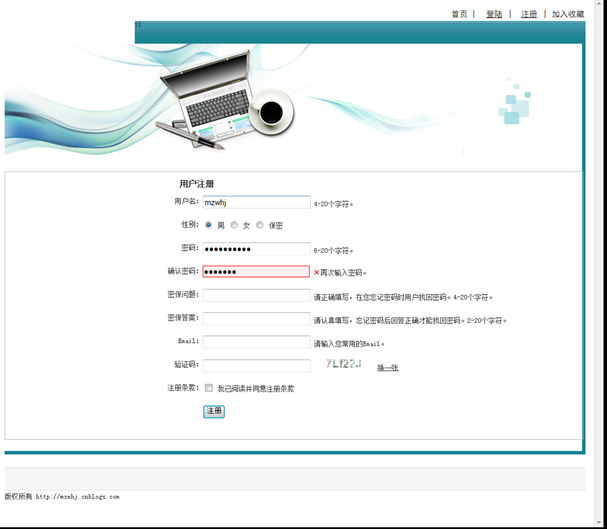
OK,運行一下看看效果

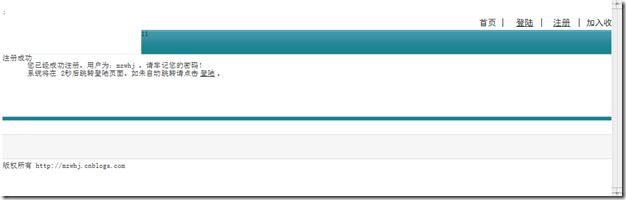
輸入完數(shù)據(jù)點注冊。OK 看到注冊成功的頁面了

看一下數(shù)據(jù)庫中也有相應記錄了

注冊功能就完成了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ASP.NET MVC5網(wǎng)站開發(fā)用戶登錄、注銷(五)
- ASP.NET MVC5 網(wǎng)站開發(fā)框架模型、數(shù)據(jù)存儲、業(yè)務邏輯(三)
- ASP.NET MVC5網(wǎng)站開發(fā)概述(一)
- ASP.NET MVC5網(wǎng)站開發(fā)修改及刪除文章(十)
- ASP.NET MVC5網(wǎng)站開發(fā)管理列表、回復及刪除(十三)
- ASP.NET MVC5網(wǎng)站開發(fā)文章管理架構(七)
- ASP.NET MVC5網(wǎng)站開發(fā)咨詢管理的架構(十一)
- ASP.NET MVC5網(wǎng)站開發(fā)之展示層架構(五)
- ASP.NET MVC5網(wǎng)站開發(fā)之網(wǎng)站設置(九)
- ASP.NET MVC5網(wǎng)站開發(fā)之用戶添加和瀏覽2(七)