| 值 | 描述 |
|---|---|
| start | 默認。文本在指定的位置開始。 |
| end | 文本在指定的位置結束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左對齊, |
| right | 文本右對齊。 |
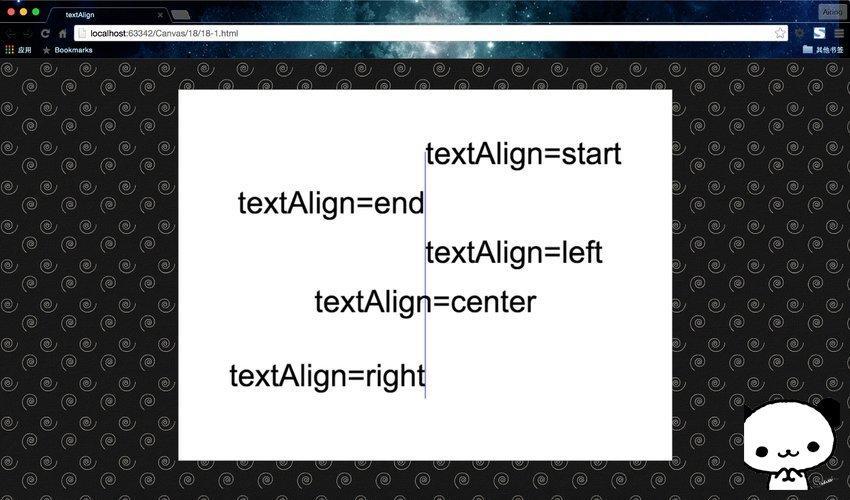
我們通過一個例子來直觀的感受一下。
運行結果:
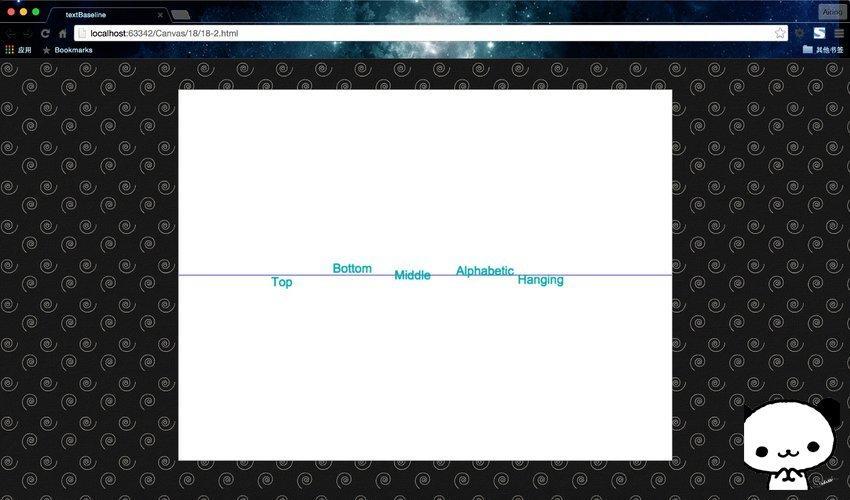
垂直對齊textBaseline
其中各值及意義如下表。
| 值 | 描述 |
|---|---|
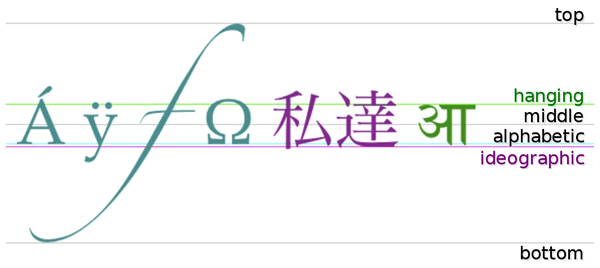
| alphabetic | 默認。文本基線是普通的字母基線。 |
| top | 文本基線是em方框的頂端。 |
| hanging | 文本基線是懸掛基線。 |
| middle | 文本基線是em方框的正中。 |
| ideographic | 文本基線是表意基線。 |
| bottom | 文本基線是em方框的底端。 |

我們通過一個例子來直觀的感受一下。
運行結果: