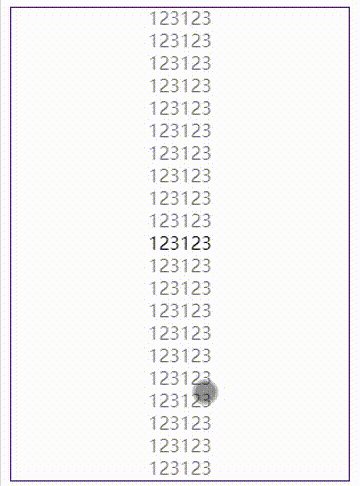
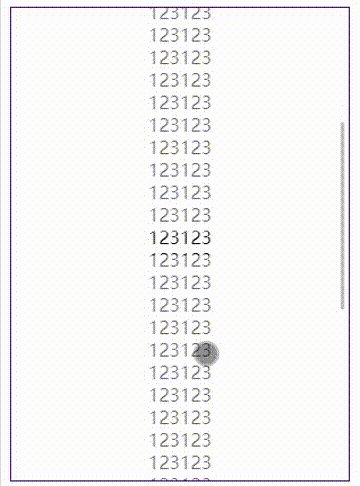
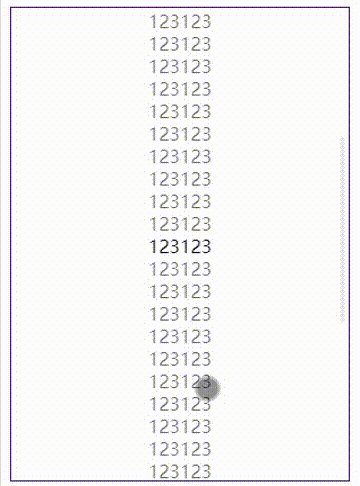
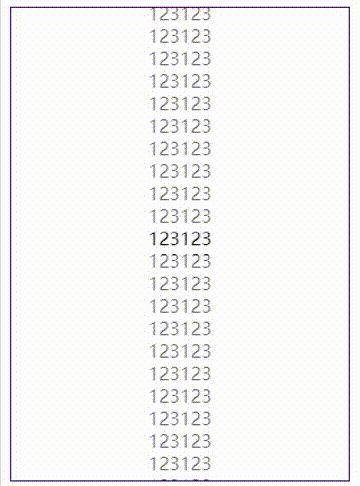
在封裝日期選擇器時,需要選中時字體顏色加深,先看一下實現后的效果

可以看到加深的不是整個文字,而是中間那片區域今天聊的重點不在選擇器的封裝,主要看這個樣式效果,想了解此組件的實現思路可以看之前的文章日期選擇器實現思路:
1.首先它是進入所在區域顏色就會加深,不是整個字體,所以我們就不能從選中是改變文字樣式著手了,看到是區域首先想到的就是蒙層了
2. 可是蒙層實現中間顏色變淺容易,就加蒙層+透明+定位就好,那如何加蒙層中間顏色反而變深呢,如果糾結從選中部分解決顏色加深的效果將會陷入深思。。。
3. 我們知道顏色變淺色容易那就讓除了中間選中部分之外的都加蒙層使顏色變淺,到選中部分的自然都是深色了
4. 確定了要給上下加蒙層之后,又有問題需要考慮,如果加了蒙層在上面,還可以觸發touchmove滾動嗎?這里就想到了sticky定位
首先sticky不會脫離流文檔,那么觸發touchmove依舊是觸發的此盒子內
代碼實現:
//html結構
<body>
<div class="box">
<p class="top"></p>
<p class="one">123123</p>
.....此處省略很多個
<p class="one">123123</p>
<p class="bottom"></p>
</div>
</body>
//樣式
<style>
.box{
margin-top: 100px;
height: 420px;
width: 300px;
position: relative;
background-color: fff;
overflow: auto;
border: indigo 1px solid;
}
p{
margin:0;
height: 20px;
text-align: center;
}
//上下和加一個蒙層 背景白色 加上透明度 使遮擋的文字顏色變淺
.top{
height: 200px;
background-color: #fff;
position: sticky; //*******關鍵代碼
top: 0; //*******關鍵代碼
opacity: .4; //*******關鍵代碼
}
.bottom{
height: 200px;
background-color: #fff;
position: sticky;
bottom: 0;
opacity: .4;
}
</style>
實現效果:

到此這篇關于css實現滾動時選中區域字體顏色加深的示例代碼的文章就介紹到這了,更多相關css選中區域字體顏色加深內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!