最近項目上要實現一個類似像素風格的畫板,可以像素小格子可以擦除,框選變色,可以擦出各種圖形,這樣一個小項目看似簡單,包含的東西還真不少。
繪制像素格子
我們先定義像素格子類
Pixel = function (option) {
this.x = option.x;
this.y = option.y;
this.shape = option.shape;
this.size = option.size || 8;
}
x和y表示中心點坐標,一開始我是這么做的,先定義路徑
createPath: function (ctx) {
if (this.shape === 'circle') {
this.createCircle(ctx);
} else if (this.shape === 'rect') {
this.createRect(ctx);
} else {
this.createCircle(ctx);
}
},
createCircle: function (ctx) {
var radius = this.size / 2;
ctx.arc(this.x,this.y,radius,0,Math.PI*2);
},
createRect: function (ctx) {
var points = this.getPoints();
points.forEach(function (point, i) {
ctx[i == 0 ? 'moveTo' : 'lineTo'](point.x, point.y);
})
ctx.lineTo(points[0].x, points[0].y);
},
像素網格支持圓形和矩形,路徑定義好后,然后進行繪制
draw: function (ctx) {
ctx.save();
ctx.lineWidth=this.lineWidth;
ctx.strokeStyle=this.strokeStyle;
ctx.fillStyle=this.fillStyle;
ctx.beginPath();
this.createPath(ctx);
ctx.stroke();
if(this.isFill){ctx.fill();}
ctx.restore();
}
然后通過循環批量創建像素網格:
for (var i = stepX + .5; i < canvas.width; i+=stepX) {
for (var j = stepY + .5; j < canvas.height; j+=stepY) {
var pixel = new Pixel({
x: i,
y: j,
shape: 'circle'
})
box.push(pixel);
pixel.draw(ctx);
}
}
這樣做看似完美,然而有一個巨大斃命,每畫一個像素都回繪制到上下文中,每一次都在改變canvas的狀態,這樣做會導致渲染性能太差,因為像素點很多,如果畫布比較大,性能很是令人堪憂,并且畫板上面還有一些操作,如此頻繁改變canvas的狀態是不合適的。

因此,正確的做法是:我們應該定義好所有的路徑,最好在一次性的批量繪制到canvas中;
//定義像素的位置
for (var i = stepX + .5; i < canvas.width; i+=stepX) {
for (var j = stepY + .5; j < canvas.height; j+=stepY) {
var pixel = new Pixel({
x: i,
y: j,
shape: 'circle'
})
box.push(pixel);
}
}
//批量繪制
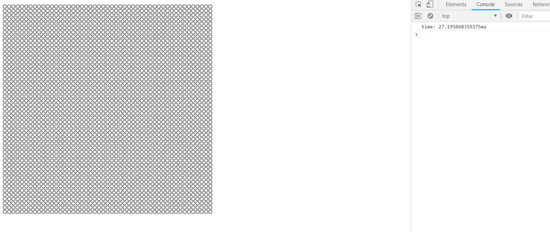
console.time('time');
ctx.beginPath();
for (var c = 0; c < box.length; c++) {
var circle = box[c];
ctx.moveTo(circle.x + 3, circle.y);
circle.createPath(ctx);
}
ctx.closePath();
ctx.stroke();
console.timeEnd('time');

