| 值 | 描述 |
|---|---|
| none | 此元素不會被顯示。 |
| block | 此元素將顯示為塊級元素,此元素前后會帶有換行符。 |
| inline | 默認。此元素會被顯示為內聯元素,元素前后沒有換行符。 |
| inline-block | 行內塊元素。(CSS2.1 新增的值) |
| list-item | 此元素會作為列表顯示。 |
| run-in | 此元素會根據上下文作為塊級元素或內聯元素顯示。 |
| compact | CSS 中有值 compact,不過由于缺乏廣泛支持,已經從 CSS2.1 中刪除。 |
| marker | CSS 中有值 marker,不過由于缺乏廣泛支持,已經從 CSS2.1 中刪除。 |
| table | 此元素會作為塊級表格來顯示類似 table,表格前后帶有換行符。 |
| inline-table | 此元素會作為內聯表格來顯示類似 table,表格前后沒有換行符。 |
| table-row-group | 此元素會作為一個或多個行的分組來顯示類似 tbody。 |
| table-header-group | 此元素會作為一個或多個行的分組來顯示類似 thead。 |
| table-footer-group | 此元素會作為一個或多個行的分組來顯示類似 tfoot。 |
| table-row | 此元素會作為一個表格行顯示類似 tr。 |
| table-column-group | 此元素會作為一個或多個列的分組來顯示類似 colgroup。 |
| table-column | 此元素會作為一個單元格列顯示類似 col |
| table-cell | 此元素會作為一個表格單元格顯示類似 td 和 th |
| table-caption | 此元素會作為一個表格標題顯示類似 caption |
| inherit | 規定應該從父元素繼承 display 屬性的值。 |
設置了display:table-cell的元素:
上面實現的效果圖就是左邊頭像部分使用了float左浮動屬性,右側使用 display: table-cell則實現了兩列自適應布局。
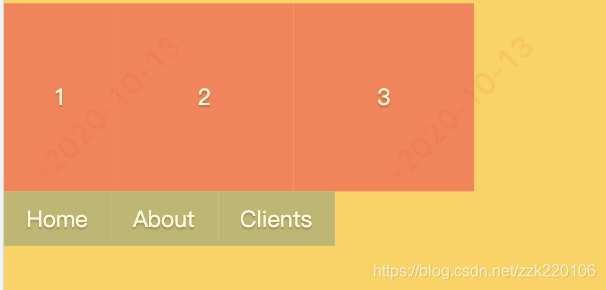
display: table; 外層定義寬高,里面內容自適應寬高。如果子元素是div,每列寬度不是等分。所以建議子元素用li 標簽

.css-table {
display: table;
height: 2rem;
width: 5rem;
}
.css-table-bg {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: coral;
}
.css-table li {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color:darkkhaki;
}
<div class="css-table">
<div class="css-table-bg">1</div>
<div class="css-table-bg">2</div>
<div class="css-table-bg">3</div>
</div>
<div class="css-table">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
</ul>
</div>
到此這篇關于css display table 自適應高度、寬度問題的解決的文章就介紹到這了,更多相關css display table 自適應內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!