最近研究CSS的時(shí)候發(fā)現(xiàn)了 僅使用兩個(gè)CSS屬性就可以制作出全屏滾動(dòng)效果 ,這兩個(gè)屬性就是:
- scroll-snap-type
- scroll-snap-align
使用它就可以實(shí)現(xiàn) fullpage.js 這種全屏滾動(dòng)效果,其實(shí),這種全屏滾動(dòng)效果的理論非常簡(jiǎn)單,就是使用js監(jiān)聽(tīng)界面滾動(dòng),當(dāng)界面滾動(dòng)到某個(gè)值時(shí)就讓界面持續(xù)滾動(dòng)到下一個(gè)屏幕,但是!要考慮到屏幕尺寸大小帶來(lái)的兼容性問(wèn)題就是一件非常麻煩的事情。
今天說(shuō)的這兩個(gè)屬性并不能替代 fullpage.js ,有下面2個(gè)原因:
- 它們?cè)跒g覽器上面存在兼容性問(wèn)題。
- CSS屬性無(wú)法監(jiān)聽(tīng)事件,也就無(wú)法提供動(dòng)畫(huà)完成時(shí)的回調(diào)函數(shù)。
1. 兼容性
目前主流的瀏覽器都已經(jīng)支持了這兩個(gè)CSS屬性,可以放心的使用。如果你需要兼容IE瀏覽器,那么請(qǐng)選擇 fullpage.js 。
2. 使用
使用的方法其實(shí)很簡(jiǎn)單, scroll-snap-type 屬性放在 需要全屏滾動(dòng)的容器的父容器上 ,而 scroll-snap-align 則需要 放在全屏滾動(dòng)的容器上 ,多說(shuō)無(wú)益,我們直接來(lái)看一下代碼就可以很清楚的知道如何使用這兩個(gè)CSS屬性。

整個(gè)網(wǎng)頁(yè)的完整代碼很簡(jiǎn)單,下面直接將它貼上來(lái):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS scroll snap</title>
<style>
body {
margin: 0;
}
.container {
height: 100vh;
overflow-y: scroll;
/* 在父容器上面使用 scroll-snap-type 屬性 */
scroll-snap-type: y mandatory;
}
section {
padding: 112px;
height: calc(100vh - 224px);
color: white;
/* 在需要滾動(dòng)的容器上使用 scroll-snap-align 屬性 */
scroll-snap-align: start;
}
section:nth-of-type(1) {
background-color: #60af15;
}
section:nth-of-type(2) {
background-color: #158baf;
}
section:nth-of-type(3) {
background-color: #af1581;
}
section h3 {
font-size: 48px;
}
section p {
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<section>
<h3>A subtitle lives here</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus
deleniti dignissimos ducimus expedita iure maxime qui rerum veniam
voluptatibus. Accusamus asperiores assumenda atque consectetur
consequuntur culpa cum deserunt dicta distinctio error excepturi fuga
ipsa iste magnam modi nobis, obcaecati, pariatur perspiciatis placeat
quo quod reiciendis repudiandae saepe soluta tempora unde vel? Aliquam
exercitationem iste maiores placeat reprehenderit voluptates
voluptatum. Ad at commodi culpa cumque debitis delectus dolorum, eius
error et explicabo harum in ipsum iste labore laborum libero magni
maiores nam non nostrum nulla officia pariatur quam quasi quia quo
recusandae reprehenderit saepe similique vel vero vitae voluptas
voluptatem! Quibusdam.
</p>
</section>
<section>
<h3>A subtitle lives here</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus
deleniti dignissimos ducimus expedita iure maxime qui rerum veniam
voluptatibus. Accusamus asperiores assumenda atque consectetur
consequuntur culpa cum deserunt dicta distinctio error excepturi fuga
ipsa iste magnam modi nobis, obcaecati, pariatur perspiciatis placeat
quo quod reiciendis repudiandae saepe soluta tempora unde vel? Aliquam
exercitationem iste maiores placeat reprehenderit voluptates
voluptatum. Ad at commodi culpa cumque debitis delectus dolorum, eius
error et explicabo harum in ipsum iste labore laborum libero magni
maiores nam non nostrum nulla officia pariatur quam quasi quia quo
recusandae reprehenderit saepe similique vel vero vitae voluptas
voluptatem! Quibusdam.
</p>
</section>
<section>
<h3>A subtitle lives here</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus
deleniti dignissimos ducimus expedita iure maxime qui rerum veniam
voluptatibus. Accusamus asperiores assumenda atque consectetur
consequuntur culpa cum deserunt dicta distinctio error excepturi fuga
ipsa iste magnam modi nobis, obcaecati, pariatur perspiciatis placeat
quo quod reiciendis repudiandae saepe soluta tempora unde vel? Aliquam
exercitationem iste maiores placeat reprehenderit voluptates
voluptatum. Ad at commodi culpa cumque debitis delectus dolorum, eius
error et explicabo harum in ipsum iste labore laborum libero magni
maiores nam non nostrum nulla officia pariatur quam quasi quia quo
recusandae reprehenderit saepe similique vel vero vitae voluptas
voluptatem! Quibusdam.
