最近一個項目甲方一定要兩個tab菜單吸頂, 在網上找了好久沒找到滿意的�,然后在一個博客中發現可以用position:sticky解決�,因為之前沒見過這個屬性����,然后搜了下��,了解了用法����,寫了個小demo�����,發現挺好用的�����,完美解決不卡頓����。


html:
<template>
<view class="">
<view class="">
<view class="box">
</view>
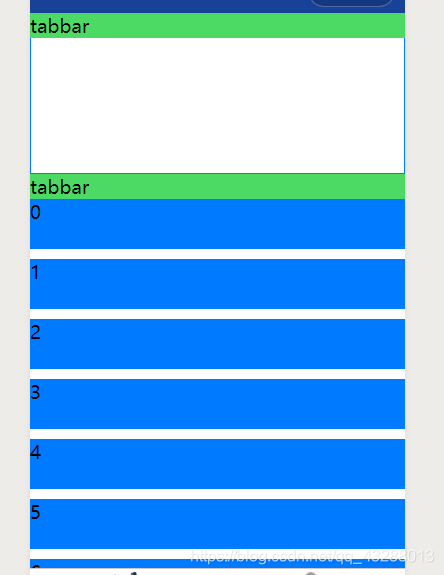
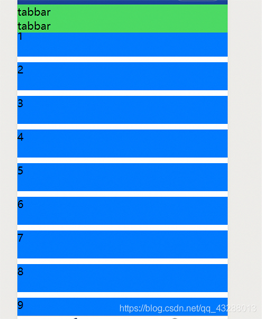
<view class="tabbar t1">
tabbar
</view>
<view class="box">
</view>
<view class="tabbar t2">
tabbar
</view>
<view class="item" v-for="(item,index) in 20" :key='index' >
{{item}}
</view>
</view>
</view>
</template>
<script>
</script>
css:
<style>
.box{
height: 30vh;
border: 1px solid #007AFF;
}
.tabbar{
background: #fff;
position: -webkit-sticky;
position: sticky;
background: #4CD964;
height: 50upx;
}
.t1{
top: -1upx;
}
.t2{
top: 50upx;
}
.item{
height: 100upx;
margin-bottom: 20upx;
background: #007AFF;
}
</style>
主要是
position: -webkit-sticky; position: sticky;
還要加個top值,離頂部多少距離吸頂
感興趣的同學可以去
mdn–深入了解
到此這篇關于用position:sticky完美解決小程序吸頂問題的實現方法的文章就介紹到這了,更多相關position:sticky小程序吸頂內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章����,希望大家以后多多支持腳本之家�����!