在家休陪產假,無聊,看自己以前的項目,突然發現之前寫的購物車都是用數據庫實現的,數據庫實現購物車原則上沒什么問題,但是需要和數據庫交互,這樣無意之間降低了程序的效率。今天突發奇想,如果能用HTML5本地存儲實現,就會大大增高程序效率。當然,HTML5 本地存儲涉及到各個瀏覽器的兼容性,涉及存儲數據的大小(NKB)等問題。在這兒需要說明的是:如果你做一個不大不小的微商城項目,那么你可以嘗試使用HTML5本地存儲過程實現購物車!
本節和大家探討下HTML5本地存儲實現購物車的功能!
需要說明的是:上篇轉發了別人的博客:HTML5本地存儲用法,本節利用上節知識實現購物車!
首先講解下大致思路:
一個商品表中,商品的ID是不相同的,在此,我們借助商品的ID作為JSON的key值,來存儲購物車數據。
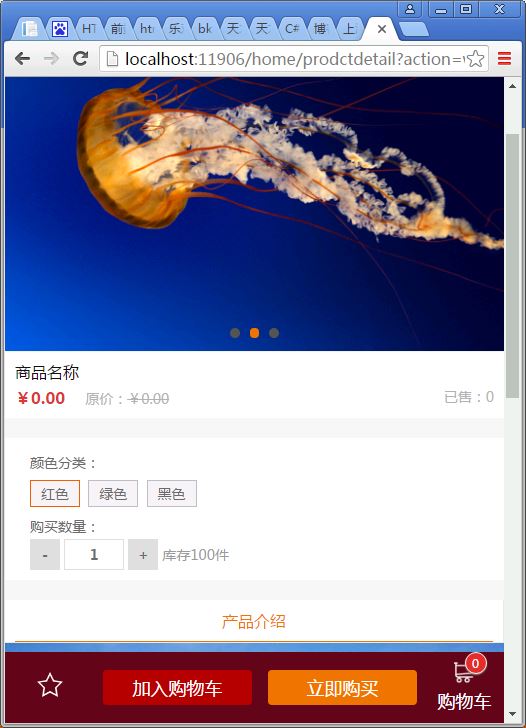
具體示例如下:

當你點擊‘加入購物車’時,執行代碼如下:
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //����
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);
大致講解下:
Pid:商品ID
color:商品顏色
num2:商品數量
bat:Json對象
batString:Json對象轉化成的字符串
FOr循環:遍歷當前所有本地存儲,如果已存在的本地存儲則刪除,重新建立最新的本地存儲,當然,也可以不刪除,因為同名的Key值,新的會覆蓋舊的。
最后,動態存儲,所謂動態,就是本地存儲的Key值和商品ID結合了。也就是說:不同的商品,將會存儲為不同的Key值,N個商品,將會存儲為N個Json字符串。最后,我們只需解析這N個不同的字符串,就會得到一個完整的購物車!
嘻嘻,簡單吧!
那么怎樣才能遍歷這N個JSON字符串呢?如下:
購物車加載頁面:
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品數量:" + num + "商品顏色:" + color);
}
}
});
大致講解:
遍歷所有本地存儲,要求key值包含bat子字符切不同于bat的本地存儲。<避免和其他系統本地存儲相沖突,所以,要求Key值必須包含Bat>
將Json字符串轉化為Json對象
并輸入商品ID,商品數量,商品顏色。
有了商品ID,商品顏色,商品數量,那么我們就可以使用JS或者AJax來加載我們本地存儲的購物車了。具體加載方法如下:
$.ajax("...........")
或者:
JS拼接HTML
在此:不作演示。
OK,截止到現在,整個HTML5本地存儲實現購物車也就講完了,如果還可以,就點個贊吧!
繼續完善本篇博客
上文中提到需要用Ajax或者JS拼接來完成加載功能,下面我將自己寫的AJAX貼出來!
JS代碼如下:
$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品數量:" + num + "商品顏色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合計:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含運費)</span>')
});
});
控制器部分:
[HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
}
Model部分
public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加載購物車
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<div class='proInfo'>
<div class='thumb'>
<img src='" + picPath + @"' /></div>
<div class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>顏色分類:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<div class='ctrl-div'>
<div class='jian'></div>
<div class='num'>" + num + @"</div>
<div class='jia'></div>
</div>
</div>
</div>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>請選擇所需購買的商品</li><br/></ul>");
}
}
else
{
//計算總金額和商品數量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
}
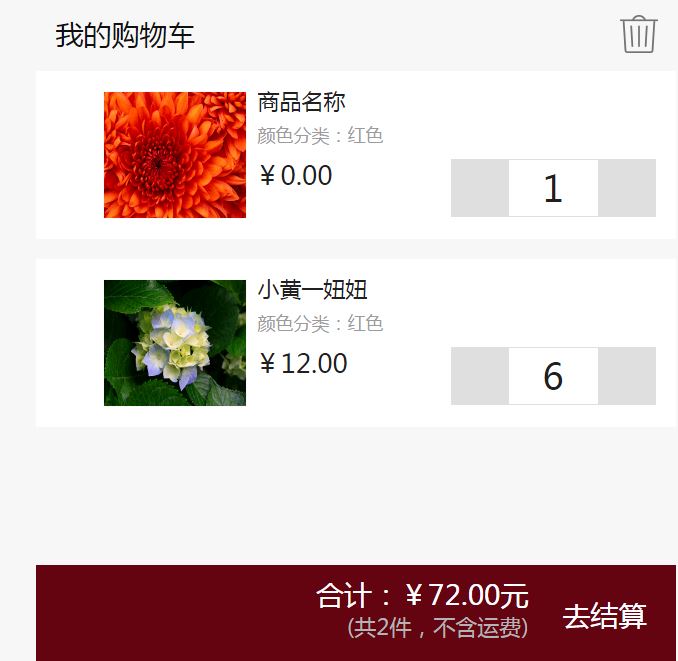
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。