在一些面經中,經常能看到有關 CSS 的題目都會有一道如何使用 CSS 繪制三角形,而常見的回答通常也只有使用 border 進行繪制一種方法。
而 CSS 發展到今天,其實有很多有意思的僅僅使用 CSS 就能繪制出來的三角形的方式,本文將具體羅列講講。
通過本文,你能了解到 6 種使用 CSS 繪制三角形的方式,并且它們都非常好掌握。
當然本文僅是拋磚引玉,CSS 日新月異,可能還有一些有意思的方法本文遺漏了,歡迎大家在留言區補充~
使用 border 繪制三角形
使用 border 實現三角形應該是大部分人都掌握的,也是各種面經中經常出現的,利用了高寬為零的容器及透明的 border 實現。
簡單的代碼如下:
div {
border-top: 50px solid yellowgreen;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;
}
高寬為零的容器,設置不同顏色的 border:

這樣,讓任何三邊的邊框的顏色為 transparent,則非常容易得到各種角度的三角形:

CodePen Demo - 使用 border 實現三角形
使用 linear-gradient 繪制三角形
接著,我們使用線性漸變 linear-gradient 實現三角形。
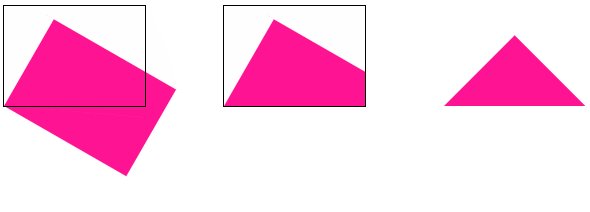
它的原理也非常簡單,我們實現一個 45° 的漸變:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}

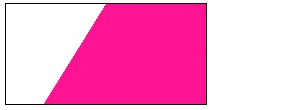
讓它的顏色從漸變色變為兩種固定的顏色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}

再讓其中一個顏色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}

通過旋轉 rotate 或者 scale,我們也能得到各種角度,不同大小的三角形,完整的 Demo 可以戳這里:
CodePen Demo - 使用線性漸變實現三角形
使用 conic-gradient 繪制三角形
還是漸變,上述我們使用了線性漸變實現三角形,有意思的是,在漸變家族中,角向漸變 conic-gradient 也可以用于實現三角形。
方法在于,角向漸變的圓心點是可以設置的,類似于徑向漸變的圓心點也可以被設置。
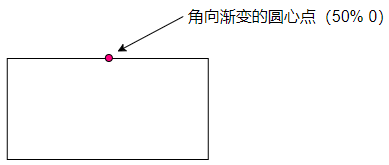
我們將角向漸變的圓心點設置于 50% 0,也就是 center top,容器最上方的中間,再進行角向漸變,漸變到一定的角度范圍內,都是三角形圖形。
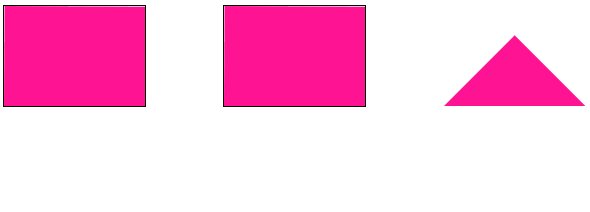
假設我們有一個 200px x 100px 高寬的容器,設置其角向漸變圓心點為 50% 0:

并且,設置它從 90° 開始畫角向漸變圖,示意圖如下:

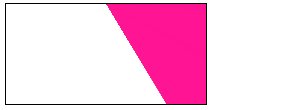
可以看到,在初始的時候,角向漸變圖形沒有到第二條邊的之前,都是三角形,我們選取適合的角度,非常容易的可以得到一個三角形:
div {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}

上述代碼中的 deeppink 45deg, transparent 45.1deg 多出來的 0.1deg 是為了簡單消除漸變產生的鋸齒的影響,這樣,我們通過 conic-gradient,也輕松的得到了一個三角形。
同理,再配合旋轉 rotate 或者 scale,我們也能得到各種角度,不同大小的三角形,完整的 Demo 可以戳這里:
CodePen Demo - 使用角向漸變實現三角形
transform: rotate 配合 overflow: hidden 繪制三角形
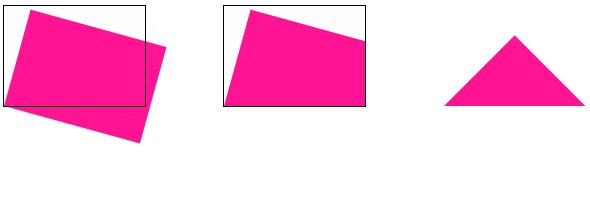
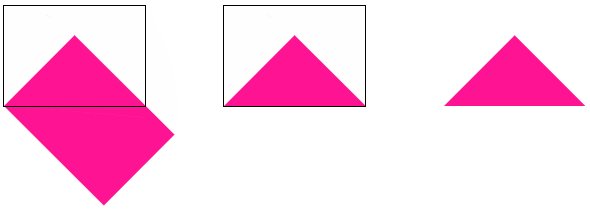
這種方法還是比較常規的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一學就會,簡單的動畫示意圖如下:

