我們給table和td標簽加邊框時�,默認使用雙邊框����,像這樣�。

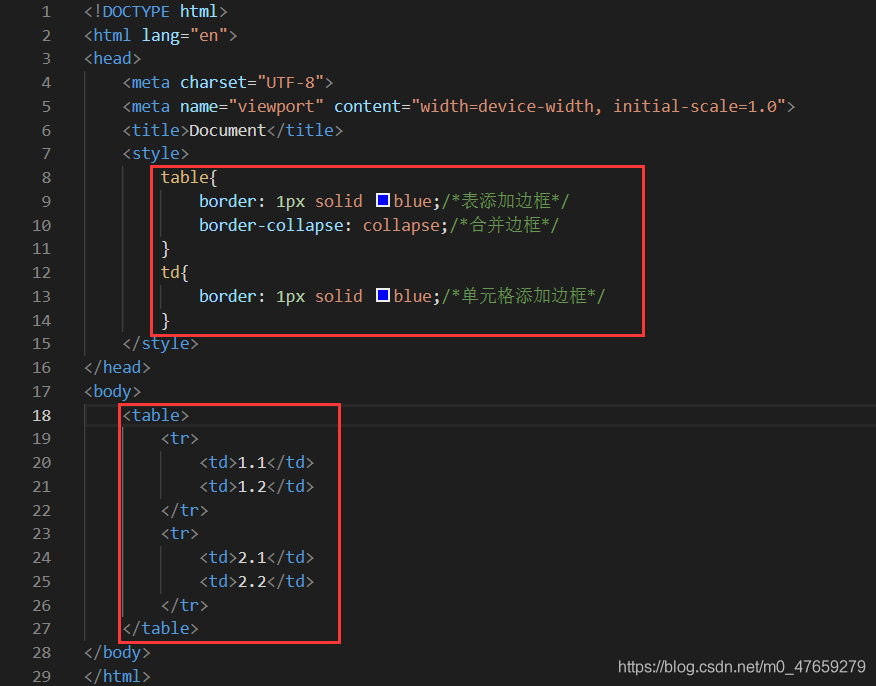
如果我們希望合并table與td的邊框,可以在table樣式加設置border-collapse的屬性值為collapse即可��。如下圖:

再看效果:

為了便于復制��,這里給出代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid blue;/*表添加邊框*/
border-collapse: collapse;/*合并邊框*/
}
td{
border: 1px solid blue;/*單元格添加邊框*/
}
</style>
</head>
<body>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
</body>
</html>
到此這篇關于html+css合并表格邊框的示例代碼的文章就介紹到這了,更多相關html合并表格邊框內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章���,希望大家以后多多支持腳本之家���!