1.文檔結構標簽
1.1為什么引入文檔結構標簽?
讓標簽更具語義化,結構更加清晰。搜索引擎具有更好的支持
1.2文檔結構標簽
header:頭部。網頁結構的頭部,文章的頭部內容,可包含標題等。
nav:導航。頭部,底部以及側邊欄。
section:對網頁的內容進行分塊。里面可以包含:①article:表示這一個分塊包含了多篇文章。②section:包含子分塊。
article:表示的是獨立的完整的文章。①header:表示文章的頭部。里面包含了標題等。②section:表示不同的段落和分區。③article:表示文章所包含的評論及回復等。
aside:側邊欄。通常渲染成側邊欄的樣式。
footer:底部。可包含①nav:表示底部的導航欄。
1.3section、article、div區別
section:對網頁內容進行分塊。意義明確的分區。
article:當網頁中出現文章內容的時候,使用article
div:沒有什么實際意義的容器。
2.語義相關元素
mark:標注。標注的是我們需要重點關注的內容。瀏覽器會渲染成 背景顏色為黃色、字體為黑色的內容。
time:時間、日期。datetime屬性:屬性值為標準化的時間日期。瀏覽器并不會特別的去渲染,與div相同。
details:表示的是細節內容或者某一個主體的文章。瀏覽器會把他隱藏。
summary:摘要信息。嵌套在details標簽內使用,會顯示出來,點擊后顯示details內容。默認值為:詳細信息。
3.應用程序元素
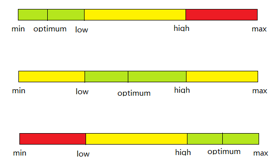
meter:計數儀表。①value 目前的讀數②max 最大值。默認值為1③min 最小值。④high 高值。⑤low 低值。⑥optimum 最佳值。越靠近越好。
顏色顯示規律:越靠近最佳值,顏色越舒適。

progress:進度條。顯示的是進度完成的比例。①value:現在已完成的值。②max:最后完成后的值。總量。默認值也是1。
以上所述是小編給大家介紹的HTML5文檔結構標簽,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!