可以看到這個渲染效率很快,盡可能少的改變canvas的狀態,因為每改變一次上下文的狀態,canvas都會重新繪制,這種狀態是全局的狀態。
像素網格交互
項目的需求是,在畫布上鼠標按下移動,可以擦除像素點,這里面包含兩個知識點,一個是如何獲取鼠標移動路徑上的像素網格,二是性能問題,因為我們這個需求的要求是繪制八萬個點,不說別的,光是循環都得幾十上百毫秒,何況還要繪制渲染。我們先來看第一個問題:
獲取鼠標移動路徑下的網格
看到這個問題,我們很容易想到,寫個函數,通過鼠標的位置獲取下所在的位置包含那個網格,然后每次移動都重新更新位置計算,這樣看是可以完成需求,但是如果鼠標移動過快,是無法做到,每個點的位置都可以計算到的,效果會不連貫。我們換種思路,鼠標經過的路徑,我們可以很明確的知道起始和終點,我們把整個繪制路徑想象成一段段的線段,那么問題就變成,線段與原相交的一個算法了,線段就是畫筆的粗細,線段經過的路徑就是鼠標運動的路徑,與之相交的圓就是需要變化樣式的網格。轉換成代碼就是如下:
function sqr(x) { return x * x }
function dist2(p1, p2) { return sqr(p1.x - p2.x) + sqr(p1.y - p2.y) }
function distToSegmentSquared(p, v, w) {
var l2 = dist2(v, w);
if (l2 == 0) return dist2(p, v);
var t = ((p.x - v.x) * (w.x - v.x) + (p.y - v.y) * (w.y - v.y)) / l2;
if (t < 0) return dist2(p, v);
if (t > 1) return dist2(p, w);
return dist2(p, {
x: v.x + t * (w.x - v.x),
y: v.y + t * (w.y - v.y)
});
}
/**
* @description 計算線段與圓是否相交
* @param {x: num, y: num} p 圓心點
* @param {x: num, y: num} v 線段起始點
* @param {x: num, y: num} w 線段終點
*/
function distToSegment(p, v, w) {
var offset = pathHeight;
var minX = Math.min(v.x, w.x) - offset;
var maxX = Math.max(v.x, w.x) + offset;
var minY = Math.min(v.y, w.y) - offset;
var maxY = Math.max(v.y, w.y) + offset;
if ((p.x < minX || p.x > maxX) && (p.y < minY || p.y > maxY)) {
return Number.MAX_VALUE;
}
return Math.sqrt(distToSegmentSquared(p, v, w));
}
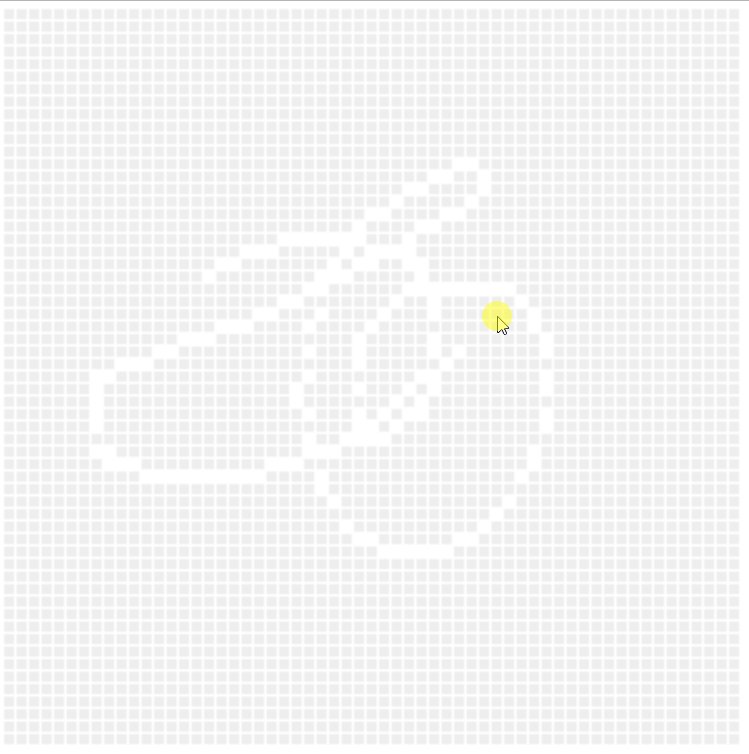
具體邏輯就不詳述,各位看官可以自行看代碼。然后通過獲取到的相交網格的,然后刪除box里面的數據,重新render一遍,就可以看到效果了。

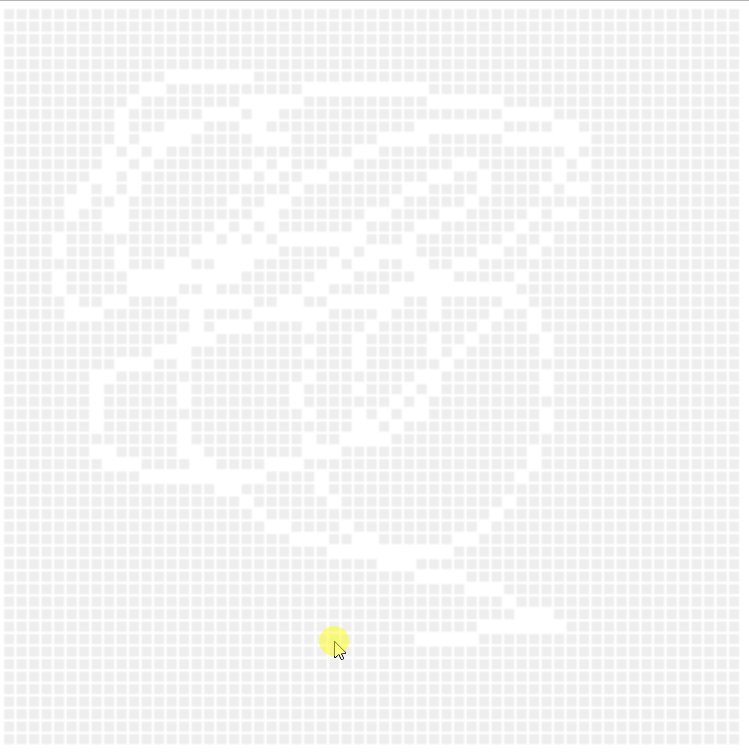
同樣的道理,我們可以做成染色效果,那么我們就可能實現一個canvas像素畫板的小demo了。不過做成染色效果就必須使用第一種繪制方法了,每個像素必須是一個對象,因為每個對象的狀態是獨立的,不過這個不用擔心性能,像素點不多,基本不會有卡頓感。實現效果大體如下:

最近又有點懶,先這樣了,后面有時間添加一個上傳圖片,圖片像素畫的功能和導出功能。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。