最近項目中,ui設計了個水波效果的背景動畫,然而并沒有gif或svg動畫,開始試著用css實現了一下,動畫效果并不是很好,網上查了下基本都是用貝賽爾曲線實現,想起以看的各種前波形圖,于是想著用三角函數圖像初略模擬一下
一、繪制sin函數圖像
sin函數表達式如下,
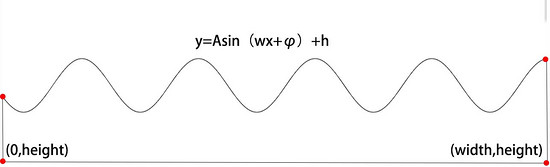
y=Asin(wx+φ)+h
其中 A表示振幅,ω表示角頻率(ω=2π/T,T為函數的周期),φ表示初相,h表示圖像向y軸正方向平移的長度 ;(這里需要注意一下:h在數學學的本來是表示向上平移的,但在canvas中采用的是屏幕坐標系,即左上角為原點,h則表示向下平移);
繪制代碼如下:
(1)添加canvas標簽
<canvas id="canvas"></canvas>
(2)添加css樣式,設置canvas寬高
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
canvas {
width: 100%;
height: 100%;
}
(3)繪制函數圖像
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext('2d'),
width = canvas.width = canvas.offsetWidth,
height = canvas.height = canvas.offsetHeight;
//聲明參數
var A=50,
W=1 / 50,
Q=0,
H= height / 2;
//繪圖方法
(function draw(){
ctx.clearRect(0, 0, width, height);//清空畫布
ctx.beginPath(); //開始路徑
ctx.strokeStyle="#000"; //設置線條顏色
ctx.lineWidth = 1; //設置線條寬度
ctx.moveTo(0, height /2); //起始點位置
for (let x = 0; x <= width; x++) {// 繪制x對應y的
var y = A*Math.sin(W*x+Q) +H
ctx.lineTo(x, y)
}
ctx.stroke(); //繪制路徑
ctx.closePath(); //閉合路徑
})()
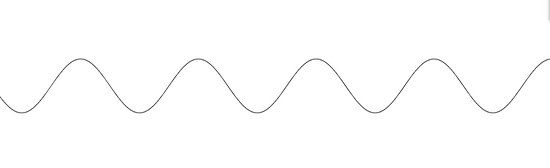
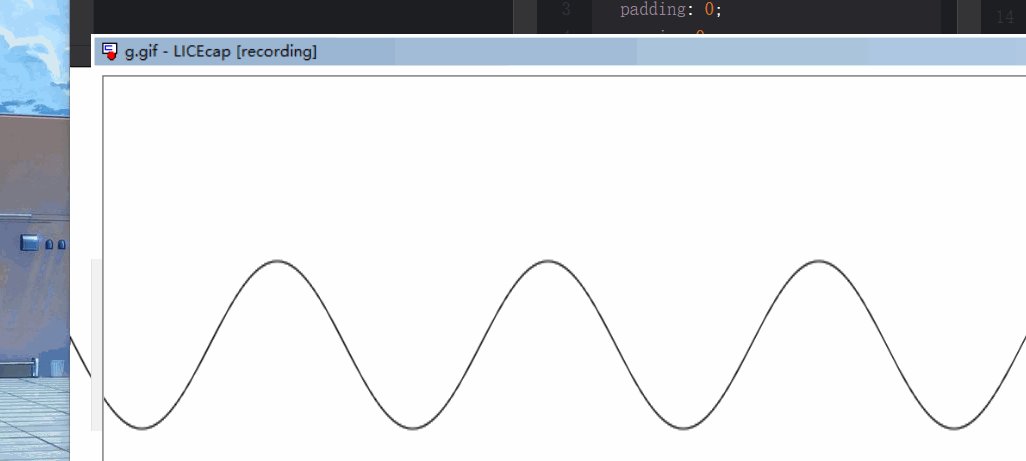
這樣我們可以得到以下圖像:

二、為函數圖像添加動畫
上面得到的是是一個靜態的函數圖像,而我們一般見到的的波形圖或水波都是隨時間連續變化的,這里就要用到上一步中的參數相位φ,(js即代碼中的Q) ,我們將φ隨時間不斷增加或減小,即可得到不同時間的不同圖像;使用window.requestAnimationFrame實現幀動畫;
修改以上代碼為:
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext('2d'),
width = canvas.width = canvas.offsetWidth,
height = canvas.height = canvas.offsetHeight;
//聲明參數
var A=50,
W=1 / 50,
Q=0,
H= height / 2;
//繪圖方法
(function draw(){
ctx.clearRect(0, 0, width, height);//清空畫布
ctx.beginPath(); //開始路徑
ctx.strokeStyle="#000"; //設置線條顏色
ctx.lineWidth = 1; //設置線條寬度
ctx.moveTo(0, height /2); //起始點位置
for (let x = 0; x <= width; x++) {// 繪制x對應y的
var y = A*Math.sin(W*x+Q) +H
ctx.lineTo(x, y)
}
ctx.stroke(); //繪制路徑
ctx.closePath(); //閉合路徑
})()
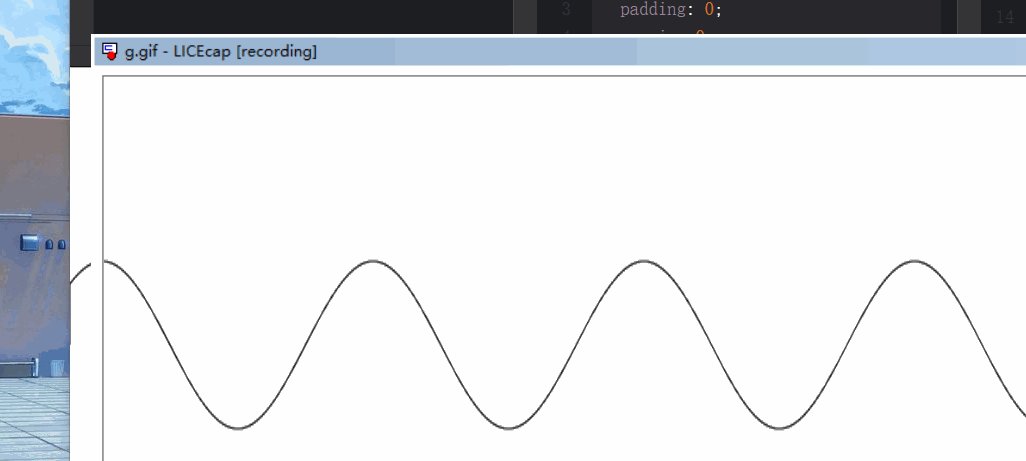
效果如下(渣渣截圖軟件):

三、繪制完整填充路徑
以上路徑雖有閉合,但卻不滿足我們需要填充的部分,直接填充效果如下:

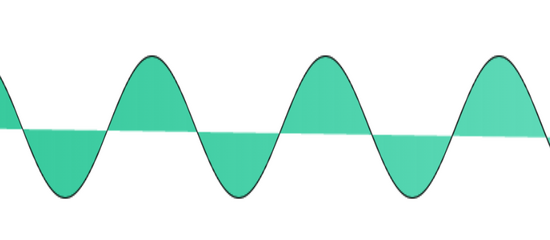
完整填充路徑應如圖所示:

閉合路徑后創建一個漸變顏色,作為填充顏色,代碼如下:
var lingrad = ctx.createLinearGradient(0,0,width,0);
lingrad.addColorStop(0, 'rgba(0,186,128,0.8)');
lingrad.addColorStop(1, 'rgba(111,224,195,1)');
(function draw(){
window.requestAnimationFrame(draw);
ctx.clearRect(0, 0, width, height);
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.fillStyle = lingrad;
ctx.lineWidth = 1;
ctx.moveTo(0, height /2);
Q+=speed;
for (let x = 0; x <= width; x++) {
var y = A*Math.sin(W*x+Q) +H;
ctx.lineTo(x, y);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.fill();
ctx.closePath();
})()
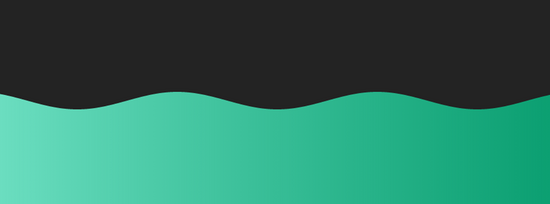
效果如下:

四、完善水波動畫
1、首先可以對上面波形疊加一個頻率更高的波形,使波形無規矩
var s = 0.1*Math.sin(x/150)+1;
var y = A*Math.sin(W*x+Q) +H;
y=y*s;
2、再添加一個相位變化不同的波形,其漸變填充與上一個漸變方向相反使其形成相互重疊的陰影效果;并設置路徑重疊效果globalCompositeOperation;
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext('2d'),
width = canvas.width = canvas.offsetWidth,
height = canvas.height = canvas.offsetHeight;
var A=30,
W=1 /200,
Q=0,
H= height / 2;
var A2=30,
W2=1/300,
Q2=0,
H2= height / 2;
var speed=-0.01;
var speed2=-0.02;
var lingrad = ctx.createLinearGradient(0,0,width,0);
lingrad.addColorStop(0, 'rgba(0,186,128,0.8)');
lingrad.addColorStop(1, 'rgba(111,224,195,1)');
var lingrad2 = ctx.createLinearGradient(0,0,width,0);
lingrad2.addColorStop(0,'rgba(111,224,195,1)');
lingrad2.addColorStop(1, 'rgba(0,186,128,0.8)');
(function draw(){
window.requestAnimationFrame(draw);
ctx.clearRect(0, 0, width, height);
ctx.beginPath();
ctx.fillStyle = lingrad;
ctx.moveTo(0, height /2);
//繪制第一個波形
Q+=speed;
for (let x = 0; x <= width; x++) {
var s = 0.1*Math.sin(x/150)+1;
var y = A*Math.sin(W*x+Q) +H;
y=y*s;
ctx.lineTo(x, y);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.fill();
ctx.closePath()
//設置重疊效果
ctx.globalCompositeOperation = "destination-over"
//繪制第二個波形
ctx.beginPath();
ctx.fillStyle = lingrad2;
Q2+=speed2;
for (let x = 0; x < width; x++) {
var y = A2*Math.sin(x*W2+Q2) +H2;
ctx.lineTo(x, y);
}
ctx.lineTo(width,height);
ctx.lineTo(0,height);
ctx.fill()
ctx.closePath();
})()
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。