設置圖形的旋轉中心在左下角 left bottom,進行旋轉,配合 overflow: hidden。
完整的代碼:
.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}
CodePen Demo - transform: rotate 配合 overflow: hidden 實現三角形
使用 clip-path 繪制三角形
clip-path 一個非常有意思的 CSS 屬性。
clip-path CSS 屬性可以創建一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪切區域是被引用內嵌的 URL 定義的路徑或者外部 SVG 的路徑。
也就是說,使用 clip-path 可以將一個容器裁剪成任何我們想要的樣子。
通過 3 個坐標點,實現一個多邊形,多余的空間則會被裁減掉,代碼也非常簡單:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}

CodePen Demo - 使用 clip-path 實現三角形
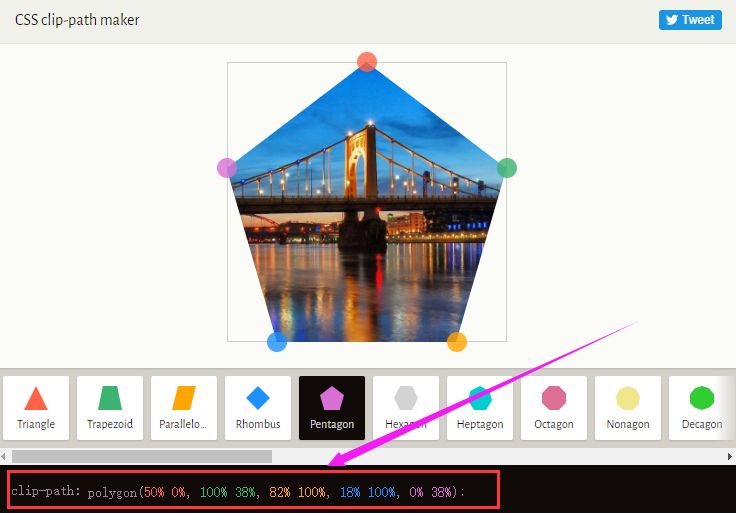
在這個網站中 -- CSS clip-path maker,你可以快捷地創建簡單的 clip-path 圖形,得到對應的 CSS 代碼。

利用字符繪制三角形
OK,最后一種,有些獨特,就是使用字符表示三角形。
下面列出一些三角形形狀的字符的十進制 Unicode 表示碼。
◄ : ◄
► : ►
▼ : ▼
▲ : ▲
⊿ : ⊿
△ : △
譬如,我們使用 ▼ 實現一個三角形 ▼,代碼如下:
<div class="normal">▼ </div>
div {
font-size: 100px;
color: deeppink;
}
效果還是不錯的:

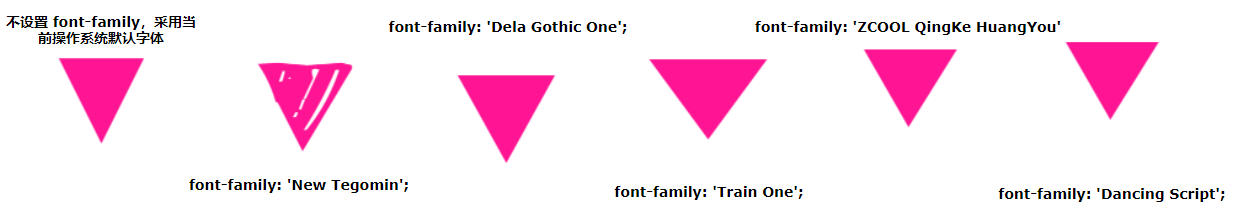
然而,需要注意的是,使用字符表示三角形與當前設定的字體是強相關的,不同的字體繪制出的同一個字符是不一樣的,我在 Google Font 上隨機選取了幾個不同的字體,分別表示同一個字符,得到的效果如下:

可以看到,不同字體的形狀、大小及基線都是不一樣的,所以如果你想使用字符三角形,確保用戶的瀏覽器安裝了你指定的字體,否則,不要使用這種方式。
完整的對比 Demo,你可以戳這里:
CodePen Demo - 使用字符實現三角形
最后
好了,本文到此結束,關于使用 CSS 繪制三角的 6 種不同方式,希望對你有幫助 😃
想 Get 到最有意思的 CSS 資訊,千萬不要錯過我的公眾號 -- iCSS前端趣聞 😄
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS ,持續更新,歡迎點個 star 訂閱收藏。
到此這篇關于老生常談 使用 CSS 實現三角形的技巧(多種方法)的文章就介紹到這了,更多相關css實現三角形技巧內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!