</p>
</section>
</div>
</body>
</html>
可以看到代碼并不復(fù)雜,下面我們就著重講解一下這兩個(gè)CSS屬性。
3. scroll-snap-type
該CSS屬性擁有下面這些值:
none:當(dāng)這個(gè)滾動(dòng)容器的可視的 viewport 是滾動(dòng)的,不做任何處理。
- x :滾動(dòng)容器只捕捉其水平軸上的捕捉位置。
- y :滾動(dòng)容器只捕捉其垂直軸上的捕捉位置。
- block:滾動(dòng)容器僅捕捉到其塊軸上的捕捉位置。
- inline:滾動(dòng)容器僅捕捉到其內(nèi)聯(lián)軸上的捕捉位置。
- both:滾動(dòng)容器會(huì)獨(dú)立捕捉到其兩個(gè)軸上的位置(可能會(huì)捕捉到每個(gè)軸上的不同元素)。
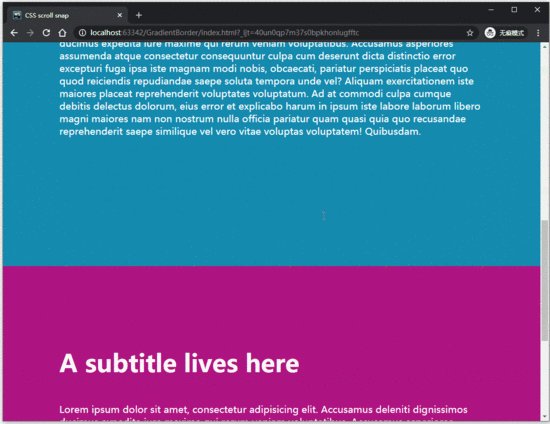
- mandatory :如果滾動(dòng)容器被滾動(dòng),那么它超過(guò)臨界值后會(huì)自動(dòng)滾動(dòng)到下個(gè)容器上。
- proximity :如果滾動(dòng)容器被滾動(dòng),那么它超過(guò)臨界值后不會(huì)自動(dòng)滾動(dòng)到下個(gè)容器上。
其中需要注意的就是上面粗體標(biāo)注的幾個(gè)屬性,使用 mandatory 就是全屏滾動(dòng), 則當(dāng)滾動(dòng)過(guò)一定閾值后,會(huì)自動(dòng)滾動(dòng)到下一屏幕,如果沒(méi)有滾動(dòng)過(guò)某一閾值,則回彈。
而 proximity 不一樣的是: 滾動(dòng)過(guò)一定閾值后,就可以正常進(jìn)行滾動(dòng)(而 mandatory 是直接進(jìn)入下一屏),如果沒(méi)有滾動(dòng)過(guò)某一閾值,則回彈。
理解這兩個(gè)屬性其實(shí)非常簡(jiǎn)單,將上面的代碼改改自己體驗(yàn)下就明白了。
注:使用 mandatory ,如果 滾動(dòng)容器的高度已經(jīng)大于屏幕的高度時(shí) 需要慎用,因?yàn)榭赡軙?huì)導(dǎo)致有一部分內(nèi)容因?yàn)閺?qiáng)制滾屏的原因?qū)е麻喿x起來(lái)非常困難。
4. scroll-snap-align
該CSS屬性擁有下面這些值:
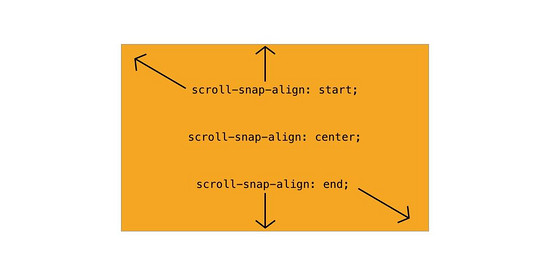
none:該容器不會(huì)進(jìn)行定義在父容器上面對(duì)應(yīng)軸的捕捉。 start:該容器被捕捉的位置是該容器開(kāi)始的部分。 end:該容器被捕捉的位置是該容器結(jié)束的部分。 center:該容器被捕捉的位置是該容器中間的部分。
用一張圖可以很形象的明白這些屬性所代表的容器位置:

5. 最后
因?yàn)槲铱吹?scroll-snap 的 其它屬性大部分都存在很?chē)?yán)重的兼容性問(wèn)題 ,所以就不在這里細(xì)講了,如果有興趣的話(huà)可以到 CSS Scroll Snap 直接查看,不過(guò)使用上面的這兩個(gè)屬性其實(shí)已經(jīng)完全夠用了。
參考文章:
scroll-snap-align MDN
scroll-snap-type MDN
Practical CSS Scroll Snapping
到此這篇關(guān)于CSS實(shí)現(xiàn)fullpage.js全屏滾動(dòng)效果的示例代碼的文章就介紹到這了,更多相關(guān)CSS全屏滾動(dòng)內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!