HTML5定義了幾個與日期有關的新控件。支持日期控件的瀏覽器會提供一個方便的下拉式日歷,供用戶選擇。
注意:目前只有Chrome和Opera提供下拉式日歷支持,其它瀏覽器仍是一個普通文本框。
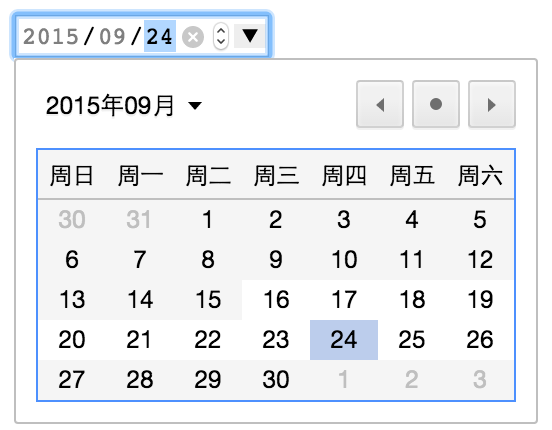
1,日期控件 - date

<input type="date" value="2015-09-24"/>
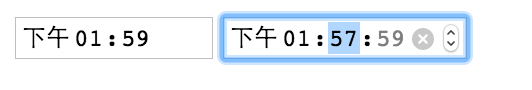
2,時間控件 - time

<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>
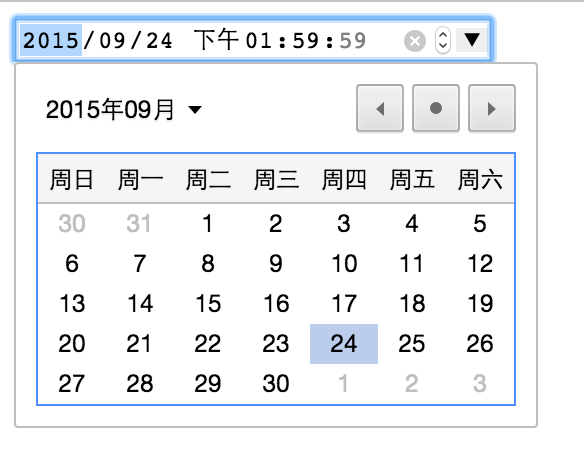
3,日期時間控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
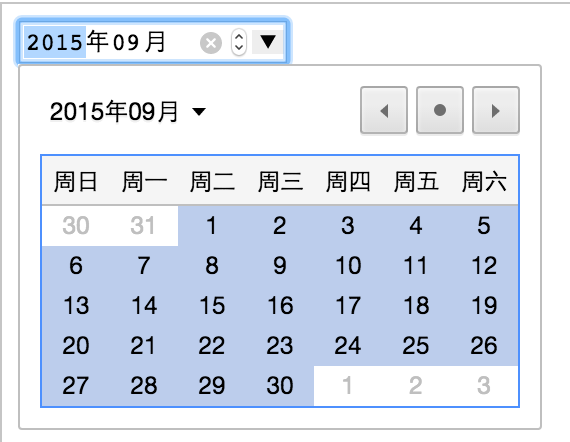
4,月控件 - month

<input type="month" value="2015-09"/>
5,周控件 - week

<input type="week" value="2015-W02"/>
6,日期時間控件也支持min和max屬性,表示可設置的最小和最大時間

<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>
總結
以上所述是小編給大家介紹的HTML5新控件之日期和時間選擇輸入,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!